Expression Web SuperPreview
Designing web pages for multiple browsers is a major pain point for most web developers. In addition to the time it takes to preview pages in multiple browsers, there are a host of other issues:
- Most browsers can’t have multiple versions installed side-by-side. The newest version replaces older versions. So, you can’t have IE6 and IE7 on the same machine (unless you’re using virtual machines or unstable registry hacks).
- Many browsers support both Mac and Windows. Devs want to test in (at least) Mac Safari, which doesn’t render the same as Safari on Windows.
- The ergonomics of browser testing is awkward. Many devs load their site on a staging server and have a battery of machines running different browsers. They have to manually load a page in each machine and then walk to each individual machine to compare the different monitors.
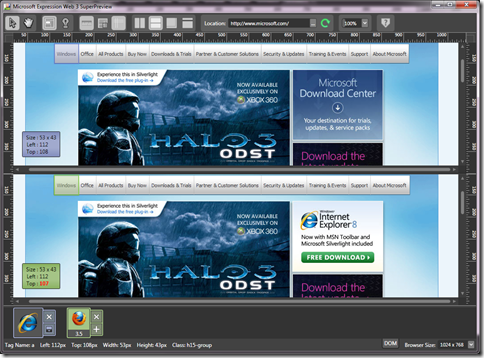
Microsoft Expression SuperPreview simplifies the process of testing and debugging layout issues across different web browsers and platforms. Developers can view web pages in multiple browsers simultaneously or view how a page renders in a browser and compare it to a comp or mock-up image of a page.
Most of the times, developers start with a single “baseline browser” as they initially design their pages. Once the page is working correctly in this browser, they begin tweaking the page to work in other browsers. So, in SuperPreview, one can load up any number of different browsers, but one of them will be defined as a baseline browser. When one works in SuperPreview, a developer is typically comparing a browser against this baseline rendering.
There are a few big differences between SuperPreview and other browser comparison tools. All of the other tools we’re familiar with are strictly “service-based,” meaning that you need to point these services at a public URL, they render the pages in specified browsers on a set of remote servers, and then send you the results. This makes them slow, and it also makes it more difficult for them to work with pages under development (on a local file system). SuperPreview works directly with the installed browsers - meaning, one doesn’t need to package or publish the web pages before using it. SuperPreview also includes the IE6 rendering engine, built-in. This can be used side-by-side with other versions of IE.
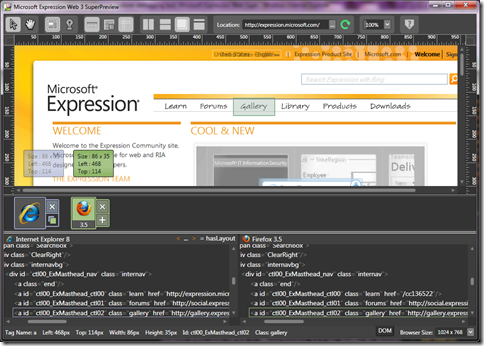
Other browser comparison tools show only images of different browser renderings, allowing a developer to visually compare them. This only helps to identify problems, but doesn’t help to find the element that’s causing the problem. SuperPreview couples image renderings with DOM data (refer the snapshot below), highlighting specific DOM elements within the image, and showing differences across browsers. It also provides element information such as position, dimensions and ID. This helps pinpoint the element that’s causing the compatibility issue.
SuperPreview was designed to integrate well with Expression Web. One can easily test pages at any stage in the design process, and launch SuperPreview from directly within the app.
SuperPreview for Internet Explorer is available for free (Note: this does not have support for Firefox. To debug pages in both Internet Explorer and Firefox, download the free 60-day trial of Microsoft Expression Web).