Rendre votre application HTML/JavaScript accessible
Les applications Windows 8 présentent notamment l'avantage d'intégrer directement l'accessibilité au sein même de la plateforme. Vous pouvez ainsi utiliser les fonctionnalités d'accessibilité pour élargir l'audience de votre application, sans gros efforts supplémentaires. Nous avons reçu des commentaires positifs sur cette approche, aussi bien de la part des développeurs que des utilisateurs, et nous avons ainsi pu affiner la plateforme. Dans ce billet, nous vous expliquons comment envisager l'accessibilité dans vos applications HTML et JavaScript au cours des phases de conception, mais aussi comment mettre en œuvre et tester l'accessibilité pour certains éléments d'interface courants. Nous dévoilons également les bonnes pratiques mises en œuvre pour créer des contrôles d'interface utilisateur personnalisés et les possibilités qui s'offrent à vous pour vous adresser à l'intégralité des utilisateurs de Windows en répondant aux problématiques d'accessibilité.
Les informations et échantillons mentionnés dans ce blog concernent plus spécifiquement le code HTML/JavaScript, mais nous avons également intégré l'accessibilité aux applications XAML. Vous pourrez ensuite utiliser les modèles et les contrôles fournis par les outils de développement et consulter les recommandations et les pratiques à éviter, disponibles dans le Centre de développement, afin de créer plus facilement des applications XAML accessibles.
L'importance de l'accessibilité
En concevant Windows 8, nous souhaitions permettre à tous les utilisateurs de profiter des avantages d'un riche écosystème d'applications et enrichir leur vie quotidienne à travers de formidables applications accessibles. C'est justement pour cette raison que nous avons intégré l'accessibilité aux modèles Visual Studio, à IntelliSense et aux contrôles communs, et que nous fournissons des outils de test et une procédure permettant de déclarer l'application comme étant accessible. La mise en œuvre de l'accessibilité dans votre application est importante, car elle concerne environ 15 % de la population mondiale. Nous souhaitons mettre cette base d'utilisateurs à votre portée et vous permettre d'adopter les bonnes pratiques en la matière, que nous utilisons en interne dans nos propres applications. Ces pratiques constituent un bon point de départ pour rendre votre application accessible. Grâce à ce billet, vous découvrirez :
- comment identifier les scénarios d'accessibilité et les prendre en charge facilement dans votre application ;
- comment exploiter les contrôles de la plateforme, car vous pouvez profiter gratuitement de nombreux outils d'accessibilité intégrés ;
- comment déterminer si votre application respecte les exigences d'accessibilité ;
- comment planifier des tests d'accessibilité, utiliser les outils du SDK (Inspect et UI Accessibility Checker), répondre à des scénarios destinés aux utilisateurs qui ont besoin d'un lecteur d'écran, qui utilisent uniquement le clavier et/ou qui doivent modifier le contraste ou la taille d'affichage ;
- comment fonctionne la déclaration d'accessibilité du Windows Store et comment elle peut vous aider à élargir votre audience.
En suivant ces recommandations, vous comprendrez non seulement comment un utilisateur souffrant d'un handicap pourra utiliser votre application, mais en plus, vous pourrez développer une application répondant aux besoins d'un éventail plus large d'utilisateurs.
Les principes des applications accessibles
Les applications se composent d'éléments essentiels tels que les vignettes, les barres d'application, les contrôles ListView et les éléments de navigation. Examinons plus en détail ces différents éléments pour comprendre à quel point il est facile de les rendre accessibles.
Vignettes
Les vignettes représentent votre application dans l'écran d'accueil et constituent le premier élément de votre application visible par l'utilisateur. Les vignettes sont accessibles par défaut et lisibles par les lecteurs d'écran. Pour permettre un affichage à contraste élevé, il vous suffit d'ajouter des versions Contraste élevé de vos vignettes à votre projet Visual Studio.
Figure 1. Les vignettes des applications Musique, Vidéo et Jeux Xbox LIVE prennent en charge les thèmes noir et blanc à contraste élevé. Nous avons indiqué en gras la version de la vignette qui se trouve juste au-dessus.
