Stage 11: Upload and apply display templates to the Content Search Web Part
This is a blog post in the series “How to set up a product-centric website in SharePoint Server 2013.” In this series, I'll use data from a fictitious company called "Contoso" to show you how to use search features to set up a website based on product catalog data.
Note: Most of the features described in this series are not available in SharePoint 2013 Online.
For an overview of the blog posts in this series, go to How to set up a product-centric website in SharePoint Server 2013.
Quick overview
In previous blog posts, I showed you how to configure the query for a Content Search Web Part on a category page and a catalog item page. Although the query results displayed in the Web Parts were correct, they did not have a Contoso look, and they only displayed a title and a strange looking gray box.
In this blog post we'll learn:
- About display templates
- How to upload display templates
- How to apply display templates to a Content Search Web Part
Start stage 11
About display templates
Display templates are used to control how content should be displayed in a Content Search Web Part (CSWP). Remember that the content that is displayed in a CSWP is composed of search results that are returned based on the query that is defined in the Web Part. So, when you customize a display template, you are basically customizing how search results should be displayed in the Web Part.
Each display template consists of two files:
- An HTML file that you can edit in an HTML editor of your choice
- A JavaScript file
As with master pages and page layouts, you can edit the display template in your favorite HTML editor. When editing the display template, you can focus on HTML, CSS and JavaScript. SharePoint automatically transforms the HTML file into an associated JavaScript file when you upload it. Because the two files are associated, any changes you make to the HTML file will be automatically updated in the associated JavaScript file.
There are two types of display templates:
- Control display template - defines the overall layout for how search results should be displayed. For example, this can be how you choose to display the HTML for a heading, the beginning and end of a list, or how to page back and forth in a list of results. The control display template is only rendered once in the Web Part.
- Item display template - defines how each item in the search results should be displayed. For example, this can be how you choose to display an image, and the title of a search result, where the title is displayed as a hyperlink below the image. The item display template is rendered one time for each item in the search result. So, in practice, if ten search results are returned, the item display template creates its section of HTML ten times.
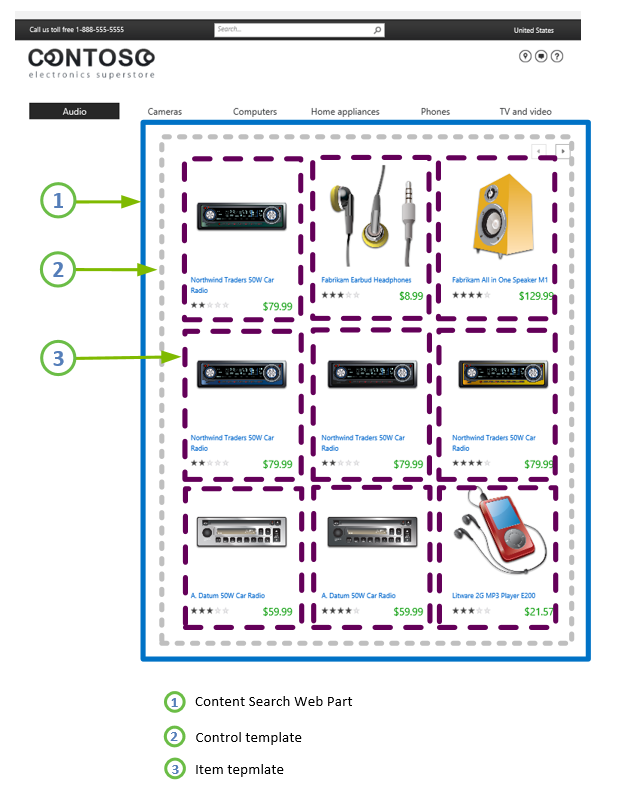
The image below shows how the control display template and item display templates are used on the CSWP of our category page.
For more conceptual information about display templates, and for details about how to create your own display templates, see SharePoint 2013 Design Manager display templates.
