Tip #28 Did you know… That “Go to definition” is supported for CSS Class?
If you have a style defined as Class = ”fooRed” as shown below and want to quickly know what does fooRed style contain?
<div class ="fooRed">
In RED
</div>
Just place your cursor on fooRed and hit the F12 button. This will highlight the CSS class for you even if the class lives in the Current Page or in an External style sheet.
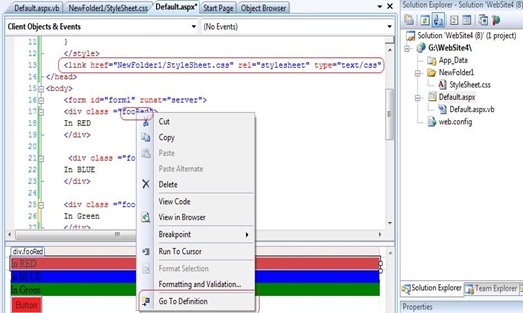
F12 is the short cut you can use instead of, Right Clicking fooRed and selecting “Go to Definition” action in the context menu as shown in the picture below.
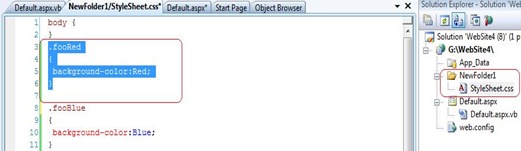
So, when you hit F12, the class is highlighted as shown below.
This way you can get to style definition with just one key –>F12
Reshmi Mangalore
SDET, Visual Web Developer
Comments
Anonymous
November 25, 2008
PingBack from http://blog.a-foton.ru/index.php/2008/11/26/tip-28-did-you-know%e2%80%a6-that-%e2%80%9cgo-to-definition%e2%80%9d-is-supported-for-css-class/Anonymous
November 25, 2008
This is a nice little handy tip. I've got to remember to use this.Anonymous
November 25, 2008
Simple but more usefull tip for web developers.Anonymous
November 25, 2008
Useful, but too buggy. I'm using VS 2008 SP1 and this feature sometimes works but sometimes does not. I think there are some problems when trying to navigate to styles from content pages where stylesheet is not explicitly linked.Anonymous
November 26, 2008
it appears this doesn't always work, especially if your css class is defined within a theme folder. However, seeing as how these are usually applied at runtime, it's understandable! unfortunately, themes are the primary way I use CSS! Although I'm out of luck, this is still a good tip :)Anonymous
November 27, 2008
Potentially useful but also has false positives or can be dangerous. For example, it is perfectly valid for any of these cases (maybe more that I forget):
- More than one file with same selector. If all else is the same, the last file loaded with the same selector weighting wins; Visual studio (in my test) loaded the first file
- If an HTML element has many classes (space delimited, e.g. class="class1 class2", class2 cannot be found if you use .class1.class2 in your css
- CSS can apply to elements as well as classes, so if you had say this: h1 class="post-title" then there might be rules on h1 as well as .post-title; Going to definition will only go to .post-title. I appreciate it must be quite difficult for an IDE to cater for all the CSS selector intricacies, but it would be useful to see a list of matches when hitting F12 (it's almost like doing a global search for whatever is F12'd in any CSS files or CSS sections in HTML code -- even that could be difficult to be fair -- and then sorting it on CSS selector rule precedence... That would be really tricky I guess but an awesome feature!) Anyway, that being aside, this has its uses in places, if people are aware of the pitfalls.
Anonymous
December 04, 2008
Yes, it doesnt always work. I think, master pages or things like that cause this.Anonymous
December 13, 2008
simple, but more useful, thanks!Anonymous
January 08, 2009
What About using CssClass for Server controls ? <asp:GridView ... CssClass="GridView" .. /> No "Go To Definition" here.