Watercoloring, 3D Printing, CAD, Hour of Code, Windows Apps, and The Creative Process
If you know me, you know that I like creating stuff and the creative process. Having studied architecture and then design tool development, I have added many tools over the years to my creative palette and have even created some videos demonstrating them. While I have spent my career in software development and technical evangelism, I put a primary activity of my work, coding, firmly in the category of creative tools, right next to my journal, pens, watercolors, and cameras. Please follow with me – there is a thread that connects all of the things in the title of this post. For me creativity is a fluid that runs each of my interests to each other.
Watercoloring
My latest creative journey stared with the fact that my watercolor kit, filled with character and memories, has gotten rusty and has started to fall apart after 25 years of usage.
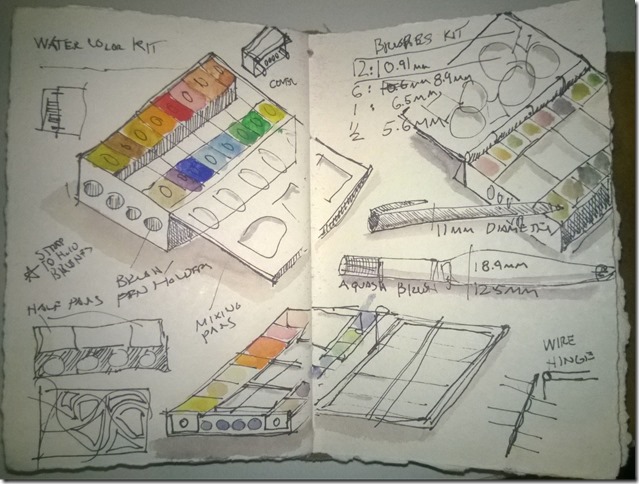
Since I have been working with 3D printers lately, I though that I would design a new watercolor palette – but first I needed to get my ideas out – and for me my journal is the best tool for that – I still haven’t gone digital for my favorite creative tool. I did a few quick sketches with an ultra-fine point Sharpie and added a little color – and had the germ of an idea – a watercolor kit where I could put my travel brushes in as well.
3D Printing
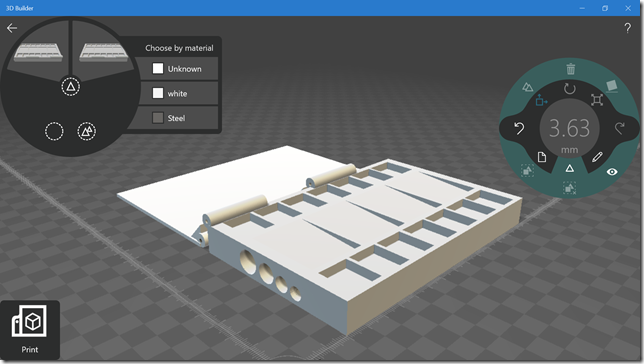
I took my design and then started making a model in 3D Builder, the 3D design and printing app that comes with Windows 10. In 3D Builder, you can make very complex shapes by taking simple shapes (cubes, cylinders, wedges, etc.) and doing transforms (translate, scale, rotate) and Boolean operations (add, subtract, intersect) on them.
3D Builder is very powerful but it does have its limitations – think of it as WordPad for 3D printing – it comes with Windows 10 now and is very easy to use, but doing something like changing the size of the holes I created for the brushes will typically involve a complex repair because it doesn’t keep the parameters that I used to make the hole in the model: Boolean operations are destructive in 3D Builder. There is a simple workflow to account for this involving making copies of objects before doing Boolean operations on them. As a software developer, I wanted to automate the process – I wanted to code it. What I really wanted to do was to make a parametric model where I could change the various numerical values that make up the model. When he got into 3D printing, my colleague Scott Hanselman wrote a great article about the basics of 3D printing and in the article pointed to the site openjscad.org where you can write JavaScript to make a model that you could then send to a 3D Printer. This was exactly what I was looking for.
CAD: Computer Aided Design
I wrote the code for watercolor palette, and published the JavaScript source to GitHub. The model is made up of a simple reusable functions I combined to make a complex model. For example to make the edges rounded, I subtracted a quarter-round solid from each edge. The code to make the quarter round is here where the height is the length in millimeters:
[sourcecode language='javascript' padlinenumbers='true']
// Generate a quarter-round used to radius the edges (4mm radius)
function corner(height) {
if (!height) {
height = 140;
}
return color("white", cube({ size: [4, 4, height] })
.translate([0, 0, 0])
.subtract(cylinder({ r: 4, h: height }))
.rotateY(90));
}
In addition to publishing the source code for the model, I even published the model in both STL and .3MF format (still a work in progress) to Thingiverse.
