硬件加速的HTML 5:第一个IE9平台预览版就绪(面向开发人员)
(本文系IE博客之翻译。原文请见:https://blogs.msdn.com/ie/archive/2010/03/16/html5-hardware-accelerated-first-ie9-platform-preview-available-for-developers.aspx)
(译者注:我正尝试以更有文采的方式翻译此后的技术文章,如有与原文冲突之出,以原文为准。本译文不代表IE官方观点。特此声明,永远有效。)
当我们开始深入地接触HTML 5时,我们便感觉到其必将开拓一系列新的应用。而这些应用也必将以不同于今天既有的方式,对浏览器及硬件提出更高的要求。我们很快便认识到,正确实现HTML 5——我们最开始的初衷——更多的是关于如何设计支持HTML 5新应用的浏览器子系统,而不只是一组新的功能罢了。所以从一开始,我们给IE9规划的目标便是:通过Windows,基于先进的硬件系统,打造专业级别的,现代的,对HTML 5的支持。
在今天(译者注:美国西部时间2010-3-16,下同)的MIX大会(英文网站)上,我们展示了那些开发人员已经了解并广泛使用的标准网页模式,如何在Windows上的IE9中利用计算机硬件更出色地运行。这一篇博客将提供我们今天所展示的内容的概况,其包括:性能、标准、硬件加速的HTML 5图像及面向开发人员的IE9平台预览版就绪信息。
首先,我们展示了IE9的新脚本引擎——内部称之为“轮”(英文Chakra,见百度百科Chakra和七轮)。与此同时,我们也展示了在一项JavaScript性能基准测试中所取得的进展。通过把脚本引擎在基准测试中的差距区别缩小至一眨眼的工夫,我们借此诠释了我们是如何让真实的网络运行得更迅速。Chakra会以和IE并行的方式,在后台使用独立的CPU内核编译JavaScript脚本。
我们致力于使基于标准的HTML,脚本和格式化标记(formatting markup)可以跨浏览器工作。我们分享了可以说明我们使上述目标得以实现的数据和框架,并展示了对若干标准更好的支持,这包括:HTML5, DOM和CSS3。我们展示了IE9最新的Acid3得分:55。随着我们不断地追求行业标准被制定时的目标——使开发者真正使用的标记(markup)在各浏览器中工作,我们的Acid3得分必将不断提高。我们已经向标准组织提交了测试用例,这是我们承诺参考标准流程的一部分。我们已经将这些测试用例公开,任何人都可以用来在任何浏览器上尝试。
我们通过若干实例,向大家展示了具有丰富图像的交互性的网页可以获得的,来自浏览器的性能上的巨大提升——当这个浏览器通过操作系统充分利用PC硬件能力时。同样的HTML,脚本和CSS标记可以跨浏览器工作,且在IE9上自然而然地更快速地运行——因为IE9使用了硬件加速。IE9还是第一个提供SVG硬件加速的浏览器。
最后,我们宣布第一个面向开发人员的IE平台预览版已经就绪,并保证我们将每8个星期左右,提供一次更新。我们希望开发社区可以更早地亲身体验我们在IE这个平台上所进行的工作。与以前的IE发布相比,平台预览版及其反馈标志着IE发布工作的一个主要变化。
性能
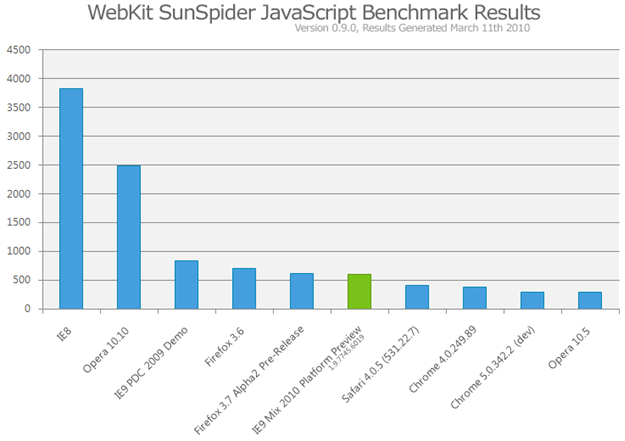
IE9有一个新的JavaScript引擎,“轮”。这里有一张图,展示了IE9在一项特定的JavaScript性能基准测试,Webkit Sunspider,中的表现:
你可以注意到,在这项基准测试中,IE9比IE8和其他一些浏览器更快。值得指出的是,IE9预览版和在其右边的浏览器的差别很有意思:我们需要大约70秒才能识别出这300毫秒的区别。