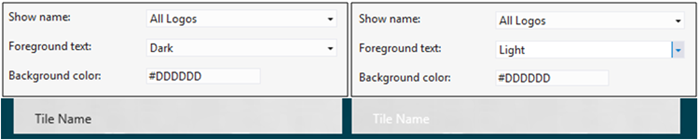
Par ailleurs, vous pouvez élargir votre audience auprès des déficients visuels en définissant les couleurs de premier plan et d'arrière-plan du texte de telle sorte qu'elles atteignent un taux de contraste de 4.5:1. Vous pouvez vérifier le taux de contraste en comparant les codes des couleurs de premier plan et d'arrière-plan, à l'aide d'un des outils recommandés par le W3C (foncé= #2A2A2A, clair=#FFFFFF).

Figure 2. Paramètres du manifeste Visual Studio pour le texte du logo de la vignette.
Seul le texte de la vignette de gauche possède un contraste de texte suffisamment élevé.
En mettant en œuvre un contraste élevé et un contraste suffisant pour le texte du logo des vignettes, vous rendez votre application plus attractive pour les utilisateurs souffrant d'un handicap visuel.
Barres d'application
Les barres d'application permettent d'accéder rapidement et facilement aux commandes relatives aux applications. Aussi, elles doivent être accessibles.
Comme les vignettes, les commandes des barres d'application sont accessibles par défaut si vous utilisez les contrôles HTML standard. Par exemple, si vous utilisez des contrôles de plateforme Button, comme dans le code présenté ci-dessous, vos commandes seront entièrement accessibles par défaut sans aucun effort supplémentaire.
Exemple 1 : code correspondant à la barre inférieure standard de l'application. Aucun attribut d'accessibilité spécifique n'est requis, tout est intégré.
<div id="appbar" data-win-control="WinJS.UI.AppBar"> <button data-win-control="WinJS.UI.AppBarCommand" data-win-options="{id:'cmdAdd',label:'Add',icon:'add', section:'global'}"> </button> <button data-win-control="WinJS.UI.AppBarCommand" data-win-options="{id:'cmdRemove',label:'Remove',icon:'remove', section:'global'}"> </button> <hr data-win-control="WinJS.UI.AppBarCommand" data-win-options="{type:'separator',section:'global'}" /> <button data-win-control="WinJS.UI.AppBarCommand" data-win-options="{id:'cmdDelete',label:'Delete',icon:'delete',section:'global'}" > </button> </div>
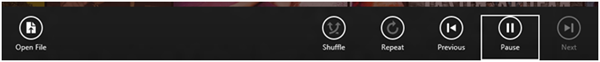
Figure 3. La barre de l'application est accessible par défaut et prend en charge la lecture d'écran, l'utilisation exclusive au clavier, le contraste élevé et le contraste textuel.
En utilisant la barre de l'application pour regrouper les commandes fréquemment utilisées, vous rendez ces commandes facilement accessibles pour les déficients visuels. Par exemple, dans l'application Musique, les commandes de lecture de la barre de l'application sont accessibles et lues par les lecteurs d'écran tels que Narrateur.
Figure 4 : les commandes de lecture de l'application Musique, disponibles dans la barre de l'application, offrent un accès simple et rapide.
Comme pour les vignettes, vérifiez que les éléments de la barre de votre application prennent en charge le contraste élevé et que les couleurs que vous choisissez respectent les exigences en matière de contraste de texte.
Contrôles ListView
Le contrôle ListView (voir Figure 5) fait partie des contrôles WinJS les plus courants. Il offre une expérience utilisateur enrichie pour l'affichage et la gestion de collections de données. Comme les autres contrôles de plateforme déjà mentionnés, le contrôle ListView est entièrement accessible par défaut.
Figure 5 : les affichages Liste sont utilisés de façon très fréquente dans les applications.
Le code suivant, issu du modèle Application grille de Visual Studio 2012, montre comment configurer les attributs d'accessibilité du contrôle ListView. Il montre ainsi comment :
- configurer le nom accessible grâce à l'attribut aria-label du contrôle ListView ;
- définir la liaison de données du modèle d'élément de liste : associez l'attribut IMG Alt à la colonne du titre de la souris de données.
Remarque : les noms accessibles des éléments de liste sont définis par défaut, en fonction du contenu textuel de l'élément de liste.
