Migrate ASP.NET MVC application to Windows Store apps
Introduction
In the past few years, a lot of web applications were written in ASP.NET MVC. It is undoubtable that many developers want to port those applications to Windows Store app. This article provides some guidelines and a sample solution to simplify the migration process.
The sample ASP.NET MVC application
The sample ASP.NET MVC application is a typical news publishing application. It contains the following controllers and views:
- · Home controller
- • Index view: Displays the latest news in each category, as well as a search control.
- • List view: Displays search results, or all news belong to a category.
- • Read view: Displays each news in detail. It also allows users to add comments if they’ve signed in.
- · Admin controller
- • Index view: Used to manage contents.
- • Delete view: Used to confirm deletion.
- • Publish view: Allows administrators to publish/edit news.
- · Login: Allows users to login.
The application uses typical 3 tire architecture. On the backend, there’s a SQL Server database which stores the news contents and membership/role data. Entity Framework is used to access the database. Business logic is implemented in C# in the same project (note in real world, it is not uncommon to put business logic to a separate assembly). The presentation layer uses Razor to render HTML contents and controllers to coordinate with business logic, with very few JavaScript code. Almost all features are implemented on the server side, as does a typical server centric MVC application. ASP.NET membership/role is used to manager users and roles.
Migration Consideration
If an ASP.NET MVC application is client centric (no server side code in view), it is very easy to migrate it to Windows 8. But many ASP.NET MVC applications are server centric. A user types a URL in the browser, or submits a form. The browser issues a GET/POSST request to the server. The server handles the request, invokes business logic, generates a static HTML file, and sends it to the browser. Finally, the browser renders the HTML file. MVC helpers are used on the server side to generate HTML.
On the other hand, a Windows Store app uses a client centric model. The application is installed on the user machine. When the app starts, it does not request the server. If an app wishes to communicate with a server, it has to issue HTTP requests manually. The browser will not handle requests automatically. Actually many Windows Store apps do not have a browser.
If a developer comes from server centric ASP.NET MVC background, it is likely he/she has to completely rewrite the presentation layer, and add a service layer for communication between client and server. However, most business logic and data access code can be reused.
Developers can port the server side to ASP.NET Web API, which is a new feature in the latest version of ASP.NET, and thus provides a natural migration path.
As for the client side, developers can port the code to either XAML + .NET or HTML + JavaScript. If a developer does not know how to use JavaScript, then XAML + .NET is a good choice. However, many web developers already know JavaScript. So it is also a nice choice to port to HTML + JavaScript.
This article focuses on the HTML + JavaScript approach.
Migration Guideline
In general, the migration steps can be summarized as:
- · Migrate MVC helpers to HTML client controls
- · Migrate presentation logic to JavaScript
- · Add a service layer using ASP.NET Web API
- · Add Windows 8 Unique Features
- · Migrate authentication
Migrate MVC helpers to HTML client controls
ASP.NET MVC provide a lot of helpers to simplify generating HTML tags on the server side. To port the presentation layer to Windows Store apps, those helpers must be ported to HTML client controls. Usually it doesn’t require too much effort. For example, @Html.EditorFor can be ported to an input whose type is text.
Sample MVC helper:
@Html.EditorFor(model => model.Title)
Sample HTML control:
<input name="Title" id="Title" type="text" />
HTML5 provides a lot of new controls, such as range (slider), date, and so on. Those controls can be used to improve user experience.
Porting complex controls, in particular, data access controls, can take quite a few effort. Fortunately, WinJS (a JavaScript library provided by Windows 8) provide a lot of data presentation controls. While they do not strictly correspond to ASP.NET Web Form server controls, most server control features can be implemented using those client side controls. The most important control is ListView. To get started with ListView, please refer to https://msdn.microsoft.com/en-us/library/windows/apps/hh465496.aspx.
Migrate presentation logic to JavaScript
In ASP.NET MVC, a typical approach to display data is construct the data from model in a controller, send it to the view, and use Razor code together with MVC helpers and standard HTML controls to render HTML tags. For example, it is common to write a foreach loop in the view, and render a list of <li> tags. In a well-designed application, model does not represent database schema. Instead, it represents data model used by the MVC application. The actual data may come from any place, such as a database or a cloud service. In simple applications, sometimes model directly represents database schema, and controller works with the database directly.
