Qué podemos esperar de HTML5 en IE10
El MIX11 estuvo lleno de gratos anuncios. Entre ellos, la liberación del primer preview de la plataforma IE10. Lleno de soporte a nuevas características de HTML5. Aquí les hago un recuento de ellas, resaltándoles que la mayor utilidad de este post, es que ustedes mismos tengan un corto resumen de algunos conceptos de HTML5.
Mayor Performance
Se ha refinado aún más la integración nativa de IE con el sistema operativo, de manera que la aceleración por hardware funciona aún mejor que en IE9.CSS Multi-column Layout Module
Funcionalidad a través de la cual las hojas de estilo pueden declarar que el contenido de un elemento va a ser desplegado en múltiples columnas. Hasta ahora, esto era logrado a través de las no muy queridas tablas. Pero el mayor beneficio de una solución basada en CSS es la flexibilidad; contenido que puede flotar de una columna a otra y donde el número de columnas puede variar dependiendo del tamaño del viewport (lo que se ve dentro del browser). Además se puede remover todo el markup de tablas de los documentos lo que los hace más fácilmente entendibles y presentables en varios dispositivos como sintetizadores de voz y dispositivos móviles.3 Columnas:
6 Columnas:
CSS Grid Layout
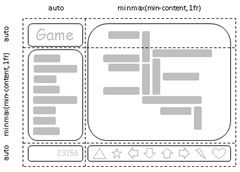
El grid puede utilizarse para lograr muchos diseños diferentes en una página. Es genial para la división de espacios y definición de regiones de una aplicación, o definir la relación en términos de tamaño, posición y capa entre las partes de un control creado con HTML.
Al igual que con las tablas, la cuadrícula permite alinear los elementos en columnas y filas, pero a diferencia de ellas, la cuadrícula no tiene estructura de contenido y permite así una amplia variedad de diseños que no son posibles con tablas. Por ejemplo, los elementos anidados de la cuadrícula pueden posicionarse de tal manera que se superponen entre sí tal como un div. Así que ya no hay que hacer “maromas” para crear una tabla avanzada con divs. Ahora usaremos grids. Esto además ayuda a administrar los cambios de diseño independientemente del código fuente del sitio y de la naturaleza semántica del contenido. Son tan poderosos, que hasta se le pueden poner nombres a las líneas del grid para administrarlos mejor.Un sitio que usa grids:
Los grids del sitio mostrados:
A medida de que los sitios web evolucionan se requieren presentaciones más avanzadas que no se pueden lograr con los elementos actuales de HTML. Los autores web sin embargo han logrado soluciones usando tablas, JavaScript y medidas muy cuidadosas de elementos flotantes. Sin embargo, los diseños que se adaptan al espacio libre siempre resultaban contra intuitivos cuando el espacio se modificaba. Como alternativa los autores de muchos sitios web deciden crear espacios fijos que no pueden tomar ventaja de los cambios en el espacio de renderizado disponible en la página.
El grid soluciona estos problemas al proveer un mecanismo para que los autores puedan dividir el espacio disponible en columnas y filas usando un conjunto de comportamientos de tamaño predecibles. De esta manera los autores pueden posicionar precisamente sus elementos independientemente del espacio disponible, lo que permite despliegues correctos sin importar si estamos en un televisor de 50 pulgadas o un teléfono móvil.
Esquema de otro sitio con grids:

Como se transformaría fácilmente a través de los grids dicho sitio cambiando el tamaño de la ventana

CSS Flexible Box Layout
CSS 2.1 definió cuatro modos de layout. Son algoritmos que determinan el tamaño y la posición de cajas basándose en sus relaciones con hermanos y ancestros: block, diseñado para documentos y aplicaciones simples, inline para texto, table para información tabular y positioned para elementos posicionados explícitamente. Para HTML5 se introduce un nuevo modo de layout llamado flexbox que está diseñado para aplicaciones y páginas más complejas.