Exemple 2 : le modèle d'application Grille de Visual Studio 2012 est accessible. Les attributs mis en évidence sont configurés pour l'accessibilité.
<!-- These templates display each item in the ListView declared here. --> <div class="itemtemplate" data-win-control="WinJS.Binding.Template"> <img class="item-image" src="#" data-win-bind="src: backgroundImage; alt: title" /> <div class="item-info"> <h4 class="item-title" data-win-bind="textContent: title"></h4> <h6 class="item-subtitle " data-win-bind="textContent: subtitle"></h6> <h4 class="item-description" data-win-bind="textContent: description"></h4> </div> </div> <!-- The content that will be loaded and displayed. --> <div class="fragment groupeditemspage"> … <section aria-label="Main content" role="main"> <div class="groupeditemslist" aria-label="List of groups" data-win-control="WinJS.UI.ListView" data-win-options="{ selectionMode: 'none' }"> </div> </section> </div>
Figure 6 : modèle de projet d'application Visual Studio 2012 accessible, montrant les propriétés d'accessibilité présentes dans l'outil Inspect du SDK.
Après avoir configuré les attributs d'accessibilité, vérifiez que le contenu de vos éléments de liste prend en charge le contraste élevé et que les couleurs que vous choisissez respectent les exigences en matière de contraste de texte.
Navigation efficace au clavier
Pour plusieurs raisons, la navigation au clavier est particulièrement importante. Les passionnés d'informatique continuent à beaucoup utiliser le clavier pour exploiter toutes les performances de Windows. Une partie des utilisateurs de Windows s'appuient exclusivement sur le clavier pour naviguer et utiliser le système. Les utilisateurs souffrant d'un handicap visuel ou moteur, ou de troubles de la dextérité, s'appuient avant tout sur le clavier pour utiliser leurs ordinateurs. Lorsque vous concevez votre application, pensez à mettre en œuvre une navigation au clavier efficace pour ces utilisateurs.
Bonne nouvelle : nous vous facilitons la tâche en la matière ! En effet, tous les contrôles de la plateforme intègrent déjà la navigation au clavier. Tous les éléments interactifs sont classés dans l'ordre de tabulation par défaut. Les éléments de conteneur tels que ListView mettent en œuvre une navigation à l'aide des touches fléchées du clavier, et vous pouvez donc utilisez ces touches pour parcourir les listes. En utilisant des contrôles de plateforme, vous bénéficiez gratuitement de nombreuses fonctions d'accessibilité, notamment d'une navigation efficace au clavier.
Figure 7 : Le nombre limité de taquets de tabulation et l'intégration de la navigation au sein du contrôle ListView avec les touches fléchées rendent plus efficace la navigation au clavier dans l'application Courrier.
Alors que nous concevions nos applications, une question intéressante s'est posée : « Ai-je besoin d'ajouter des éléments textuels à l'ordre de tabulation pour que les lecteurs d'écran puissent les lire ? »
La réponse est non. Le texte statique n'a pas besoin d'être dans l'ordre de tabulation, car il est déjà exposé par la plateforme dans l'arborescence UI Automation et accessible par les lecteurs d'écran. Narrateur et les autres lecteurs d'écran possèdent des commandes de lecture (par exemple Maj+M, qui lit le texte à partir de la position du curseur) et des commandes de navigation dans l'arborescence UIA (Maj+Gauche/Droite), qui permettent de lire tous les éléments de l'arborescence UIA dans l'ordre. Par conséquent, vous n'avez pas besoin d'ajouter d'élément de tabulation supplémentaire.
Rendre votre interface personnalisée accessible
Dans les sections précédentes, nous avons examiné les avantages de l'accessibilité intégrée lorsque vous utilisez les contrôles standard. Dans le cas des applications complexes, vous devrez peut-être créer une interface personnalisée. Voici quelques conseils qui s'appuient sur notre propre expérience. Ils vous aideront à rendre votre interface accessible.
