ASP.NET Core AppSettings for Azure App Service
In regular .NET world, we have option to save settings in web.config or in app.config file. But in .NET Core, you have option to save them in few other locations like appsettings.json , appsettings.<Environment>.json and in secrets.json.
One of the main reason settings are not saved in web.config file is, to avoid settings getting checked-into repo. By default appsettings.json file are ignored by repo clients.
Main difference between appsettings.json and secrets.json is the file location. Appsettings.json is at the root of source folder, but secrets.json file is at this location C:\Users\<username>\AppData\Roaming\Microsoft\UserSecrets\<project GUID>\secrets.json
Secrets.json file is available only for that specific user. This is controlled by OS. You can create this secrets.json file from Visual Studio, just right click on the project and select Manage User Secrets.
Now when you deploy your ASP.NET Core website to Azure App Services, usually appsettings.json is not deployed (you don’t want others to download your secrets). So you have to use Azure Portal Application Settings blade to upload your settings. There will be no secrets.json file in Azure App Services. In Azure App Services, you can use either use Application Settings or Connection Strings. If you save in the Connection String, you have to use GetConnectionString() API.
Here is a quick example, lets say we have secrets.json as follows
{
"Parent": {
"ChildOne": "C1 from secrets.json",
"ChildTwo": "C2 from secrets.json"
}
}
And appsettings.json as follows
{ "Parent": {
"ChildOne": "C1 from appsettings.json",
"ChildTwo": "C2 from appsettings.json"
}
}
}
We have controller code as below :
public class HomeController : Controller
{
private readonly IConfiguration Config;
public HomeController(IConfiguration config)
{
Config = config;
}
public IActionResult Index()
{
ViewData["Parent:ChildOne"] = Config["Parent:ChildOne"];
ViewData["Parent:ChildTwo"] = Config["Parent:ChildTwo"];
ViewData["ConnectionStrings:Parent:ChildTwo"] = Config["ConnectionStrings:Parent:ChildTwo"];
ViewData["CUSTOMCONNSTR_Parent:ChildTwo"] = Config.GetConnectionString("Parent:ChildTwo");
return View();
}
And view code is as below :
<br> (Parent:ChildOne) @ViewData["Parent:ChildOne"]<br>
<br> (Parent:ChildTwo) @ViewData["Parent:ChildTwo"]<br>
<br> (ConnectionStrings:Parent:ChildTwo) @ViewData["ConnectionStrings:Parent:ChildTwo"]<br>
<br> constr (Parent:ChildTwo) @ViewData["CUSTOMCONNSTR_Parent:ChildTwo"]<br>
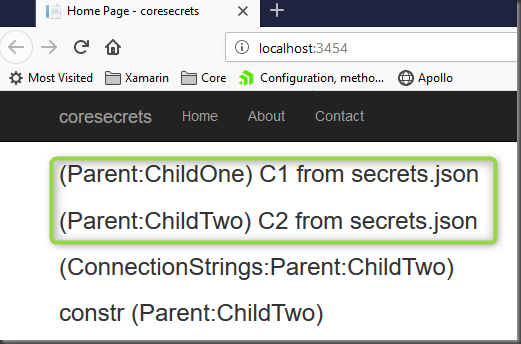
When you run locally you should see : “C1 from secrets.json” as shown below. So settings are read from the secrets.json file.
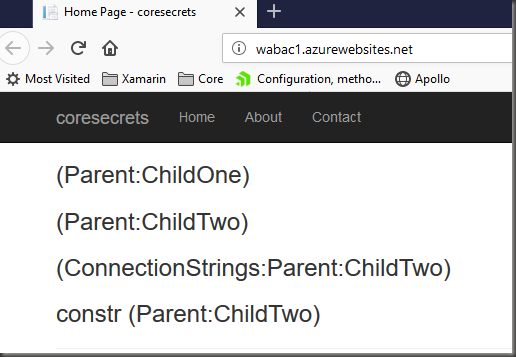
Now deploy it to Azure, you should see empty values as shown below :
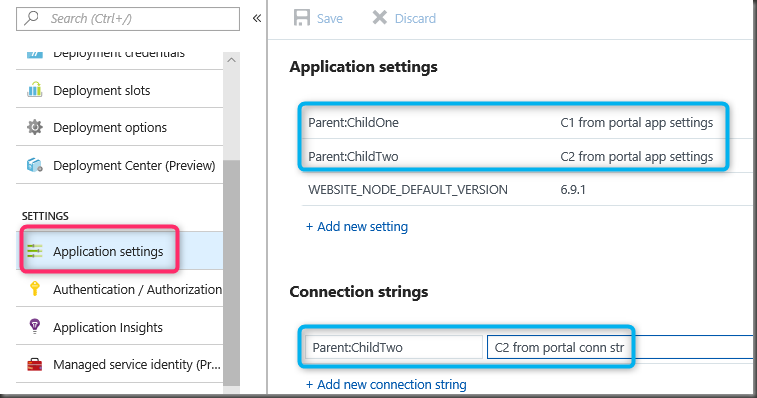
Add following application settings and connection string in Azure Portal as shown below.
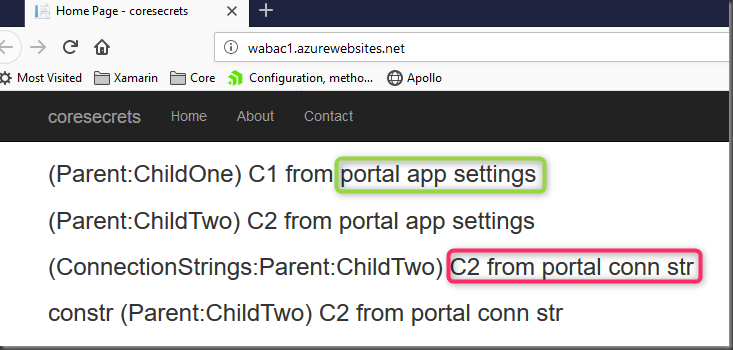
When you hit your home page again you should see these values as shown below. Note: Connection Strings are available using AppSettings also by just adding ConnectionStrings:
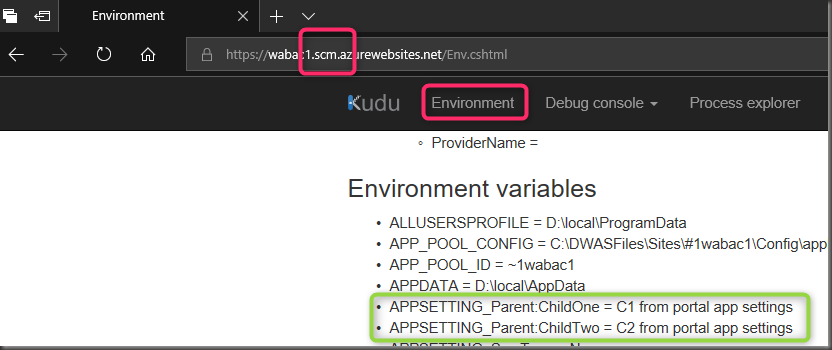
Internally all these KEY-VALUE pairs are environment variables. You can check Azure App Service website environment variable at the SCM website. Just add .scm to your website URL just before .azurewebsites.net and click on Environment.
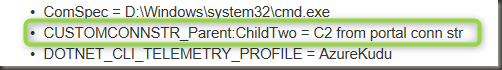
And Connection string will be in this format