How to upload display templates
For our Contoso site, we have four display templates:
- One control display template for our category page
- One item display template for our category page
- One control display template for our catalog item page
- One item display template for our catalog item page
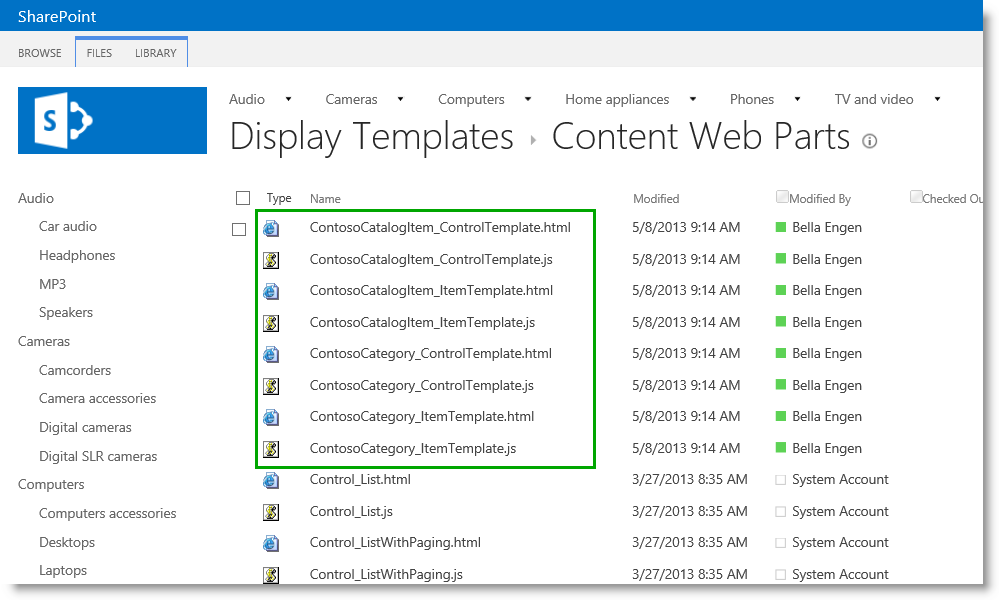
Because we have mapped our network drive, uploading these display templates is a piece of cake. Simply drag and drop the files into the folder located in Master Page Gallery --> Display Templates --> Content Web Parts. The exact location of where you drag and drop the files, isn’t that important as long as it is in the Master Page Gallery. However, as the Content Web Parts folder is where the other display templates for Content Web Parts are located, we'll add them there.
In SharePoint, go to Site settings --> Master pages and page layouts --> Display Templates --> Content Web Parts, and check that the four files have been added. Also notice that an associated .js (JavaScript) file has automatically been created for each display template.
So now we’re ready to apply these display templates to our Content Search Web Parts.
How to apply display templates to a Content Search Web Part
We first want to apply display templates to the CSWP on our category page, so let's browse to "Audio."
- Click the Settings menu --> Edit Page.
- In the Web Part, click the Web Part Menu --> Edit Web Part.
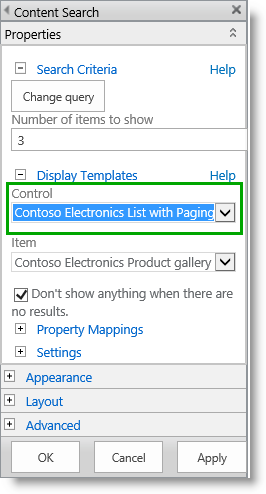
- In the Web Part tool pane, in the Display Templates section, to apply the control display template, from the Control menu, select your control display template. In our Contoso scenario, this is Contoso Electronics List with Paging.
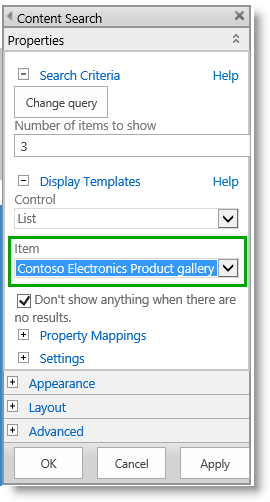
- To apply the item display template, from the Item menu, select your item display template. In our scenario, it’s Contoso Electronics Product gallery.
- Click OK, and then save the page.
Suddenly, our "Audio" page is looking like it has been to one of those makeover shows. Instead of the strange looking gray box, there’s a colorful image that displays for each item, and we’ve also added the price and rating information that was stored in the site columns of our catalog. But it is only displaying three items, so we'll have to do something about that.
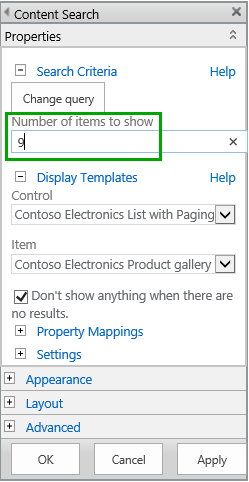
- Click to edit the Web Part again. In the Number of items to show field, change the value from 3 to 9.
- Click OK, and then save the page.
Now our "Audio" page is looking really good. By using the paging arrows, we can easily browse through the different items in the "Audio" category.
So now that our category page has gotten a Contoso look, the next step is to apply display templates to the CSWP on our catalog item page.
- Browse to the catalog item page. In our scenario, we can do this by clicking on the item "Northwind Traders 50W Car Radio" in the "Audio" category.
- Repeat steps 1 - 7 in How to apply display templates to a Content Search Web Part above, but select the control- and item display templates for the catalog item page.
