Visual Basic Version of the Get started with data in Mobile Services Tutorial
Folks have been asking for a Visual Basic version of the Windows Azure Mobile Services quickstart and tutorial. This is probably because the Windows Azure Management Portal currently does not support the generation of the quickstart project in Visual Basic—it’s only C# and JavaScript at this time. So, in the meantime, I have created a Visual Basic version of the Get Started with Data tutorial from WindowsAzure.com.
Note: The Visual Basic version of the GetStartedWithData sample is attached at the end of this post. If you are looking for a Visual Basic project that is essentially equivalent to the project generated by the Mobile Services quickstart, I have published a version on the MSDN Developer Code Samples site.
Hopefully, this will help unblock VB developers and get them started using the Mobile Services preview (there’s a free trial available too). I will get content from this post migrated to WindowsAzure.com as soon as I am able to do so.
Get started with data in Mobile Services
Language: Visual Basic and XAML | C# and XAML
This topic shows you how to use Windows Azure Mobile Services to leverage data in a Windows Store app. In this tutorial, you will download an app that stores data in memory, create a new mobile service, integrate the mobile service with the app, and then login to the Windows Azure Management Portal to view changes to data made when running the app.
Note: This tutorial is intended to help you better understand how Mobile Services enables you to use Windows Azure to store and retrieve data from a Windows Store app. As such, this topic walks you through many of the steps that are completed for you in the Mobile Services quickstart. If this is your first experience with Mobile Services, consider first completing the tutorial Get started with Mobile Services.
This tutorial walks you through these basic steps:
- Download the Windows Store app project
- Create the mobile service
- Add a data table for storage
- Update the app to use Mobile Services
- Test the app against Mobile Services
This tutorial requires the Mobile Services SDK.
Download the project
This tutorial is built on the GetStartedWithData app, which is a Windows Store app. The UI for this app is identical to the app generated by the Mobile Services quickstart, except that added items are stored locally in memory.
Download the Visual Basic version of the GetStartedWithData sample app from the Developer Code Samples site.
In Visual Studio 2012 Express for Windows 8, open the downloaded project and examine the MainPage.xaml.vb file.
Notice that added TodoItem objects are stored in an in-memory ObservableCollection<TodoItem> .
Press the F5 key to rebuild the project and start the app.
In the app, type some text in Insert a TodoItem, then click Save.
Notice that the saved text is displayed in the second column under Query and update data.
Create mobile service
Next, you will create a new mobile service to replace the in-memory list for data storage. Follow these steps to create a new mobile service.
Log into the Windows Azure Management Portal.
At the bottom of the navigation pane, click +NEW.
Expand Compute and Mobile Service, then click Create.
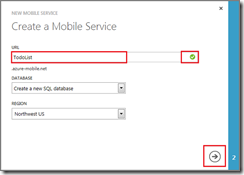
This displays the New Mobile Service dialog.
In the Create a mobile service page, type a subdomain name for the new mobile service in the URL textbox and wait for name verification. Once name verification completes, click the right arrow button to go to the next page.
This displays the Specify database settings page.
Note: As part of this tutorial, you create a new SQL Database instance and server. You can reuse this new database and administer it as you would any other SQL Database instance. If you already have a database in the same region as the new mobile service, you can instead choose Use existing Database and then select that database. The use of a database in a different region is not recommended because of additional bandwidth costs and higher latencies.
In Name, type the name of the new database, then type Login name, which is the administrator login name for the new SQL Database server, type and confirm the password, and click the check button to complete the process.
Note: When the password that you supply does not meet the minimum requirements or when there is a mismatch, a warning is displayed.
We recommend that you make a note of the administrator login name and password that you specify; you will need this information to reuse the SQL Database instance or the server in the future.
You have now created a new mobile service that can be used by your mobile apps. Next, you will add a new table in which to store app data. This table will be used by the app in place of the in-memory collection.
Add a new table
To be able to store app data in the new mobile service, you must first create a new table in the associated SQL Database instance.
In the Management Portal, click Mobile Services, and then click the mobile service that you just created.
Click the Data tab, then click +Create.
This displays the Create new table dialog.
In Table name type TodoItem, then click the check button.
This creates a new storage table TodoItem with the default permissions set, which means that any user of the app can access and change data in the table.
Note: The same table name is used in Mobile Services quickstart. However, each table is created in a schema that is specific to a given mobile service. This is to prevent data collisions when multiple mobile services use the same database.
Click the new TodoItem table and verify that there are no data rows.
Click the Columns tab and verify that there is only a single id column, which is automatically created for you.
This is the minimum requirement for a table in Mobile Services.