Description de l'interface utilisateur personnalisée pour l'accessibilité
Lorsque vous créez une interface utilisateur personnalisée accessible en HTML/JavaScript, consultez également les standards ARIA (Accessbile Rich Internet Application) du W3C, afin de comprendre les rôles et propriétés ARIA. Grâce à ces informations et au guide du Centre de développement consacré à la mise en œuvre de l'accessibilité dans vos applications, vous réussirez à prendre les bonnes décisions lors de la modélisation de l'interface et de la configuration des propriétés d'accessibilité. Examinons quelques éléments courants d'interface utilisateur personnalisée et comment nous les avons mis en œuvre dans nos applications pour les rendre accessibles. En suivant nos conseils et les informations figurant dans les guides, vous pouvez facilement mettre en œuvre l'accessibilité dans vos implémentations d'interface personnalisée.
Contrôle du contenu à l'aide de listes d'onglets
L'application Voyage, disponible dans la Release Preview, utilise une interface personnalisée pour le formulaire de recherche de vols. Bien que cette interface utilisateur soit plutôt complexe, il a été assez simple de la rendre accessible. Pour cela, nous avons défini les attributs suivants : role, aria-controls et aria-selected.
Commencez par choisir le bon modèle
Plutôt que d'utiliser des boutons pour les éléments Search (Recherche), Schedule (Horaires) et Status (État), nous avons décidé de décrire l'intégralité du formulaire de recherche de vols de l'application Voyage sous forme de liste d'onglets ARIA pour la navigation, ce qui nous a permis d'intégrer plus d'informations. La liste d'onglets contient les éléments Search, Schedule et Status sous forme d'onglets ARIA. L'attribut ARIA-selected indique l'onglet actuellement sélectionné et l'attribut ARIA-controls indique l'emplacement du contenu associé. Grâce à cette approche, nous pouvons fournir aux utilisateurs des informations complémentaires sur l'interface utilisateur, ainsi qu'une expérience d'accessibilité plus riche.
Exemple 3 : application Bing Voyage, recherche de vols avec une liste d'onglets et des onglets.
<div class="…" role="tablist"> <div … id="flightSearchTripTab" role="tab" aria-controls="flightSearchTripView"> … </div> <div … id="flightSearchFlightSchedulesTab" role="tab" aria-controls="flightSearchFlightSchedulesView"> … </div> <div … id="flightSearchFlightStatusTab" role="tab" aria-controls=" flightSearchFlightStatusView"> … </div> </div> … <!-- Trip view--> <div … role="tabpanel" role="tabpanel" id="flightSearchTripView"> … </div> <!-- Flight status view--> <div … role="tabpanel" id="flightSearchFlightSchedulesView"> … </div> <!-- Flight status view--> <div … role="tabpanel" role="tabpanel" id="flightSearchFlightStatusView"> … </div> _showTabView: function (tab) { … if (tabElement) { WinJS.Utilities.removeClass(tabElement, "flightSearchUnselectedTab"); WinJS.Utilities.addClass(tabElement, "flightSearchSelectedTab"); tabElement.setAttribute("aria-selected", "true"); … } … }
Figure 8 : outil Inspect du SDK, qui montre les données d'accessibilité de la liste d'onglets et des onglets de l'application Bing Voyage.
Si vous utilisez des attributs ARIA-controls dans votre application pour exposer des informations sur la relation entre les éléments d'onglet et le contenu qu'ils contrôlent, les utilisateurs pourront utiliser la commande Jump (Saut) de Narrateur pour passer à un onglet grâce au contenu référencé par un lien (grâce aux touches Maj+Insertion).
Sélection d'onglets par programmation
Pour que le formulaire de recherche de l'application Voyage fonctionne correctement avec Narrateur sur les appareils uniquement tactiles, nous devions permettre aux utilisateurs de sélectionner des éléments d'onglet par programmation (Maj+Espace ou double appui avec Narrateur).
Pour ce faire, nous avons décrit les éléments Search, Schedule et Status sous forme d'onglets ARIA. Ainsi, la plateforme les expose en utilisant le modèle de contrôle UIA SelectionItem. À son tour, le mouvement de double appui de Narrateur modifie la propriété ARIA-selected de ces éléments d'onglet. Par conséquent, pour que le contenu adéquat soit chargé pour l'onglet sélectionné, nous devions également ajouter un gestionnaire d'événement propertychange pour l'attribut ARIA-selected de l'onglet. Voici un exemple :
Exemple 4 : gestion de onpropertychange pour la propriété ARIA-selected, afin de détecter un changement par programmation de la sélection d'onglet.
tabElement.attachEvent("onpropertychange", selectionChanged); function selectionChanged(event) { if (event.propertyName === "aria-selected") if (event.srcElement.getAttribute("aria-selected") === "true") { // execute code to load the content that corresponds with the selected tab element } else { // execute code for deselected tab, if needed } }
En matière de contrôle de l'interface par programmation, vous devez aussi prendre en compte une autre problématique pour pouvoir prendre en charge l'expérience tactile de Narrateur : les événements tactiles accessibles.
