Integrating azure & Sharepoint 2010
Windows Azure & SharePoint 2010
Azure is Microsoft’s platform in the cloud that provides you with an endpoint for your custom services and data storage. It also provides you with a great development environment to build and deploy solutions into the cloud. To get more information on how to get started with Windows Azure, you can go here: https://www.microsoft.com/windowsazure/. So the question is: what can we do with Azure and SharePoint 2010? The answer is: a lot.
First, think about the new features in SharePoint 2010 that make it possible to, for example, interact with data in different ways. I’m specifically thinking of BCS—which you could use to model the data that you get from Azure. Also, think about the ease with which you can now create objects such as Web Parts or Events in SharePoint 2010—you could also apply service endpoints from the cloud and integrate with these artifacts. Further, think about the ability to create and distribute Azure services to your customer in WSPs, which is the standard way of building and deploying SharePoint solutions. This opens the way for you to build and deliver cloud-based solutions of an array of shapes and sizes.
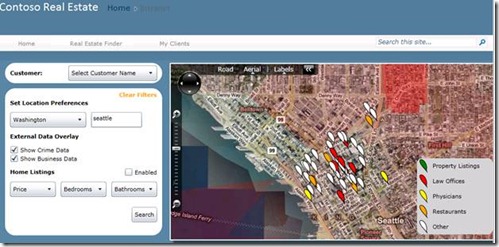
One interesting way that you can integrate Azure today with SharePoint is through the use of Azure Dallas, the code-name for a public cloud data technology. You can go here for more info: https://www.microsoft.com/windowsazure/dallas/. Specifically, you can take data that is hosted in the cloud and then use that in your solutions. We’re working on a solution now that does just this; that is, it takes Dallas data hosted on Azure and pulls it into SharePoint (specifically using a Silverlight application to render the data) and then pushes the data from Azure into a SharePoint list. This is a light integration, but in the grander scheme is pretty interesting as it shows Azure data integration and mild integration with SharePoint 2010. I showed this at a recent keynote at the SharePoint Pro Summit in Las Vegas and talked to it again today at Microsoft’s internal TechReady 10 conference.
What you’re seeing is the overlay of crime and business data overlaid on a Bing map of the Seattle area. Why would I do this? Because pulling in this type of data into SharePoint can help me, as a real estate decision maker, understand high-crime areas along with business data (e.g. types of businesses along with real estate data) to aid me in making the right decisions for my customers. Fairly interesting, yes?
While the solution is not completed yet, I did want to post some of the hook-up code, else, well, rotten tomatoes would surely be flying my way. So, to get you started, I’ve added the high-level steps it would take for you to get a solution running on SharePoint that integrates Azure/Dallas with SharePoint 2010—specifically a custom Web Part.
The high-level steps you need to work through are as follows:
1. Go to the Azure Dallas developer portal and get yourself a developer key. Go here: https://www.sqlazureservices.com/AccountKeys.aspx. Provide your LiveID to get a developer key. You’ll get one in a couple of minutes.
2. Subscribe to a data catalog, so you can code against something. Go here: https://www.sqlazureservices.com/Catalog.aspx. Click on Subscribe to subscribe to a data catalog.
3. Then, go to Subscriptions to preview the data: https://www.sqlazureservices.com/Subscriptions.aspx. You’ll also need to get your account key, unique user ID, and Dallas URL to use to code against the Azure Dallas catalog.
4. Create a Web part project and code against the Dallas instance.
For the coding part of this blog, you’ll do the following:
1. Open Visual Studio 2010 and create a new Empty SharePoint Project.
2. Add a Web part to the empty SharePoint project.
3. Add the following code to the web part.
using System;
using System.ComponentModel;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using Microsoft.SharePoint;
using Microsoft.SharePoint.WebControls;
using System.Net;
using System.IO;
using System.Xml.Linq;
using System.Collections.Generic;
using System.Linq;
namespace AzureProject.AzureWebPart
{
[ToolboxItemAttribute(false)]
public class AzureWebPart : WebPart
{
Button btnGetAzureData = new Button();
DataGrid datagrdAzureData = new DataGrid();
Label lblData = new Label();
//Add your account key and unique user ID that
//are created for you by the Dallas site.
string myAccountKey = "<your account key>
string myUniqueUserId = "<your user ID>";
//Note that this uses the infogroup Data catalog.
