VorlonJS - A Journey to DevOps: publish image in the Docker Hub using Visual Studio Team Services
If you have any question about this blog post series or DevOps, feel free to contact me directly on Twitter : https://twitter.com/jcorioland .
This post is part of the series “VorlonJS – A Journey to DevOps”
Introduction
The Docker Hub is a great way to make containers' images available to all Docker users.
In this post I will explain how we used the Visual Studio Team Services (VSTS) build system to automate the way we create and push this image in the hub, using a Linux agent.
Note: if you're using a Docker Trusted Registry to store private images, the following will work too.
Configure a Linux Build Agent
The new build system of Visual Studio Team Services works with build agents. It is possible to use a Windows hosted agent for free or you can bring your own one running on Windows, Linux or Mac OS. It allows to handle workflows that are not supported on Windows hosted agent or to reuse some scripts and tools you may already have on Linux machines, for example.
In this case, we need Docker to build the image, so we have chosen to use a Linux agent.
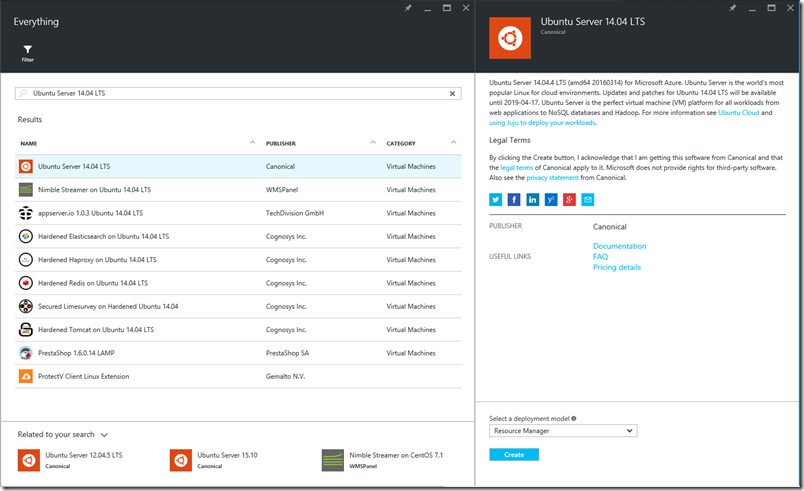
First, you need to have a Linux machine. You can create one in Microsoft Azure. In this case we have deployed an simple Ubuntu 14.04 LTS machine from the Azure Marketplace:
Once the machine is up and running, open an SSH session and install all the stuff needed for your build workflow. In this case we have installed docker-engine and Node.js tools on the machine. We don’t need anything else to build the Vorlon.JS Dashboard Docker image.
The next step is the VSTS agent configuration. The agent will use a Personal Access Token to connect to your account. To create one, click on your name in the VSTS portal (top right), then choose My profile. Click on the Security tab and click on the Add button in the right pane. Click Create Token and save the generated token in a secure place, you will need it to start the agent.
Now, you need to authorize your account to use the agent pools. Click on the settings icon on the top right in the VSTS Dashboard. Go in the Agent Pools tab and click on the Default pool. Add your account in the two groups: Agent Pool Administrator and Agent Pool Service Accounts.
Go back on your Linux machine and create a vsts-agent directory. Go in this directory and type the following command:
curl -skSL https://aka.ms/xplatagent | bash
It will download all the stuff you need to run the VSTS agent.
To configure and start the agent, type:
./run.sh
You will be ask for the following information:
- username: this field is ignored when using personal access toke, so you can type any random username
- password: enter your personal access token
- agent name: the name of the agent (will be used to display the agent the VSTS agent queues)
- pool name: you can leave default
- server url: your VSTS account URL (https://youraccount.visualstudio.com)
Let the default values for all other parameters. Wait for the agent to start.
