How To: Customize CUIT scripts
Syed Aslam Basha here from the Information Security Tools Team.
In the previous blog posts I have shown how to automate functional test cases using CUIT and adding check points/ assertions to CUITs. Lets see with an example “how to customize the CUIT scripts”.
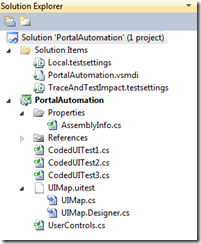
Lets take a close look at the files that are generated after recording;
- codedUITest1.cs file which has the method calls which we have recorded
- UIMap.cs at this stage it has nothing much than empty UIMap class which we will modify in the due course
- UIMap.Designer.cs contains code generated by CUIT builder
- UserControls.cs contains definitions of specialized classes used in CUIT

- UIMap.Designer.cs and UIMap.cs contains partial UIMap class. The designer file contains auto-generated code. As with any of the designer file, the modifications done to it would be lost if the code is regenerated.
// ------------------------------------------------------------------------------ // <auto-generated> // This code was generated by coded UI test builder. // Version: 10.0.0.0 // // Changes to this file may cause incorrect behavior and will be lost if // the code is regenerated. // </auto-generated> // ------------------------------------------------------------------------------
Suppose we have recorded sanity test cases and like to use to test production site. All you need is to modify the UIMap.cs file as shown below. Here we are updating the launch portal site params variable BlankPageWindowsInteWindowUrl to https://productionSite;
1: public partial class UIMap
2: {
3:
4: public void ProductionValues()
5: {
6: this.LaunchPortalSiteParams.BlankPageWindowsInteWindowUrl = "https://productionSite";
7: }
8: }
Call this function from CUIT before any other function is called as;
1: public void CodedUITest1()
2: {
3:
4: // To generate code for this test, select "Generate Code for Coded UI Test" from the shortcut menu and select one of the menu items.
5: this.UIMap.ProductionValues();
6: this.UIMap.LaunchPortalSite();
7: this.UIMap.ValidateHomePageLinks();
8: this.UIMap.ClosePortalSite();
9: }
Now you are good to test production site, likewise you can set values to any of the variables defined in UIMap.Designer.cs.
-Syed Aslam Basha ( syedab@microsoft.com )
Microsoft Information Security Tools (IST) Team
Test Lead
---------------------------------------------------------
Please leave a comment if the blog post has helped you.