string myDallasURL = "https://api.sqlazureservices.com/InfoUsaService.svc/businessAnalytics/canada?$format=atom10";
protected override void CreateChildControls()
{
btnGetAzureData.Text = "Load Azure Data";
lblData.Text = "Azure Data: ";
this.Controls.Add(new LiteralControl("<table><tr><td>"));
this.Controls.Add(lblData);
this.Controls.Add(new LiteralControl("</td><td>"));
this.Controls.Add(datagrdAzureData);
this.Controls.Add(new LiteralControl("</td><tr><td></td<td>"));
this.Controls.Add(btnGetAzureData);
this.Controls.Add(new LiteralControl("</td></tr></table>"));
btnGetAzureData.Click += new EventHandler(btnGetAzureData_Click);
}
void btnGetAzureData_Click(object sender, EventArgs e)
{
List<Customer> customerSalesLeads = new List<Customer>();
WebRequest azureWebRequest = WebRequest.Create(myDallasURL);
azureWebRequest.Headers.Add("$accountKey", myAccountKey);
azureWebRequest.Headers.Add("$uniqueUserID", myUniqueUserId);
HttpWebResponse azureWebResponse = (HttpWebResponse)azureWebRequest.GetResponse();
Stream AzureDataStream = azureWebResponse.GetResponseStream();
StreamReader reader = new StreamReader(AzureDataStream);
string responseFromAzure = reader.ReadToEnd();
XDocument xmlAzureResultData = XDocument.Parse(responseFromAzure);
XNamespace nsContent = "https://www.w3.org/2005/Atom";
XNamespace nsProperties = "https://schemas.microsoft.com/ado/2007/08/dataservices/metadata";
XNamespace nsValue = "https://schemas.microsoft.com/ado/2007/08/dataservices";
var result = (from q in xmlAzureResultData.Descendants(nsContent + "entry")
where q.Element(nsContent + "content").Element(nsProperties + "properties").Element(nsValue + "City").Value == "SOOKE"
select new Customer
{
contactName = q.Element(nsContent + "content").Element(nsProperties + "properties").Element(nsValue + "ContactName").Value.ToString(),
companyCity = q.Element(nsContent + "content").Element(nsProperties + "properties").Element(nsValue + "CompanyName").Value.ToString(),
companyAddress = q.Element(nsContent + "content").Element(nsProperties + "properties").Element(nsValue + "Address").Value.ToString(),
companyName = q.Element(nsContent + "content").Element(nsProperties + "properties").Element(nsValue + "City").Value.ToString(),
companyProvince = q.Element(nsContent + "content").Element(nsProperties + "properties").Element(nsValue + "Province").Value.ToString(),
companyPostalCode = q.Element(nsContent + "content").Element(nsProperties + "properties").Element(nsValue + "PostalCode").Value.ToString(),
companyPhone = q.Element(nsContent + "content").Element(nsProperties + "properties").Element(nsValue + "Phone").Value.ToString()
});
foreach (var c in result)
{
Customer tempCustomer = new Customer();
tempCustomer.contactName = c.contactName;
tempCustomer.companyCity = c.companyCity;
tempCustomer.companyAddress = c.companyAddress;
tempCustomer.companyName = c.companyName;
tempCustomer.companyProvince = c.companyProvince;
tempCustomer.companyPostalCode = c.companyPostalCode;
tempCustomer.companyPhone = c.companyPhone;
customerSalesLeads.Add(tempCustomer);
}
datagrdAzureData.DataSource = customerSalesLeads;
datagrdAzureData.DataBind();
reader.Close();
AzureDataStream.Close();
azureWebResponse.Close();
}
}
}
4. Click Build and then Deploy.
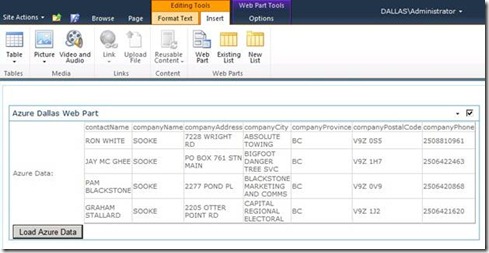
5. Go to your SharePoint site and then insert the web part to a page.
6. When you click the Load Azure Data button, data from Azure will populate the datagrid.
The code here is more about the hooking up and querying of Azure data (i.e. Dallas data on Azure). However, you can add some formatting to the datagrid to improve the look and feel if you want. The following is the end-result of the above code (which ultimately represents an integration between Azure and SharePoint), but rest assured you can add some shazam and make it look all cool.
I’ll post some additional examples in the near future as we flesh out this solution more.
Happy Coding!
Steve
Comments
Anonymous
March 25, 2010
Hi Steve, I found the serviceProxyclass for the demo on the Azure service web page, should I reference to the namespace there and include the ServiceProxyClasses.cs file downloaded into the demo project? Thanks, MichaelAnonymous
August 22, 2010
You could also do this. As the oData standard becomes more pervasively supported with Dallas, I'm actually in favor of using REST as the way to interact with the returned data. The CTP3 just shipped, and there are now some subscriptions where you can leverage Basic Authentication (no passing creds in headers). Steve