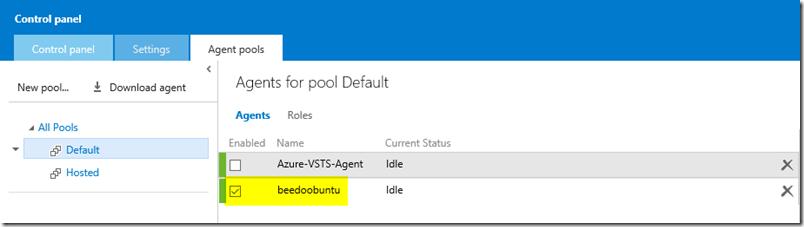
Once started, you can go back in the Agent pools settings on the VSTS portal and you will see the agent that you have just configured:
Note: you will find all the information about the VSTS agent for Linux and Mac OS on this page.
Create the build definition to create a Docker image
Create a Docker image is pretty simple. For Vorlon.JS we have two relevant element in our source code repository:
A Dockerfile, that defines how the image should be built: https://github.com/MicrosoftDX/Vorlonjs/blob/dev/Dockerfile
# use the node argon (4.4.3) image as base
FROM node:argon
# Set the Vorlon.JS Docker Image maintainer
MAINTAINER Julien Corioland (Microsoft, DX)
# Expose port 1337
EXPOSE 1337
# Set the entry point
ENTRYPOINT ["npm", "start"]
# Create the application directory
RUN mkdir -p /usr/src/vorlonjs
# Copy the application content
COPY . /usr/src/vorlonjs/
# Set app root as working directory
WORKDIR /usr/src/vorlonjs
# Run npm install
RUN npm install
A Bash script, that uses the docker build, docker login and docker push commands to build the image, login to the Docker hub and push the image that has been built: https://github.com/MicrosoftDX/Vorlonjs/blob/dev/build-docker-image.sh
#!/bin/bash
# get version from package.json
appVersion=$(cat package.json | jq -r '.version')
echo "Building Docker Vorlon.JS image version $appVersion"
docker build -t vorlonjs/dashboard:$appVersion .
docker login --username="$1" --password="$2"
echo "Pushing image..."
docker push vorlonjs/dashboard:$appVersion
docker logout
exit 0
As you can see in the Bash script, we get the version directly from the package.json file and we use two variables $1 and $2 that will be set by VSTS when executing a new build.
Let’s define our build !
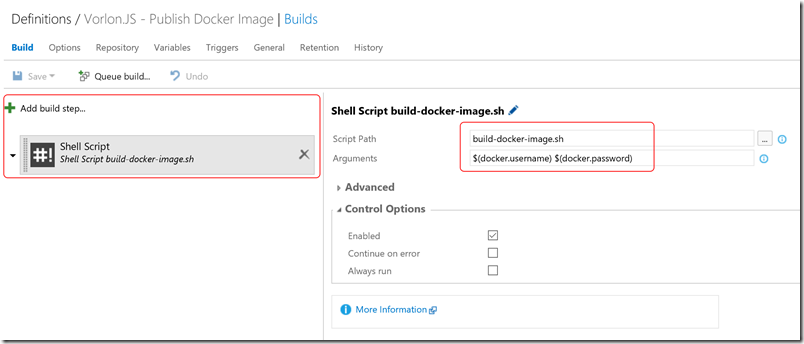
Go to the BUILD section of your VSTS team project and choose to add a new build definition. Choose to start from an empty template. We only need a simple step in this case, the Shell Script execution:
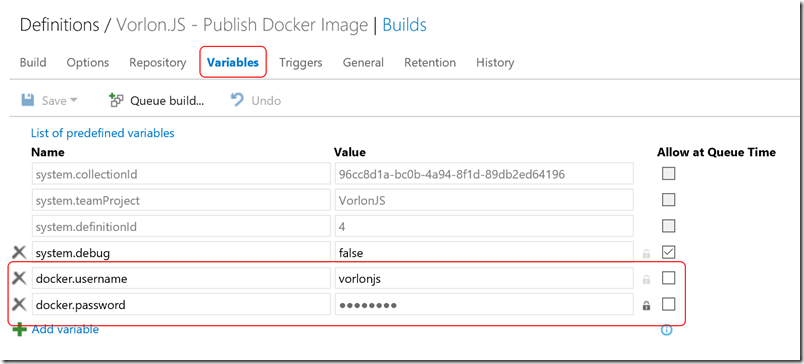
This task is really easy to configure: you just need to give the path to the Bash script to execute and the arguments that should be passed to this script. As you can see in the capture above, we do not use the username and password directly, but we are using two variables: $(docker.username) and $(docker.password) .