In Windows Store apps, the client application does not have access to a database, even if the database is installed on the local machine. All data must be provided from files in local storage or cloud services.
In most cases, it is straightforward to port the model to the client side. A JavaScript object is used in place of a C# class to represent the model. However, the controller code must be rewritten. A typical approach is to create a data source from the model, and then bind the UI to the local data model. WinJS.Binding.List can be used to support data binding. For more information about data binding, please refer to https://msdn.microsoft.com/en-us/library/windows/apps/hh758311.aspx.
If the data comes from a cloud service, the next task is to make the client and service communicate with each other.
Add a service layer using ASP.NET Web API
A service layer is useful not only to build a Windows Store app, but also support additional clients in the future. The same service can be consumed in almost any devices, such as Windows Phone, iPhone, and Android.
Traditionally, SOAP services (such as services built with ASP.NET Web Services and WCF) were used to build service oriented solutions. However, most modern services (in particular consumer oriented services) are built as REST services. REST uses standard HTTP protocol. It doesn’t force a strict request/response format as SOAP does. So it is more agile, and is supported on any platform that supports HTTP. On the other hand, many platforms do not offer out-of-box support for SOAP.
To add a service layer on top of an existing ASP.NET application, a natural choice is ASP.NET Web API . The best of it is ASP.NET Web API is part of ASP.NET, and thus a lot of existing skills can be used. A Web API class is actually a special MVC controller. So MVC developers will find it very easy to migrate existing controllers to Web API. The biggest difference is the controller no longer returns a view. Instead, it returns an HTTP response that may contain any kind of data (JSON, binary, XML, and so on).
To consume a REST service from a Windows Store app, standard XMLHttpRequest can be used. Third party libraries, such as jQuery’s ajax function, also works. In addition, WinJS provides an xhr function, which simplifies the programming model. It supports promise style programming, which simplifies making asynchronous web requests. For more information, please refer to https://msdn.microsoft.com/en-us/library/windows/apps/hh868282.aspx.
Add Windows 8 Unique Features
Windows Store apps are not just web apps. They provide a lot of unique user experience. Below is a list of common features developers may consider to add in their apps.
- · Application bar: Application bar offers a standard model for users to invoke commands. Users no longer need to find links/buttons all over the UI to find a certain feature. For more information, please refer to https://msdn.microsoft.com/en-us/library/windows/apps/hh465296.aspx.
- · Live tiles: Live tiles are tiles pinned on the start screen. Users use live tiles to glance at app contents without running the app. Tiles can be updated at a regular interval using either data in local storage or data from a cloud service. Each app can create more than one tiles. For more information, please refer to https://msdn.microsoft.com/en-us/library/windows/apps/hh761490.aspx.
- · Search contract: Search is essential to many web applications. A common practice is to provide a search control on the top of every page. In Windows 8, the search contract offers a centralized place to search. Using search contract, users cannot only search contents in the current application, but also contents in other apps, file systems, and so on. For more information, please refer to https://msdn.microsoft.com/en-us/library/windows/apps/hh465238.aspx.
- · Share contract: Many apps are not isolated. They can work together. The share contract offers a centralized place to share content between apps. For example, a user may want to share a link from a certain app. Once the share contract is opened, all apps that accepting links sharing will be listed. If the user frequently uses Facebook, it is very likely he/she has installed a Facebook app. Thus the link can be shared with that app, without having to go to the Facebook web site. For more information, please refer to https://msdn.microsoft.com/en-us/library/windows/apps/hh758314.aspx.
- · Settings contract: Settings contract offers user a centralized place to change app settings. They do not have to learn to go to a different place to change settings when using a new app. For more information, please refer to https://msdn.microsoft.com/en-us/library/windows/apps/hh770540.aspx.
- · Built-in theme animations: CSS3 offers great transitions and animations. On top of that, WinJS build several theme animations that further simplifies animation development. Server centric web applications such as Web Forms applications usually lack advanced user interaction. Animation is a great way to improve user experience. For more information, please refer to https://msdn.microsoft.com/en-us/library/windows/apps/Hh465165(v=win.10).aspx.