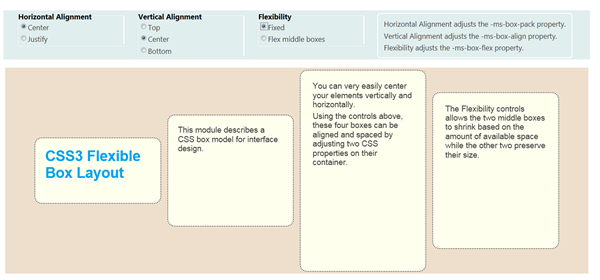
Es superficialmente similar al modo block. No tiene algunas propiedades complejas de este como ‘float’ o ‘columns’; pero sí tiene herramientas más simples y poderosas para alinear los contenidos orientados a páginas complejas. El contenido de un flexbox puede desplegarse en cualquier dirección, puede tener un orden intercambiable dinámicamente y puede flexionar sus tamaño y posición dependiendo del espacio disponible.Sitio con Flexboxes:
Al redimensionar el sitio como el contenido está fijo, vemos como se daña el layout:
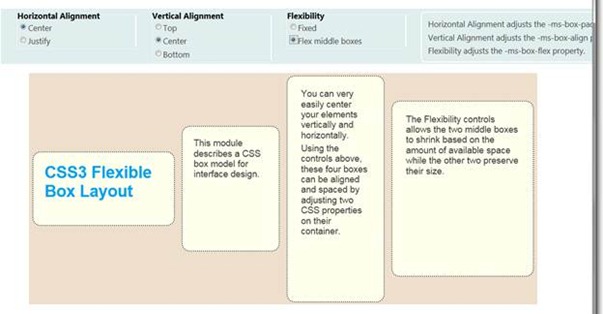
Afortunadamente Flexbox permite flexibilizar las formas para que se adapten al nuevo espacio:
En la gráfica vemos cómo solo indicando que queremos flexibilidad en las cajas, el contenido se reorganiza para mantenerse ajustado al área disponible.
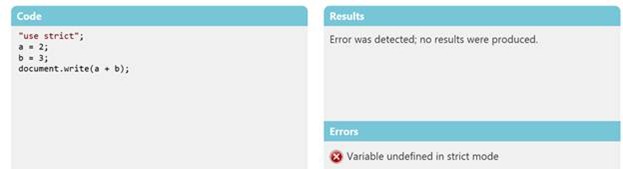
Modo estricto (Strict Mode)
para el ECMAScript (Javascript) Que permite especificar la directiva “use strict” para que el compilador pueda proveer advertencias y errores que permiten programar de una manera más “formal” el lenguaje de scripts lo que previene comportamientos no deseados.Gradientes CSS3
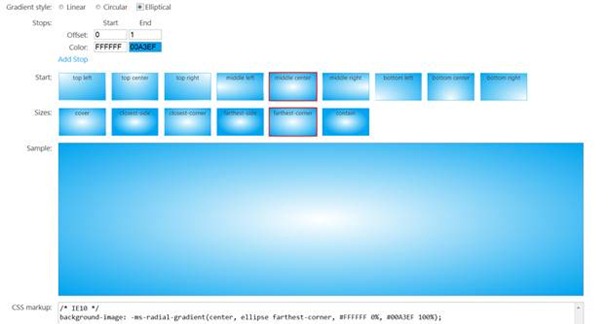
Los gradientes son imágenes que tienen una transición suave de un color a otro. Son usados para generar sombreados sutiles en imágenes de fondo, botones y otros elementos. La idea es que los navegadores puedan generar automáticamente los gradientes y de esta manera evitar que tengamos que adicionar imágenes que ponen más carga al sitio. Los gradientes en HTML5 son un tipo de imágenes y pueden ser usados en todo lugar en donde las imágenes son usadas como en background-image’Distintos tipos de gradientes generados por el browser:
CSS 3D Transforms
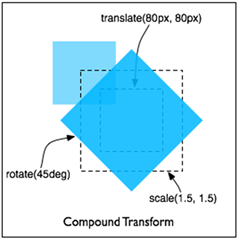
Esta es una mejora que se hace a la especificación actual de las transformaciones CSS que permite modificar elementos gráficos en dos dimensiones:A través del siguiente código CSS se logra una transformación:
div { height: 100px; width: 100px; transform: translate(80px, 80px) scale(1.5, 1.5) rotate(45deg); }
Ahora entonces se propone la posibilidad de hacer estas transformaciones en tres dimensiones. Por ejemplo para lograr transformaciones en la perspectiva para dar una sensación de profundidad a los elementos desplegados.