These variables can be configured in the Variables tab of the build definition:
These are the credentials of your Docker Hub account that will be used by the docker login command.
In the General tab, make the build definition is using the Default agent queues where you have added the Linux VSTS agent.
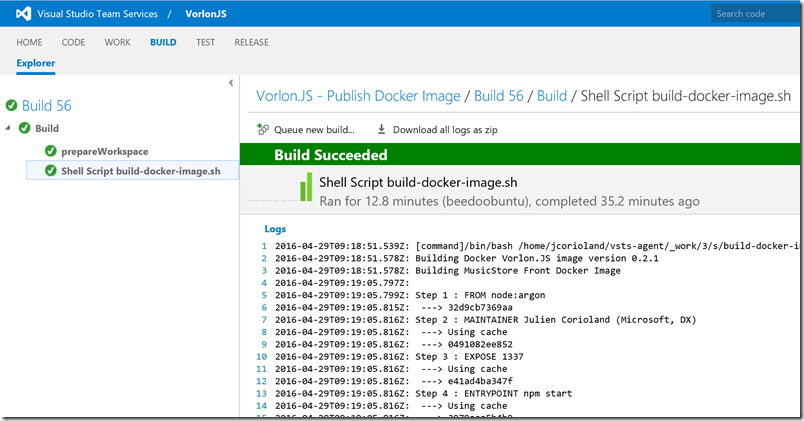
And it’s done! Just need to Save the build definition and queue a new build:
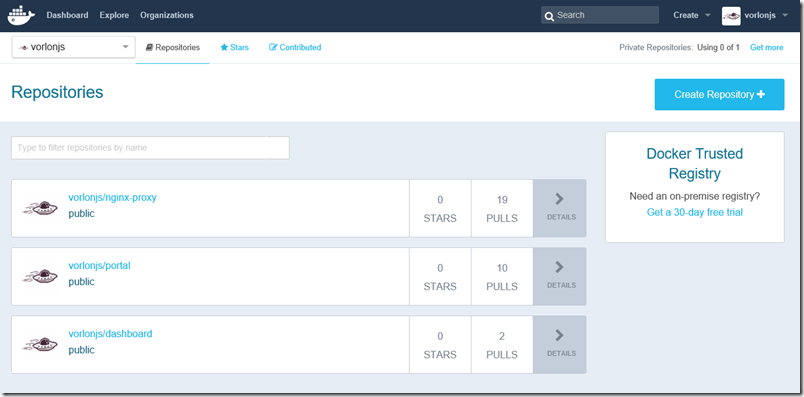
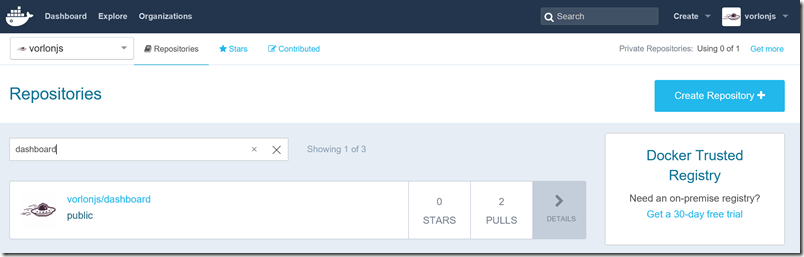
Once the build is completed, the image has been pushed in the Docker Hub:
This is how we made VorlonJS available in the Docker Hub for everyone. You want to try it ? Just run the following command on any Docker host:
docker run -d -p 80:1337 vorlonjs/dashboard:0.2.1
Enjoy building your own images using Visual Studio Team Services !
Julien - https://aka.ms/jcorioland