Migrate authentication
Many MVC application use ASP.NET membership to implement authentication and roles to implement authorization. This is great if the application only needs to support browser clients. Browser clients can essentially delegate all authentication/authorization to server. A cookie can be used to store a token, which is validated on the server when the request is made.
On the other hand, non-browser applications do not have cookie built-in. To make the sign in process more secure, a client application should not get user’s credential directly. A typical practice is to embed a web browser in the client application. The browser handles authentication, notifies the host app when the user is authenticated, sends the host app a token, and the host app can then use the token to communicate with the service in future requests without asking the user to sign in again.
Windows Store apps (or more precisely, WinRT) offers a system component to simplify the process. Developers can use WebAuthenticationBroker to sign in to any services compatible with OAuth standard. Using WebAuthenticationBroker, developers do not need to worry about how to interact with a web browser control. What’s more, WebAuthenticationBroker simplifies SSO (single sign on). For more information, please refer to https://msdn.microsoft.com/en-us/library/windows/apps/hh465281.aspx.
On the server side, the authentication logic also needs to be modified. ASP.NET MVC 4’s new project templates help developers to generate web applications that support common online identity providers (such as Windows Live ID and Facebook) with only a few lines of code. Under the hook, an open source product DotNetOpenAuth is used. Developers can port the MVC project templates to ASP.NET Web API with some additional efforts.
Demo for Migrating ASP.NET Web Forms application to Windows Store app
The ASP.NET MVC application mentioned earlier has been ported to a Windows Store app. The migrating process follows the above steps.
The resulting app contains following pages. The feature set is almost identical to ASP.NET, but the UI is somewhat different.
- · Home page: Displays the latest news in each category, but the search control has been moved to the search contract. A ListView is used to display the data.
- · News list page: Displays search results, or all news belong to a category. A ListView is used to display the data.
- · Read page: Displays each news in detail. It also allows users to add comments if they’ve signed in. The comment list is also displayed using a ListView.
- · Admin page: A page that is used to manage contents. Once again, a ListView is used.
- · Publish page: A page that allows administrators to publish news.
In addition to the pages, several new features are implemented:
- · Share the news with other apps using the share contract.