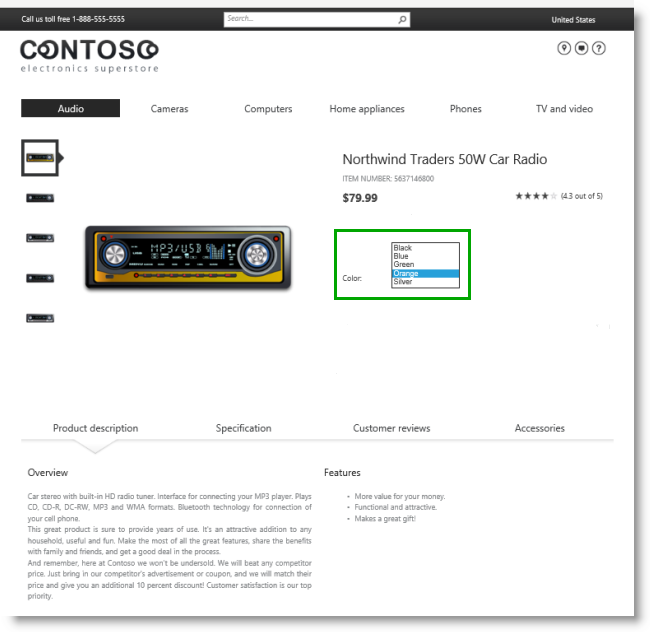
And now your item details page has also gotten a very nice Contoso look.
By using the Color selection menu, we can easily page through the items with different colors.
So now our Contoso site is really starting to look good. But looks is one thing. We also have to make sure that our visitors are able to browse and rapidly find the product they are looking for. The next step is to start considering which refiners we want to use on our site.
Next blog post in this series Stage 12: Plan to use refiners for faceted navigation - Part I
Additional resources
- SharePoint 2013 Design Manager display templates
- Overview of Design Manager in SharePoint 2013
- Scenario: Create SharePoint sites by using cross-site publishing in SharePoint Server 2013
Comments
Anonymous
January 01, 2003
Hi Kamal,
I don't have much experience with your scenarios, so don't think I can give you good pointers. But see my comments to your questions below:
1. I don't have any experience with using Lookup columns in a cross-site publishing environment, but have you tried to use the crawled/managed property of the original Lookup column in order to display content?
2. I don't know. Sorry.
3. You can use both. Which one you choose, depends on how you want users to interact with your content. A good start would be to compare the default content types and features that each library offers.
BellaAnonymous
January 01, 2003
Hi Rick, I understand your frustration. We hope to make design demo files available in the future. BellaAnonymous
January 01, 2003
Bella :( Hello?Anonymous
January 01, 2003
Hi Karen,
Sorry, I still don't have an ETA on when this will become available.
BellaAnonymous
January 01, 2003
Hi Flo, Sorry, this one was not on my radar :-( I don't know much about web design, but the grouping of the items was defined in the display templates. All individual products are loaded on the page and contained within a <div>. However, only one of these <div>’s are displayed on the page. The drop down is generated by taking the color value from each of the <div>s. Hope this helps. BellaAnonymous
January 01, 2003
Hi Mike, I really understand your frustration. At the moment all I can say is that we are working on making them available. BellaAnonymous
January 01, 2003
Hi Pete,
You have to modify the display template that your CSWP is using.
For more information, see http://msdn.microsoft.com/en-us/library/office/jj945138.aspx Hope this helps,
BellaAnonymous
January 01, 2003
Hi Bella,
Thank you for this series of wonderful well composed articles.... Eveything works fine for me. I shall be obliged if you can clear my following doubts.
1. In Product catalog list if I have a Lookup column (specially Document Set), how to use that, I have already published it as a catalog, but no clue how to get it on the publishing site. I don't find it on the website.
2. Instead of using the fixed navigation, can we create custom webpart to query the searched indices or content query webpart.
3. I want to publish news via cross site publishing, shall I use a Page Library as catalog or a Custom List ?
Any reference to related articles will help me.
Regards,Anonymous
January 01, 2003
Hi Jasper, The Contoso Electronics display templates are not available for download. BellaAnonymous
January 01, 2003
Hi Avin,
I understand that not having the design files makes it more difficult to follow this series. We are working on it, but at the moment, I can’t make any promises.
BellaAnonymous
January 01, 2003
Hi Mohit,
I understand your frustration, but at the moment, not demo files are available for download.