Événements tactiles accessibles
En partant du principe que l'expérience Windows 8 est avant tout conçue pour le tactile, nous vous recommandons d'utiliser des événements tactiles afin d'améliorer la fluidité de l'interface et les performances tactiles.
Si vous utilisez uniquement les événements tactiles MSPointerUp et MSPointerDown, vous devez gérer des événements Click pour prendre en charge les expériences d'accessibilité avec les lecteurs d'écran. Ainsi, Narrateur, par exemple, pourra interagir par programmation avec votre interface utilisateur, par le biais du raccourci Maj+Espace ou d'un double appui. Pour ce faire, l'une des méthodes possibles consiste à encapsuler le code du gestionnaire d'événements MSPointerUp dans une fonction séparée et à appeler le gestionnaire d'événements Click du formulaire de cette même fonction (delayedPointerUp). Voici comment nous avons mis en œuvre ce principe dans l'une des applications Bing (le code a été simplifié) :
Exemple 5 : solution permettant de rendre les événements tactiles accessibles par programmation et activant l'expérience tactile de Narrateur.
Bing apps, platform\js\utilities.js: element.addEventListener("click", onClick); element.addEventListener("MSPointerUp", onMsPointerUp); … var pointerUpEventObject = null; var pressedElement = null; var isClick = false; function onClick(evt) { isClick = true; delayedPointerUp(); } function onMsPointerUp(evt) { pointerUpEventObject = evt; msSetImmediate(delayedPointerUp); } … function delayedPointerUp() { if (isClick || pointerUpEventObject && (pointerUpEventObject.srcElement == pressedElement || … right button checks…)) { pointerUpEventObject = null; isClick = false; invokeItem(pressedElement); } } …
Pour empêcher l'exécution en double de delayedPointerUp pour chaque clic de souris, ce qui déclencherait à la fois Click et onMsPointerUp, vous pouvez :
- utiliser msSetImmediate pour retarder l'appel MSPointerUp de delayedPointerUp ;
- utiliser la variable pointerUpEventObject pour conserver la référence à l'objet d'événement MSPointerUp ;
- utiliser la variable isClick pour vérifier si le gestionnaire Click a été exécuté ou non ;
- empêcher la deuxième exécution de delayedPointerUp en réinitialisant les variables isClick et pointerUpEventObject après la première exécution de delayedPointerUp.
En ajoutant ces quelques lignes de code, vous activerez l'expérience tactile de Narrateur, de façon à ce qu'un double appui active par programmation les fonctionnalités associées aux éléments interactifs de votre interface utilisateur.
Saisie semi-automatique
La fonction de saisie semi-automatique disponible dans le contrôle d'adresse constitue un autre exemple de fonctionnalité personnalisée mise en œuvre dans l'application Courrier et qui fonctionne bien avec les lecteurs d'écran tels que Narrateur.
L'idée à l'origine de la solution de saisie semi-automatique pour le contrôle d'adresse de Courrier (addressbarToField) consiste à afficher une liste (toDDDDList) pour les suggestions d'adresse et une autre liste (toL) pour le stockage des contacts sélectionnés. Pour rendre cette fonctionnalité accessible, nous avons défini l'attribut de rôle du champ de saisie (toIF) sur combobox, pour indiquer qu'il possède une liste déroulante associée. Nous avons également défini l'attribut ARIA-controls du champ de saisie (toIF) pour qu'il fasse référence à la liste de suggestions, qui s'affiche lorsque l'utilisateur commence à saisir du texte. Ainsi, Narrateur peut annoncer les événements de la sélection pour la liste de suggestions (toDDDDList), tandis que le curseur du clavier reste dans le champ de saisie principal (toIF). Voici comment nous avons procédé :
Exemple 6 : solution de saisie semi-automatique pour le champ d'adresse de l'application Courrier.