WOFF File Format:
WOFF es un formato de empaquetado de fuentes (Web Open Font Format) Este formato provee una manera liviana y fácil de implementar de datos de fuente, muy abierta para trabajar con las reglas @font-face de CSS. Recuerdan el 5% que le hizo falta a IE9 para llegar al 100% en las pruebas de ACID? La mitad de ese 5% estaba representado por el formato de fuentes que en el caso del que se chequea con ACID, realmente está cayendo en desuso mientras que WOFF está tomando más fuerza. Por eso IE9 no hizo mucho caso acerca de esta medición. Cualquier fuente correctamente licenciada puede ser empaquetada en el formato WOFF para ser usada en la Web. Los navegadores decodifican el archivo WOFF para restaurar los datos de la fuente de manera que se muestre idénticamente a como es deseado.
El formato WOFF también permite que metadatos adicionales sean adjuntados al archivo; estos pueden ser usados para diseñadores de fuentes para incluir datos de licencia de la fuente u otra información.Navigation Timing
Una interfaz propuesta para HTML5 que permite medir de una manera más completa y precisa que la actual, los tiempos empleados por diferentes acciones durante el ciclo de vida de las páginas HTML. Antes a través de Javascript uno a través de artilugio lograba contar ciertos tiempos pero habían eventos que ciertamente no se podían medir. Esta nueva especificación pretende dar luces en este sentido.Tracking Protection
Una especificación diseñada para habilitar a los usuarios a que opcionalmente soliciten que su información personal y de navegación no sea recopilada por los servidores de la aplicación de manera que respeten su privacidad. Se espera que los servidores web que lean esta declaración en realidad respeten la privacidad del usuario y no hagan recopilación de la información ya que el estándar no puede ir más allá y eliminar completamente la posibilidad de rastreo.
Si bien IE10 está listo con las características antes mencionadas en adición a todas las que ya presentaba IE9 y que ya son parte del estándar, tenemos otro conjunto de características prototipo que harán parte del estándar pero que aún se encuentran en etapas muy tempranas de su desarrollo. Para experimentar con todas estas características que son muy susceptibles a cambiar, Microsoft ha dispuesto el sitio <HTML5 LABS>
Así pues, en este portal encontramos futuras características de HTML5 como:
IndexedDB
Hoy en día es bien sabido que las aplicaciones Web requieren almacenar datos tanto de sesión como grandes cantidades de datos adicionales que tal vez queremos usar luego sin conexión o dejar en el cliente por motivos de performance.
Para satisfacer esta necesidad se estableció anteriormente (HTML4) la especificación de WebStorage que básicamente permite almacenar en el cliente parejas de llaves y valores.
Sin embargo WebStorage no provee un mecanismo para obtener los valores almacenados de acuerdo al orden; además tampoco presenta eficiencia en la búsqueda sobre valores y tampoco permite el almacenamiento de valores duplicados para una misma llave.
Así que para HTML5 se plantea una nueva especificación de un API concreta que permite ejecutar administración avanzada de las parejas de llave valor al mejor estilo de los procesadores de consultas más sofisticados. Esto se logra usando bases de datos transaccionales para almacenar llaves y sus correspondientes valores (uno o más por llave) y proveyendo los medios de recorrer las llaves en un orden determinístico. Esto es implementado a menudo a través del uso de estructuras persistentes en forma de árboles B que son consideradas eficientes para la inserción y eliminado así como pata ser recorridas en orden cuando hay grandes cantidades de registros.