Note: When dynamic schema is enabled on your mobile service, new columns are created automatically when JSON objects are sent to the mobile service by an insert or update operation.
You are now ready to use the new mobile service as data storage for the app.
Update the app
Now that your mobile service is ready, you can update the app to store items in Mobile Services instead of the local collection.
If you haven't already installed the Mobile Services SDK, install it now.
In the Project menu in Visual Studio, click Add Reference, then expand Windows, click Extensions, check Windows Azure Mobile Services Managed Client, and click OK.
This adds a reference to the Mobile Services client to the project.
In both the MainPage.xaml.vb and App.xaml.vb project files, add the following Imports statement:
Imports Microsoft.WindowsAzure.MobileServices;In the Management Portal, click Mobile Services, and then click the mobile service you just created.
Click the Dashboard tab and make a note of the Site URL, then click Manage keys and make a note of the Application key.
You will need these values when accessing the mobile service from your app code.
In Visual Studio, open the file App.xaml.vb, uncomment the code that defines the MobileService variable, and supply the URL and application key from the mobile service in the MobileServiceClient constructor, in that order.
This creates a new instance of MobileServiceClient that is used to access your mobile service.
In the file MainPage.xaml.vb, comment the line that defines the existing items collection, and uncomment the following lines:
Private items As MobileServiceCollectionView(Of TodoItem) Private todoTable As IMobileServiceTable(Of TodoItem) _ = App.MobileService.GetTable(Of TodoItem)()This code creates a mobile services-aware binding collection (items) and a proxy class for the SQL Database table TodoItem (todoTable).
In the InsertTodoItem method, remove the line of code that sets the TodoItem.Id property, add the Async modifier to the method, and uncomment the following line of code:
Await todoTable.InsertAsync(todoItem)This code inserts a new item into the table.
In the RefreshTodoItems method, uncomment the following line of code:
items = todoTable.ToCollectionView()This sets the binding to the collection of items in the todoTable, which contains all TodoItem objects returned from the mobile service.
In the UpdateCheckedTodoItem method, add the async modifier to the method, and uncomment the following line of code:
Await todoTable.UpdateAsync(item)This sends an item update to the mobile service.
Now that the app has been updated to use Mobile Services for backend storage, it's time to test the app against Mobile Services.
Test the app
In Visual Studio, press the F5 key to run the app.
As before, type text in Insert a TodoItem, and then click Save.
This sends a new item as an insert to the mobile service.
In the Management Portal, click Mobile Services, and then click your mobile service.
Click the Data tab, then click Browse.
Notice that the TodoItem table now contains data, with id values generated by Mobile Services, and that columns have been automatically added to the table to match the TodoItem class in the app.
In the app, check one of the items in the list, then go back to the Browse tab in the portal and click Refresh.
Notice that the complete value has changed from false to true.
In the MainPage.xaml.vb project file, replace the existing RefreshTodoItems method with the following code that filters out completed items:
Private Sub RefreshTodoItems() items = todoTable _ .Where(Function(todoItem) todoItem.Complete = False) _ .ToCollectionView() ListItems.ItemsSource = items End SubIn the app, check another one of the items in the list and then click the Refresh button.
Notice that the checked item now disappears from the list. Each refresh results in a round-trip to the mobile service, which now returns filtered data.
This concludes the Get started with data tutorial.
Next steps
This tutorial demonstrated the basics of enabling a Windows Store app to work with data in Mobile Services. Next, consider completing one of the following tutorials that is based on the GetStartedWithData app that you created in this tutorial:
-
[Validate and modify data with scripts](https://msdnshared.blob.core.windows.net/media/MSDNBlogsFS/prod.evol.blogs.msdn.com/CommunityServer.Blogs.Components.WeblogFiles/00/00/01/43/17/metablogapi/3681.mobile-services-validate-and-modify-data-dotnet_0F592F2F.md)
Learn more about using server scripts in Mobile Services to validate and change data sent from your app.
-
Learn how to use paging in queries to control the amount of data handled in a single request.
Once you have completed the data series, try one of these other tutorials:
-
[Get started with authentication](https://msdnshared.blob.core.windows.net/media/MSDNBlogsFS/prod.evol.blogs.msdn.com/CommunityServer.Blogs.Components.WeblogFiles/00/00/01/43/17/metablogapi/8468.mobile-services-get-started-with-users-dotnet_3CDA4EF2.md)
Learn how to authenticate users of your app with Windows Account.
Get started with push notifications
Learn how to send a very basic push notification to your app.
Download the Visual Basic version of the GetStartedWithData starter project here