名刺アプリ作成のすすめ(Windows 8.1 アプリ開発入門) 第8回 ~ グリッド ページ (著書一覧ページ) からWebサイトにとばす ~
マイクロソフトの田中達彦です。
本連載では、Windows 8.1に対応した名刺アプリの作り方を通じて、アプリの開発方法を説明します。
今回は、第7回で編集した画像データを表示しているページを修正していきます。
[第7回までのグリッド ページ]
第7回までの記事の内容を実装したアプリを起動させると、以下のような画面が表示されます。
ここで花札の画像をクリックしたり、「花札 >」と書かれた場所をクリックすると、以下の画像が表示されます。
花札の画像をクリックしたときはItemDetailPage.xamlが表示され、「花札 >」をクリックするとGroupDetailPage.xamlが表示されるのです。
[特定のWebサイトの表示]
ItemDetailPageやGroupDetailPageをそのまま使用しても良いのですが、ここでは画像をクリックすると特定のWebサイトを表示させるように変更します。
Windowsストアに公開している名刺アプリでも、特定のWebサイトを表示させるようにしています。
表示させるWebサイトのURLは、SampleData.jsonに記載します。
SampleData.jsonは既に第6回の記事で変更しています。
そのとき、個々のデータのTitle、Subtitle、ImagePathを変更しました。
アプリでまだ使用していない項目としては、DescriptionとContentがあります。
どちらを使用してもよいのですが、ここではDescriptionを利用しましょう。
今はSampleData.jsonの項目を変えずに利用しています。もちろん、項目そのものを変えてしまっても構いません。
それでは、松に鶴のデータのDescriptionの部分を以下のように任意のURLに変更します。
ここではhttps://www.microsoft.com/ja/jp/に変更しています。
次に、GroupedItemsPage.xaml.csを変更します。
変更する場所は、ItemView_ItemClickの中です。
このイベントハンドラーは、アイテムがクリックされたときに呼ばれます。
変更前はクリックしたアイテムの詳細が表示されます。
これを変更後のコードの黄色でマーカーしているように変更します。
(変更前)
void ItemView_ItemClick(object sender, ItemClickEventArgs e)
{
// 適切な移動先のページに移動し、新しいページを構成します。
// このとき、必要な情報をナビゲーション パラメーターとして渡します
var itemId = ((SampleDataItem)e.ClickedItem).UniqueId;
this.Frame.Navigate(typeof(ItemDetailPage), itemId);
}
(変更後)
async void ItemView_ItemClick(object sender, ItemClickEventArgs e)
{
// 適切な移動先のページに移動し、新しいページを構成します。
// このとき、必要な情報をナビゲーション パラメーターとして渡します
var url = ((SampleDataItem)e.ClickedItem).Description;
if(url.Substring(0, 5) == "http:")
await Windows.System.Launcher.LaunchUriAsync(new Uri(url));
}
ここでは、SampleData.jsonのDescriptionに書かれている文字列を取得し、もしその文字列の最初の5文字が http: で始まるものであれば、そのWebサイトを表示させています。
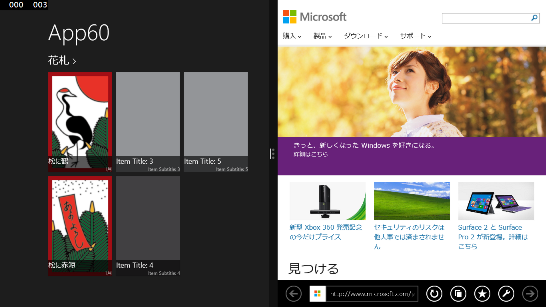
これを実行すると、以下のようになります。
[グループ詳細ページの非表示]
「花札 >」と書かれたところをクリックするとグループ詳細ページであるGroupDetailPageが表示されます。
ここではグループ詳細ページを表示させる必要はないため、「花札 >」をクリックしても何もしないように変更します。
「花札 >」をクリックしたときの処理は、GroupedItemsPage.xaml.csのHeader_Clickというイベントハンドラー内で行っていますので、ここに以下の黄色くマーカーしているようにreturnを追加して何もしないように変更します。
void Header_Click(object sender, RoutedEventArgs e)
{
return;
// ボタン インスタンスがどのグループを表すかを確認します
var group = (sender as FrameworkElement).DataContext;
// 適切な移動先のページに移動し、新しいページを構成します。
// このとき、必要な情報をナビゲーション パラメーターとして渡します
this.Frame.Navigate(typeof(GroupDetailPage), ((SampleDataGroup)group).UniqueId);
}
ここでは、returnを加えずに、Header_Clickの中身を丸ごと削除してしまっても構いません。
さらに、もっと情報があるという印の「>」を表示させないために、GroupedItemsPage.xamlの以下の黄色でマーカーした行をまるまる削除します。
<GridView.GroupStyle>
<GroupStyle>
<GroupStyle.HeaderTemplate>
<DataTemplate>
<Grid Margin="0,0,0,2">
<Button Foreground="{ThemeResource ApplicationHeaderForegroundThemeBrush}"
AutomationProperties.Name="Group Title"
Click="Header_Click"
Style="{StaticResource TextBlockButtonStyle}" >
<StackPanel Orientation="Horizontal">
<TextBlock Text="{Binding Title}" Margin="0,-11,10,10" Style="{StaticResource SubheaderTextBlockStyle}" TextWrapping="NoWrap" />
<TextBlock Text="{StaticResource ChevronGlyph}" FontFamily="Segoe UI Symbol" Margin="0,-11,0,10" Style="{StaticResource SubheaderTextBlockStyle}" TextWrapping="NoWrap" />
</StackPanel>
</Button>
</Grid>
</DataTemplate>
</GroupStyle.HeaderTemplate>
</GroupStyle>
</GridView.GroupStyle>
</GridView>
これで「>」が表示されなくなりました。
次回は、アプリを起動したときに表示させるハブ ページを作成する方法を紹介します。
[前後の記事]
第7回 グリッド ページ (著書一覧ページ) を整える
第9回 ハブ ページ (トップページ) の追加
マイクロソフト
田中達彦