Aunque la teoría suena sencilla, la implementación no lo es. De hecho la especificación del estándar en este punto es una de las más complejas en todo el conjunto.WebSockets
Es una tecnología para proporcionar canales de comunicación bidireccional, Dúplex completos, sobre un único socket TCP. Está diseñado para ser implementado en navegadores web y servidores web, pero puede ser utilizado por cualquier aplicación de cliente o servidor. La API de WebSocket está siendo estandarizada por el W3C y el Protocolo de WebSocket está siendo estandarizado por el IETF. Dado que en general las conexiones TCP a puertos distintos del 80 con frecuencia están bloqueadas por los administradores fuera de entornos domésticos, WebSockets es una gran manera de superar estas restricciones y ofrecer una funcionalidad similar multiplexando varios servicios de WebSocket en un solo puerto TCP.
Por el lado del cliente, WebSocket se ha implementado en Firefox 4, Google Chrome 4, Opera 11 y Safari 5, así como la versión móvil de Safari en iOS 4.2. Sin embargo, aunque presente, fue deshabilitado en Firefox y Opera debido a preocupaciones sobre vulnerabilidades de seguridad. Internet Explorer 10 en su primer platform preview nos trae también una excelente implementación de WebSockets.FileApi
Las aplicaciones web deberían tener la habilidad de manipular tanto como sea posible, la entrada de los usuarios, lo que incluye archivos que el usuario quiera subir a un servidor remoto o manipular dentro de una aplicación web enriquecida. Esta especificación define representación básica de archivos, listas de archivos, errores originados por el manejo de archivos y métodos programáticos para leer archivos.
Adicionalmente esta especificación también define una interfaz que representa “datos crudos” que pueden ser asincrónicamente procesados en el hilo principal de los navegadores. Esto permite por ejemplo que la interfaz de usuario no se bloquee mientras se carga un archivo.Media Capture API
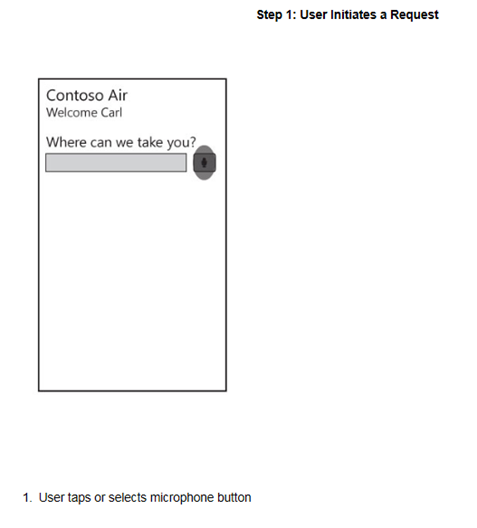
Esta API define una interfaz de alto nivel para acceder al micrófono y cámara de una máquina cliente. Completa la especificación HTMLMEDIACAPTURE de HTML4 para brindar un acceso programático a los procesos de captura. Microsoft específicamente está proponiendo extender esta API para incluir en HTML5 el reconocimiento de voz y poder navegar a través de comandos hablados.A continuación un ejemplo de experiencias de usuario mejoradas con reconocimiento de voz en la navegación usando además un dispositivo móvil como lo puede ser un teléfono con soporte a HTML5 como lo es la versión 7.5 de Windows Phone 7 conocida también como Mango.
Conclusión
HTML5 es todo un nuevo mundo de muchas tecnologías de presentación. Todas estas tecnologías están encaminadas a poder ofrecer cada vez mejores aplicaciones en la web tratando en lo posible que sea un estándar en todos los browsers sin usar plug ins. Es una gran cantidad de conocimiento la que se debe adquirir para comenzar a desarrollar sobre este estándar y aquí he dado unos lineamientos acerca de los temas sobre los cuales deberíamos comenzar a estudiar.