Service Manager - New HTML5 Portal - Basic Customizations 4/5 - Icons
In this post series about the Service Manager new Portal customization, I'll analyze how to modify some basic page features, about this topics:
Title Logo Colors and Tiles Icons New Sidebar Link
Warning: not all the changes are supported! Changes to cshtml pages might be overwritten by product upgrades; Moreover, as a result of problems caused by the change of a few pages, Microsoft support may require replacement of the custom file with the original file. For this reason I'll mark as red not supported changes and as green , supported
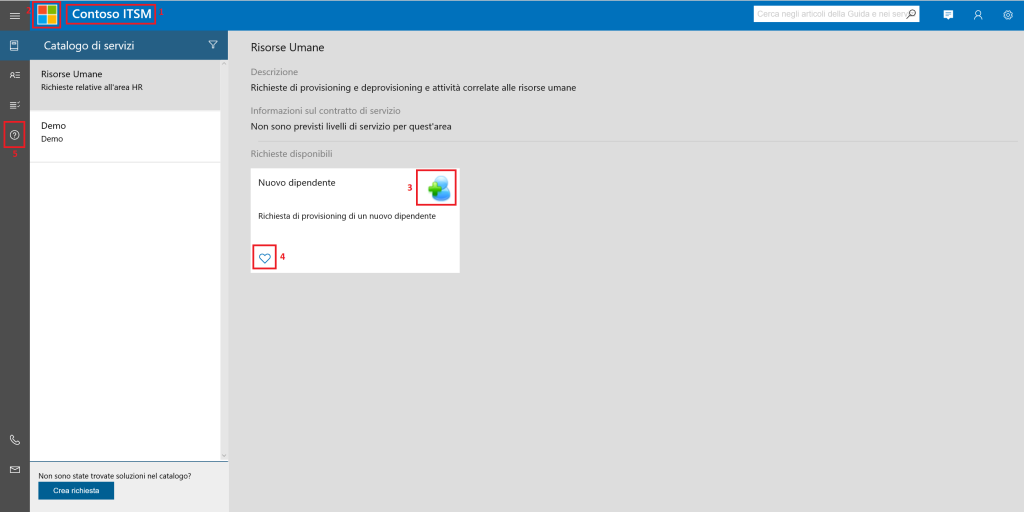
This is the default homepage, with a classic Request Offering, on which I am going to do some customization
4 How to change Icons. One of the most asked customization activity, is to change the default icons or to have new ones. Open the main.css file and at bottom you'll find the code that specify which fontset wuold be used on the portal:
@font-face {
font-family: 'iconFontFamily';
src: url('fonts/FULLMDL2.1.39.eot');
src: url('fonts/FULLMDL2.1.39.eot?#iefix') format('embedded-opentype'),
url('fonts/FULLMDL2.1.39.woff') format("woff");
}
After a fast search I'll found the cheatsheet with all the icons for the fontset fullmdl2.1.39, you'll fine more details at this link ![]()
In this example, I'll show you how to replace the heart icons, used for the preferred request offering, with a star
At first I need to identify the code declare the heart icon clear and filled:
This is the icons list, which names are clearly pointing to their functions. What we're searching for is icon-HeartLegacy and icon-HeartFillLegacy. At the moment, due to a bug, the icon-HeartFillLegacy was written two times. Is not important, we will change the last definition.
Search in the cheatsheet the code for the star icon (the clear and the full one):
![]()
So the new vales will be:
- icon-HeartLegacy = \E734
- icon-HeartFillLegacy = \E735
I'm going to copy values into the custom.css from main.css and replace it:
![]()
And the result will be
Of course this procedure could be applied for every icons on the portal
Comments
- Anonymous
March 31, 2016
What can you do if the icons wont even show properly? I've posted in several areas, and can't seem to get an answer. On the side bar, I am either getting some weird Chinese looking icon, or none at all in IE, and in Firefox I am getting the character codes, and in Chrome, getting that same weird Chinese icon and the rest are just boxes.- Anonymous
March 31, 2016
Hi Faye, this usually can happen when you misspells something in the custom.css (or main.css) related to the font... so the browser cannot access to your fontset and shows that strange iconIs your font-face definition like this? and is the eot available in the fonts directory?@font-face { font-family: 'iconFontFamily'; src: url('fonts/FULLMDL2.1.39.eot'); src: url('fonts/FULLMDL2.1.39.eot?#iefix') format('embedded-opentype'), url('fonts/FULLMDL2.1.39.woff') format("woff");}- Anonymous
March 31, 2016
My section of the main.css is the same as what you posted. The fonts files are in the SelfServicePortal\Content\CSS\fonts folder .- Anonymous
March 31, 2016
Did you changed anything inside the main.css? cause if something is wrong before the font declaration, the font-face would not be interpreted. In case, did you try to put the original main.css?Have you maybe changed something in the language file?- Anonymous
April 04, 2016
I haven't changed anything in the main.css. This issue existed from the very beginning. The only changes I've made to the default were in the web.config file and I only changed lines 20-23.- Anonymous
April 04, 2016
The comment has been removed
- Anonymous
- Anonymous
April 05, 2016
I've tried with IE11, Edge, Chrome 49, and Firefox 45. The icons don't show up correctly in any of them.Never touched a .resx file.
- Anonymous
- Anonymous
- Anonymous
- Anonymous