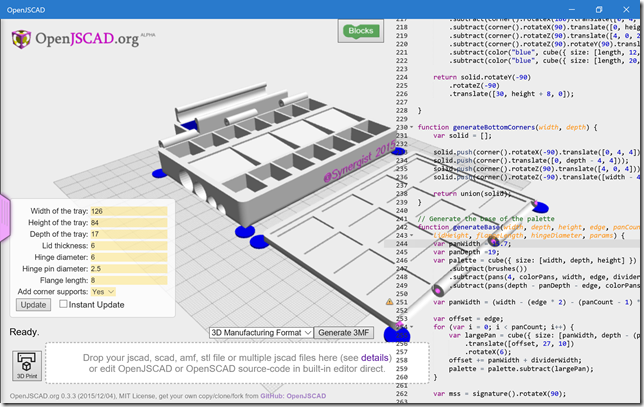
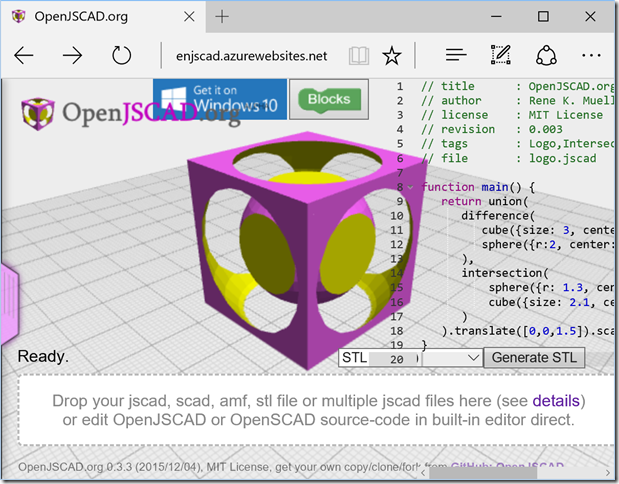
In the process of using the OpenJSCAD.org site, I found some things that I could improve upon and since the site has a link at the bottom to clone/fork the site on GitHub, I did just that.
My Fork of OpenJSCAD.org
Here is what I wanted to do that triggered my decision to fork OpenJSCAD.org and make my own version that you can view the code for on GitHub and try out here.
- Make the site work on Azure (by adding a Web.config file)
- Enable the site to work on Internet Explorer and Microsoft Edge
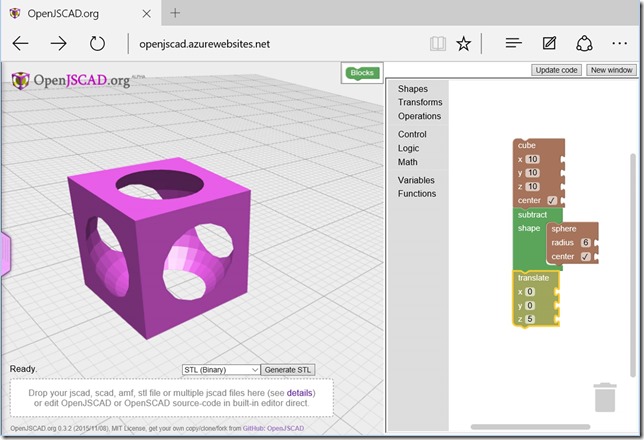
- Adds Blockly-based block coding so that kids can try drag-and-drop CAD-coding
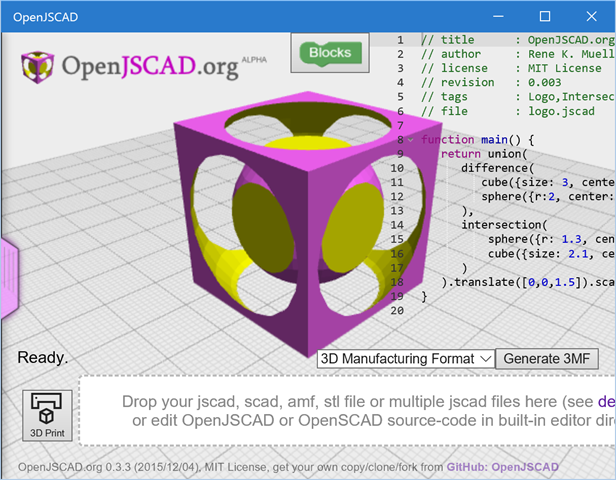
- Enable the site to work as a hosted web app when in a Windows 10 app that adds the following features
- Enables direct 3D Printing via new Windows 10 3D Printing APIs
- Enable file association with .jscad files so that when you double-click on one, it launches the app with the file
- Adds saving to the new 3D Manufacturing Format (.3MF)
- Enable block coding file saving and loading to Windows 10 roaming storage
You can try out the site I put up on Azure Websites:
https://openjscad.azurewebsites.net/
Hour of Code and Block Programming
When I heard that Microsoft would be creating Minecraft-based content for the Hour of Code I was very excited since I was planning on helping my partners 21st Century Fox and Adobe Systems run Hour of Code events at their companies. Here is a photo of my son Sam, age 10, who accompanied me to assist teaching an Hour of Code at the 20th Century Fox Innovation Lab in Los Angeles. When I showed the OpenJSCAD JavaScript programming to Sam, he was a bit stuck on the JavaScript syntax – but after he ran through the Minecraft-based coding exercises with drag-and-drop block programming, I got an idea: why not add this to my fork of OpenJSCAD.
