Blend 3 – Great Feature #2 – Master/Details Screens
In yesterday’s post, I wrote about how to generate sample data from, well, nothing. This is a great boon to designers, developers, and anyone else that holds a stake in envisioning an application design. However, in order to get their input, the sample data needs to be tied to some user interface elements. Blend 3 provides strong support for this without requiring you to write code to make it work – just drag and drop from the data tab onto the artboard and you’re good to go. Blend 3’s Data tab has a couple subtle features that are worth exploring here though.
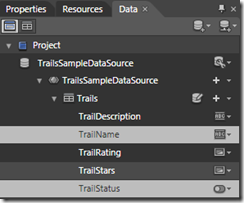
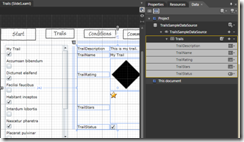
First, the glyphs in the upper left hand corner of the data tab toggle Blend 3 between List Mode and Details Mode.
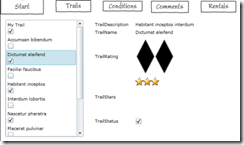
In List Mode, you can simply drag + drop the sample data collection onto the artboard, but even better, you can select only the properties that you’d like to appear as part of the master list and then drag + drop them instead.
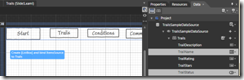
Blend 3 will then generate a ListBox with a custom DataTemplate that includes the selected properties.
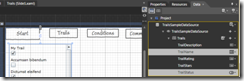
To generate the details, toggle to Details Mode, select the properties you’d like, and drag + drop them on the artboard somewhere near the list box.
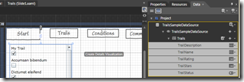
Blend 3 will then generate a grid to contain the detail elements.
If you then run your project, you should notice that selecting an item in the list box updates the details elements appropriately
This is quite nice, and was achievable with 0 lines of imperative code. The magic here is achieved using element binding, a feature that’s been in WPF for a while but is new to Silverlight 3. We’ll explore element binding in more detail in tomorrow’s post…
Comments
- Anonymous
June 18, 2009
Here is a collection of a few of the blog posts I came across around the new databinding features in