BellaAnonymous
January 01, 2003
How can you group items in display templates like you did it with the "Color Dropwdown"?Anonymous
January 01, 2003
Hi Tausif,
I explain how you can configure the query in a Content Search Web Part on a catalog item page in another blog post:http://blogs.technet.com/b/tothesharepoint/archive/2013/05/23/stage-10-configure-the-query-in-a-content-search-web-part-on-a-catalog-item-page.aspx#ConfigureQuery
Hope this helps,
BellaAnonymous
January 01, 2003
Hi Robert,
Thanks for you feedback :-) Now, regarding your questions:
1) It's technically possible to realize what you describe. However, you'll have to use a lot of custom code to allow users to add rankings to your items, and also to enable users to add new items to your site. You'll also have to deal with things like spam and editorial control.
2) No, the Contoso example is not available online.
3) All of my blogs are available on this site. I have done three other series: How to display Recommendations and Popular items on a website (http://blogs.technet.com/b/tothesharepoint/archive/2014/01/15/how-to-display-recommendations-and-popular-items-on-a-sharepoint-server-2013-site.aspx), which builds on concepts from this seriesSet up a Search Center in SharePoint 2013 (http://blogs.technet.com/b/tothesharepoint/archive/2013/10/30/set-up-a-search-center-in-sharepoint-2013.aspx)How to change the way search results are displayed in SharePoint Server 2013 (http://blogs.technet.com/b/tothesharepoint/archive/2013/09/03/how-to-change-the-way-search-results-are-displayed-in-sharepoint-server-2013.aspx)
Hope this helps,
BellaAnonymous
January 01, 2003
Hi David,
Just to make sure that I understand you correctly, you've created a custom result type for your catalog content, is this correct? If so, have you created a custom display template for this catalog result type?
Bella
P.S I've described how you can change the way search results are displayed in this blog series:http://blogs.technet.com/b/tothesharepoint/archive/2013/09/03/how-to-change-the-way-search-results-are-displayed-in-sharepoint-server-2013.aspxAnonymous
August 02, 2013
Hi Bella, Are those contoso display templates available for download somewhere? Would very much like to use those as an example. Thanks.Anonymous
January 22, 2014
This is a blog post in the series “ How to display Recommendations and Popular items on a websiteAnonymous
January 26, 2014
Hi Bella,This is a very good series on WCM. But without the templates to be made available for download, there is not much hands on we can do by ourselves. Can you please consider making these available for download. I am sure everyone who is following this blog post agrees with me.Anonymous
January 28, 2014
The comment has been removedAnonymous
February 11, 2014
Reading articles like this are always dissapointing. "Look at all the cool stuff you could do if you had these templates! I will just show you how you apply coolness, not how to create it." Well thanks for that.Anonymous
February 17, 2014
The comment has been removedAnonymous
March 17, 2014
Hi Bella,
Any update on if the display template will become available?
Thanks,Anonymous
April 23, 2014
Hi,
Please provide some reference code or files for these display template.
I have been working with your blog.but the problem is with only display template.
i tried my best to build them but not able to do this.
Kindly help me.it will be very greatful.Anonymous
May 01, 2014
Hi Bella! Many Thanks for taking time to explain us how it works. Even if, like other, I regret not to have more informations about CSWP & CIRWP. Your work allowed me to understand many things. Thank You, one more timeAnonymous
August 08, 2014
Hi Bella
Awesome Awesome Awesome job on creating this blog for people to really utilize sharepoint how it should be used! 3 questions:
1. You mentioned, I am creating an internal ranking system kind of like "Yelp" if your familiar with it. Using the information here, I am trying to build something that will allow users to rank a vendor, add new ones, find them easily using a search, quick glance at vendors like a thumbtab (kind of like I already see that you have done with the choices of cameras), and most importantly be able to add documents to each vendors pages... I was wondering, is all of this possible using this platform that you are showing here in the blog?
2. The Cortoso's example your using here, is there a live version of it somewhere online?
3. Can you provide a link to more of your blogs that you have done?
Thank You so much!Anonymous
November 19, 2014
Hi Bella,
Great Job. You have posted a wonderful Article. I have one doubt.
you have mentioned that on click of any item(in your case it is "Northwind Traders 50W Car Radio") it will navigate you to catalogitempage of that product.
How you have configured the content search webpart on CatalogItemPage that it shows the data of the product which is clicked. I mean its a dynamic behaviour. So please let us know the configuration.
Thanks,
TausifAnonymous
April 29, 2015
Hi Bella,
I have used your blog to create many different product catalogs on my sites.
I have one problem though when it comes to the Search Centre results. How can I target items in my product catalog to show a specific Result Type template? I would like my searches to show the item along with some of the data from that item. However, all I get is my top navigation links, as I guess that is all the search is seeing as it loads my product catalog display templates.
I have tried customizing my result types to target my specific content type but with no luck, as the items are only showing as a web page result type with no other Managed properties relating to my product catalog attached to it.
Any ideas on how to set this up?
Thanks,
David