The Minecraft-based coding exercises use a block-based programming tool called Blockly, I wanted to see how easy it would be to integrate that into my fork of OpenJSCAD. I saw that millions of kids were going to learn how to program with blocks over the course of the Hour of Code Week December 7-11 and I wanted to find a way for kids to leverage those new coding skills to build 3D Models.
I started that by cloning the Blockly GitHub repository and merging that with my fork of the OpenJSCAD site. If anyone knows of a best practice for merging two different forks of two seemingly unrelated GitHub repositories, please share that with me. My moniker is Synergist – and true to its definition, I like combining things in new ways. For me, combining technologies in ways people hadn’t thought of before is my passion – so this kind of creative mixing of GitHub repositories, while keeping those repositories current is essential.
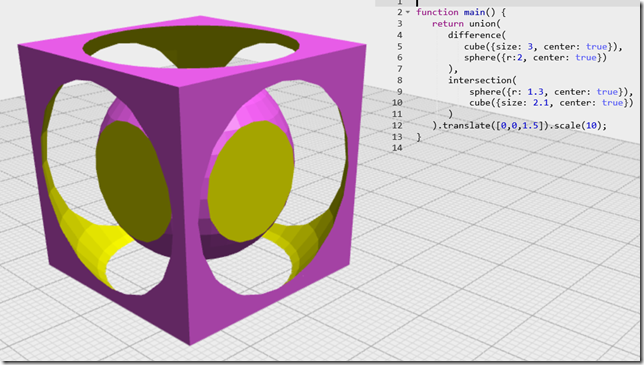
In my Block-coding implementation of OpenJSCAD, I made blocks for the various basic solids like Cube, Sphere, Cylinder, blocks for transforms like translate, rotate, and scale, and blocks for Boolean operations like union and subtract. In Blockly, you define the blocks separately from the code generators – since Blockly could generate code for any text-based languages. You can see the blocks and generators for the CAD objects, transforms and operations here. II t is still a work in progress – I am still trying to get touch working as well as it does on https://code.org/mc and getting variables working is a bit tricky.
then generates this code:
[sourcecode language='javascript' padlinenumbers='true']
function main() {
return cube({size:[10, 10, 10], center: true})
.subtract( sphere({r:6, center:true}))
.translate([0, 0, 5]);
}
This was my son Sam’s first code model and he saw that blocks=code=model=real object. He got it!
Hosted Web App
One of the very powerful ways to build a Windows 10 App is called a Hosted Web App. A Hosted Web App can have almost all of the capabilities of a native app except the majority of its code resides on the web instead of the app package. This enables a single code base to support a website and an app while doing feature detection to enable certain features when running in the app context. In the case of the OpenJSCAD app, the Windows 10 specific code around 3d Printing is all in the Windows3DPrinting.js file. Once you have detected that you are running in the Windows App context on a page that has been whitelisted in the application manifest, you can start calling Windows Runtime APIs:
if (typeof Windows !== “undefined”) {
// call Windows Runtime APIs
}
Last month, Microsoft released an update to Windows that added some new functionality available to developers. One area that was enhanced was in 3D printing and because of this, I needed to have some code branches in specific areas around creating 3D Models. Take a look where I am using the IsTH2() function in the Windows3DPrinting.js code.
[sourcecode language='javascript' padlinenumbers='true']
function isTh2(){
/// <summary>Is Windows Threshold 2 (November 2015 Update)?</summary>
/// <returns type="bool">true if running Windows TH2 (November 2015 Update)</returns>
var apiInformation = Windows.Foundation.Metadata.ApiInformation,
universalApiContract = "Windows.Foundation.UniversalApiContract";
return apiInformation.isApiContractPresent(universalApiContract, 2);
}
The hosted web app adds Windows 10 functionality specifically to the following areas:
- 3D Printing and 3D Manufacturing Format file creation
- saving and loading block coding files to roaming storage
- .jscad file association – in this case I needed to include some file activation code in the app package
- Handling case where there is no internet connection
The Creative Process
As you can see by now, my creative process is much more of a journey where I combine my interests rather than a destination. In this creative process, I created a painting, a watercolor kit, a website, and an app – and taught some kids to code on the way.
Comments
- Anonymous
February 26, 2016
The comment has been removed