<div id=" addressbarToField" class="…"> <div id=" toOC" class="…"> <div id="toL" role="listbox" ><!--chosen contacts--></div> <input id="toIF" size="1" type="email" role="combobox" aria-autocomplete="list" aria-controls="toDDDDArea" aria-activedescendant="toDDList0" /> </div> <div id="toDDDDArea" role="group" class="…"> <div id=" toDDDDList" role="listbox"> <div id="toDDList0" role="option" aria-selected="true">…</div> <div id="toDDList1" role="option" aria-selected="false">…</div> … </div> </div> </div>
Grâce à la solution de saisie semi-automatique, l'utilisateur peut saisir des caractères dans le champ de saisie, la liste des suggestions peut s'afficher et Narrateur peut annoncer le premier contact sélectionné. Lorsque l'utilisateur poursuit la saisie, la liste des suggestions est réduite, ce qui déclenche un nouvel événement de sélection. Narrateur annonce alors le nouvel élément de contact supérieur de la liste. Si l'utilisateur appuie sur les flèches du clavier pour faire défiler la liste des suggestions vers le haut ou vers le bas, Narrateur continue à annoncer les contacts sélectionnés. À tout moment, le curseur du clavier reste dans le champ de saisie.
Figure 9 : Narrateur lit les suggestions lorsque la liste est modifiée et Inspect affiche les informations UIA exposées avec ARIA (activedescendant, contrôles)
Éléments graphiques accessibles
Depuis toujours, les éléments graphiques posent problème en matière d'accessibilité, car il n'existe aucune solution simple pour les rendre accessibles. Au minimum, vous devez définir un nom accessible et un rôle (ARIA img, en général) pour ces éléments, afin que les utilisateurs exploitant un lecteur d'écran sachent que ces éléments sont présents à l'écran. Si ces éléments graphiques sont interactifs, l'utilisateur doit pouvoir les parcourir.
D'un autre côté, si vous pouvez rendre accessible un élément graphique interactif, il peut s'avérer efficace et attirer des avis positifs de la part des clients. L'exemple de l'application Bing Météo et de son graphique de statistiques météo est très parlant. Il est accessible pour les scénarios de navigation au clavier avec Narrateur et les thèmes à contraste élevé. Pour cela, nous avons exposé chaque mois le graphique sous forme d'éléments d'arborescence UIA séparés, avec des noms accessibles. Nous avons ajouté l'attribut ARIA-described avec un pointeur aux informations statistiques du mois affichées à droite du graphique. Lorsque l'utilisateur appuie sur Droite ou Gauche, les mois mis en évidence changent et Narrateur annonce le nom du mois, puis lit les statistiques du mois. Voici le fragment de code correspondant :
Exemple 7 : application Bing Météo, définissant de façon dynamique l'attribut ARIA-described by, en fonction de l'élément de mois actuellement sélectionné.
SetArrowKeyHandler: function (parentNode, chartObject) { … for (var index = 0, len = tickLabels.length; index < len; index++) { tickLabels[index].addEventListener("keydown", function (event) { … if (newMonth) { newMonth.focus(); newMonth.tabIndex = "0"; newMonth.,setAttribute("aria-describedby", "hwModuleShifted"); hwChart.HandleMonthClick(newMonthIndex, chartObject); this.blur(); this.tabIndex = "-1"; this.removeAttribute("aria-describedby"); } }); } }Figure 10 : Bing Météo, graphique de statistiques météo ; la navigation à l'aide des touches fléchées permet à Narrateur de lire les statistiques du mois.
Ajout de références aux éléments avec ARIA
Si vous utilisez les attributs de relations ARIA tels que ARIA-controls ou ARIA-described by pour faire référence à d'autres éléments, assurez-vous que les éléments cibles doivent être reconnus par la plateforme en tant qu'objets UIA. Pour le vérifier, vous pouvez utiliser Inspect afin de localiser cet élément dans l'arborescence UIA. Néanmoins, cela ne fonctionnera pas s'il est explicitement masqué dans l'arborescence (ARIA-hidden=”true”) ou si son style est visuellement masqué.