随着我们使IE9的脚本引擎在真实的网站中执行得更快,IE也将会在这一特定基准测试中表现得更好。到目前为止,我们几乎没有针对Webkit Sunspider进行任何的优化。和大多数的基准一样,测试结果可能随机器的不同而得出不同的结果。
我们在浏览真实网站时所体验的性能,相比起JavaScript,更多地取决于浏览器的其它子系统。比如,一些网站会花更多的时间布局其页面或渲染,而不是运行脚本。在这个博客贴(英文IE博客,未翻译)里的第一张图表用数据表明了这一点。今天的PC拥有特定的硬件来加速图像性能。IE9使用广泛应用的硬件来加速网页中的所有文字和图像,从而使网页显示得更快。
为了进一步提高JavaScript的性能,“轮”做了一些和其他脚本很不同的事。“轮”使用一个单独的后台线程来编译JavaScript。如果有一个单独的CPU内核可用,Windows将使用它并行地执行此线程。后台编译将使得IE可以在生成更快的代码的同时,让用户不中断地浏览和使用网页。因为是在后台单独运行,这样的工作流程,可以充分利用今天的多内核机器——所以,拥有Core2Due,QuadCore,i7或者Phenom II的用户已然可以拥有使网页显示得更快的能力。
对于开发人员来讲,无需更改其网站的任何内容,便可得到现代PC硬件所带来的性能提高。用户则拥有更少的等待,更多的交互——就像一个本地程序一样。这样的设计使得已经在众多真实网站中应用的网络开发模式,获得更好的性能。而这些的关键就在于把最好的技术,带入到开发者所使用的最重要的语言,JavaScript,当中去。
标准
标准和互操作性的目的是使相同的HTML,脚本和格式化标记在不同的浏览器当中一样地工作。消除为不同浏览器写不同代码的需要可以使每一个人受益,也会带给开发人员更多的机会从事创新工作。
许多标准仍在不断完善。他们要么还只是草案,要么被不同的浏览器以不同的方式部分地实现。开发人员正面对一个艰难的选择:他们需要更加努力地工作,写更多而且不同的HTML,脚本和标记,只是为了在不同的测量员中得到相似,而并不总相同的结果。
我们希望相同的标记真的能在不同的浏览器中有同样的结果。在IE9中,我们继续完善我们的平台,正如我们在IE8中为CSS 2.1所做的一样。IE8提供了一个高质量的CSS 2.1的实现,坚持标准又兼顾其他浏览器在标准不明确之处的行为。开发人员可以期待业界为此有更多的努力以使HTML5的应用更容易开发。
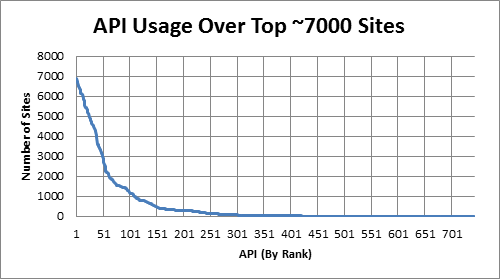
我们在这方面的努力是从数据开始的。开发人员真正使用的DOM(Document Object Model,文档对象模型,译者注)和JavaScript API是IE9标准支持方面的基准。为了得到这些数据,我们开发了一个工具,用以检验7000多个最常见网站的API使用情况。这里有一个分布图表,表明了每一个API被多少网站所使用。我们会在以后的博客中讨论这些数据的更多的细节。
我们致力于完成每一项出现在上述数据中的业界标准。在IE9中,你也会看到我们支持了一些并没有出现在上述数据中的标准——那是因为我们需要提供一个完整HTML 5应用所必须的一切。
在这里需要提及的主要技术包括HTML 5, CSS 3, DOM和SVG。IE9 测试驱动网站(英文网站)上面有更详尽的内容和样本。目前为止,我们期待开发人员关于以下实现的反馈:HTML 5的解析规则,Selection API,XHTML支持和在线SVG。至于CSS 3, 我们期待以下方面的反馈:Selectors, Namespaces,Colors,Values,Backgrounds和Borders,以及Fonts。关于DOM,我们期待以下方面的反馈:Core,Events,Style和Range。
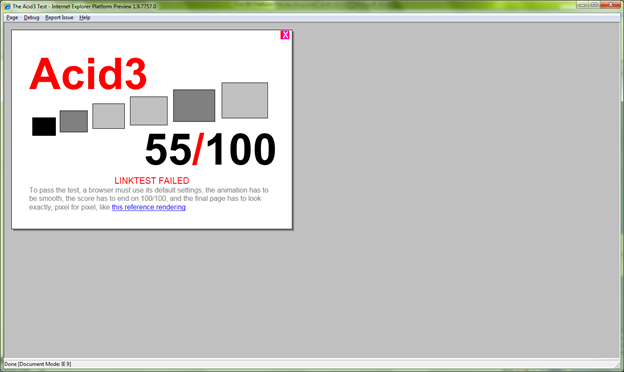