- · Live tile notification to provide the user the latest news without launching the app.
- · Application bar is used to place common commands.
A new service layer is introduced on the server side. It is implemented in ASP.NET Web API. Most existing business logic and data access codes are reused. A few new code is added to provide additional features. WinJS.xhr is used to communicate with the service.
Authentication is handled by Facebook, instead of a local membership database. But Facebook accounts are integrated with ASP.NET membership. WebAuthenticationBroker is used on the client side. On the service side, DotNetOpenAuth is used to handle most authentication logic, while some custom code is provided to make DotNetOpenAuth work with ASP.NET Web API and WebAuthenticationBroker.
To use the app:
On the home page, watch the news list. Use the app bar to sign in.
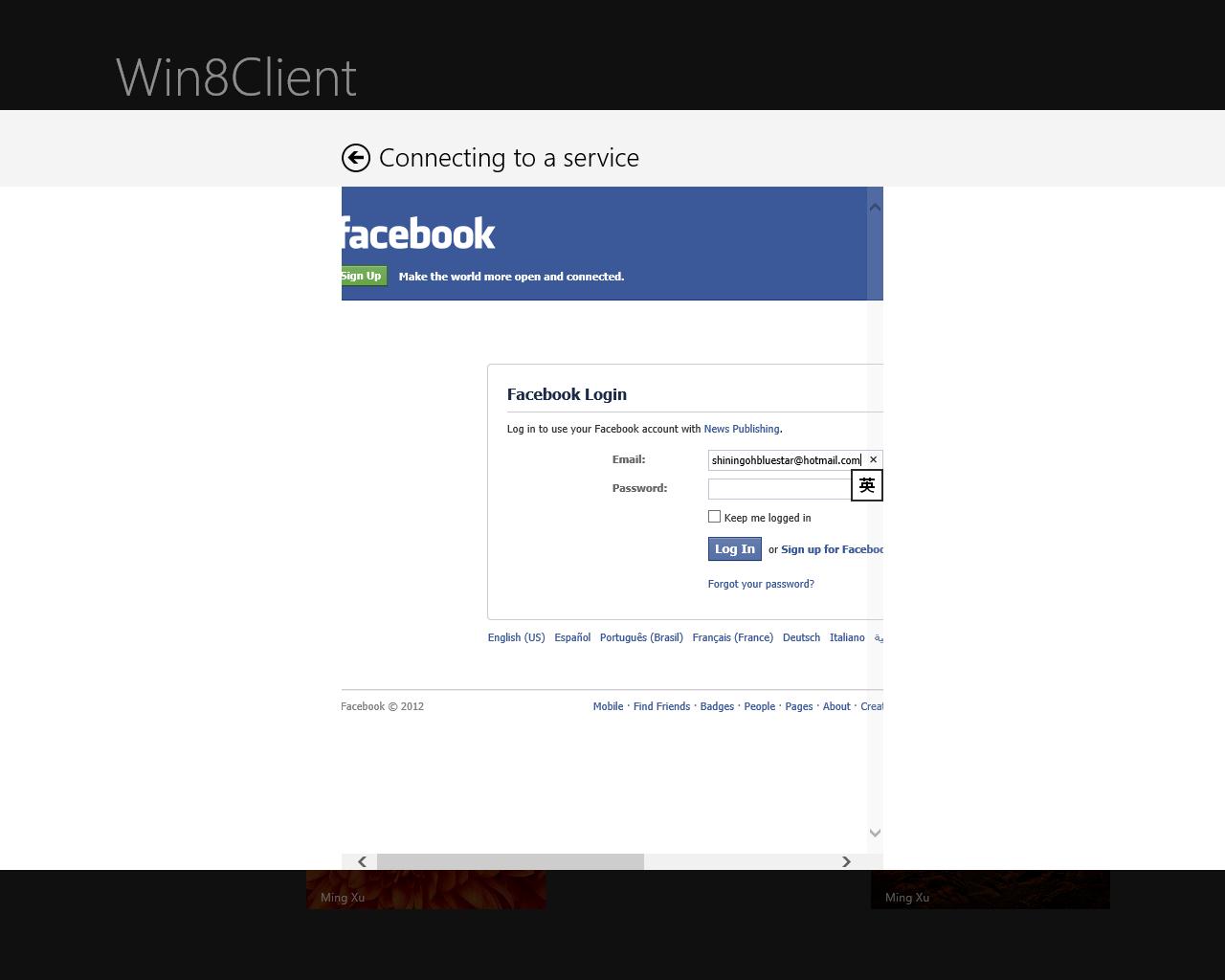
Sign in using the Facebook account:
If the Facebook account is an administrator, a new app bar command Admin will be displayed. Click it to navigate to the admin/publish pages. Otherwise the user can only add comments to existing news. On the home page, click the header of a group or a news item to go to the detailed pages.
Conclusion
This article and the corresponding demos demonstrate how to migrate a typical ASP.NET MVC app to a Windows Store app using JavaScript.
An MVC news publishing system and a corresponding Windows 8 application are created. Features include:
Architecture migration: Migrate from traditional 3 tier architecture to SOA. Business logic layer and data access layer can be reused. A new service layer is added (implemented with ASP.NET Web API as a REST service). The presentation layer is migrated to a client Windows 8 application. Customers can add additional client applications that consume the same service.
Add more Windows 8 specific features such as Share, Live Tile, Secondary Tiles, etc.
• Basic UI migration: Migrate from ASP.NET MVC helpers to HTML controls.
• Data presentation UI migration: Migrate from ASP.NET MVC Razor code that displays a list of <li> to Windows 8 ListView.
• Presentation logic migration: Migrate from ASP.NET MVC controllers to AJAX invoking ASP.NET Web API.
• Authentication migration: Migrate from ASP.NET forms authentication to OAuth. Integrate with Windows 8 WebAuthenticationBroker. Implement
federation with popular online identity providers such as Facebook.
• Search migration: Migrate from custom search UI to Windows 8 search charm.
• Navigation migration: Migrate from web site style navigation to single page navigation. Migrate certain links to appbar.
Comments
- Anonymous
April 28, 2014
Why do you say that "It is undoubtable that many developers want to port those applications to Windows Store app."?