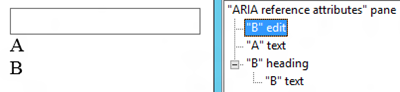
Dans l'exemple suivant, la balise DIV « A » référencée ne participe pas au nom accessible du champ INPUT et ne figure pas dans l'arborescence UIA, car les balises DIV ne sont pas considérées comme des objets UIA par défaut. Par opposition, la balise DIV « B » participe au nom du champ INPUT et figure dans l'arborescence UIA, car son attribut de rôle est défini.
Exemple 8 : les éléments DOM référencés doivent être des objets UIA normaux représentés dans l'arborescence de l'interface utilisateur ou explicitement masqués dans cette interface.
<input type="text" aria-labelledby="idA idB" /><div id="idA">A</div><div id="idB" role="heading">B</div>Test des scénarios d'accessibilité
Lorsque vous testez l'accessibilité des applications votre objectif est de vérifier que les utilisateurs peuvent profiter de votre application, quel que soit leur handicap. Par conséquent, vous devez tester l'accessibilité de chaque élément d'interface de votre application et vérifier que les utilisateurs peuvent accomplir intégralement chacune des tâches de l'application avec Narrateur (aussi bien au clavier qu'avec une interface tactile), avec un contraste élevé (noir et blanc) et avec l'option « Agrandir tout ce qui se trouve à l'écran » (voir le paramètre Options d'ergonomie dans Paramètres->Modifier les paramètres du PC).
Les tests avec Narrateur sont très utiles, car cet outil lit votre interface et interagit avec elle en s'appuyant sur l'API UI Automation, qui prend en charge les standards ARIA déjà évoqués. Sur les appareils exclusivement tactiles, Narrateur vous permet d'inspecter l'interface en plaçant votre doigt sur les éléments de l'interface et en utilisant des mouvements pour déplacer le curseur du clavier, naviguer au sein de l'arborescence UIA, appeler ou sélectionner des éléments, lire du contenu textuel en utilisant différents modes, et réaliser bien d'autres actions.
Élargissez votre audience grâce à la déclaration d'accessibilité du Windows Store
Une fois que vous avez créé et testé votre application accessible à l'aide des exemples fournis dans ce blog, et que vous respectez les recommandations en matière d'accessibilité, vous pouvez déclarer votre application comme étant accessible ! Ainsi, elle pourra être utilisée par un éventail d'utilisateurs plus vaste, par rapport aux autres applications qui ne prennent pas en charge l'accessibilité.
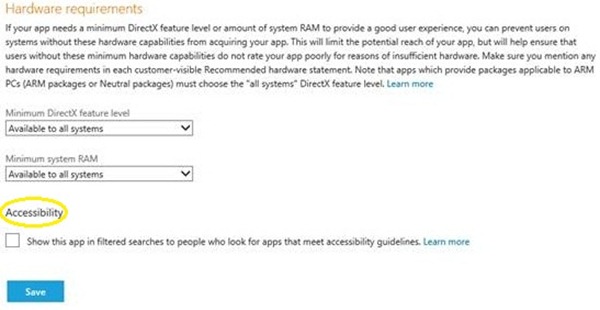
Pour récolter les fruits de votre travail et élargir votre base d'utilisateurs, déclarez votre application comme accessible en cochant la case relative à l'accessibilité lors du processus de publication.
Figure 11 : si l'application est accessible, la page d'intégration du Windows Store affiche une option permettant de cocher la case correspondante.
Si vous déclarez votre application comme accessible, les utilisateurs peuvent filtrer votre application sur la base de ce critère en le sélectionnant dans leurs préférences. Ainsi, ils trouvent rapidement des applications qu'ils pourront utiliser avec des lecteurs d'écran, avec la fonctionnalité « Agrandir tout ce qui se trouve à l'écran » ou avec un contraste élevé.
Conclusion
Le temps que vous passez à rendre votre application accessible est un investissement très rentable, car vous pourrez élargir l'audience de votre application à un public plus vaste et améliorer sa qualité. Si vous utilisez les contrôles standard, qui sont accessibles par défaut, une grande partie du travail est déjà réalisée. Cependant, si vous devez ajouter des expériences utilisateur plus complexes ou une interface personnalisée, suivez les recommandations figurant dans ce billet de blog, ainsi que les documents de référence, afin de rendre votre application accessible.
--Jennifer Norberg, chef de projet