有些人使用Acid 3检测标准的支持程度。Acid 3测试包括了一系列不同技术的100个细节。有一些还处于“建设中”。而有些模式,比如SMIL动画,和HTML 5的部分内容,如CSS 3动画,相矛盾。这些是还需要进一步完善的地方。这里是今天的IE9平台预览版执行现在的Acid3测试的截屏:
在标准以及某些开发人员真正使用的部分标准方面,随着IE向着“同一个标记”的行业目标不断接近,Acid 3得分也必将自然而然地得到提升。我们致力于网络标准的一个重要组成部分,便是开发行业标准用的系统的测试用例。目前为止,微软已经提交为HTML 5, CSS 3, DOM和SVG向W3C提交了100多项测试。你可以从这里(英文页面)尝试部分已经提交给W3C的测试。
作为标准化流程的一部分,微软和标准化组织共同努力,创建全面的测试。我们将我们的测试用例提交给适合的讨论组,然后作为讨论组的一部分,和其它浏览器提供商一起合作,创建合理的、准确的、全面的测试用例系统。今天,仍然存在太多的情况,使得开发人员不得不去使用不同的HTML,脚本和格式化标记,却仍得不到一致的结果。来自标准组织的全面的测试用例系统将会帮助开发人员和网络行业本身。
GPU驱动的HTML 5
HTML 5应用需要强大而快速的脚本和不同浏览器之间“同样的标记,同样的结果”。优秀的HTLM 5应用将基于这样的基础并走得更远:给用户提供游戏般的交互和电影般的丰富图像。
现在的标准化的网页和众多的浏览器,在这方面所能做的还非常有限。这是因为他们只能使用PC硬件和操作系统提供的所有功能的一小部分。HTML 5应用必将需要的更多。
为满足对这些应用的期待,IE9使用了Windows系统中先进的图像API和PC的硬件,来加速所有在屏幕上显示的文字和图像。这里有一个简单的示例(英文页面):一个小巧的页面,显示一组运动的图片,并使之追寻鼠标指针。
请注意,运行同样HTML,脚本和标记,IE9提供更快速的响应及每秒钟更多的桢数。今天的许多网站,会花费很多的时间在屏幕上绘制各种实体,正如上文所提到的那样。
IE9是第一个提供完全由硬件加速的SVG支持的浏览器。IE9的开发人员工具,同样支持SVG。我们很兴奋地想看到开发人员在这样一个高效且内部一致的平台上,在现代的硬件(英文页面)上所进行的创造。我们会在将来的博客中深入讨论SVG。
IE预览
今天,我们宣布第一个面向开发人员的IE平台预览版已经就绪,并保证我们将每8个星期左右,提供一次更新。与以前的IE发布相比,平台预览版及其反馈标志着IE发布工作的一个主要变化。
有了平台预览版,开发人员可以更早的接触到我们在IE平台上所开展的工作。平台预览,直接提供给开发人员一个更好的论坛用来分享和讨论。更早期和更经常的平台预览版的发布,加上我们与标准组织的合作,我们对行业标准测试的开发,以及这样一个开放的社区讨论,这一切都反映了我们对网站发展的承诺。
在MIX大会上,我们展示了对HTML 5 video的支持——这将在后续的平台预览中呈现。此外,我们还展示了HTML 5 video(使用特定的H.265 720p高清编码标准)如何通过操作系统,利用先进PC硬件进行视频解码以拥有出众的性能。
如果你是一名开发人员或者对技术抱有热情,请下载平台预览版。这也是对如何使开发人员已知且广泛使用的网站标准利用PC硬件在Windows上更好地运行的第一次预览。
上周,Channel 9访问了团队中的一些工程师。访问视频可以从以下地方找到(以下皆为英文内容):
介绍IE9平台预览
GPU驱动的HTML 5
IE9性能:从JavaScript到COM到DOM到HTML 5
SVG:网络矢量图像的过去,现在和未来
谢谢,
原作者:
Dean Hachamovitch
General Manager, Internet Explorer
Comments
- Anonymous
April 08, 2010
还不错,说得很好