How to customize an out of the box Delegate Control with VSeWSS 1.3
In this post you can see how we can develop and deploy an application to customize SmallSearchInputBox delegate control using VSeWSS 1.3. I have referred the MSDN article - “How to customize delegate control” for developing this solution https://msdn.microsoft.com/en-us/library/ms470880.aspx. This sample will customize the out of the box search control. Here I am customizing the image on the search button and the alter texts which are coming over the image and the search text box.
A look at the out of the box search control.
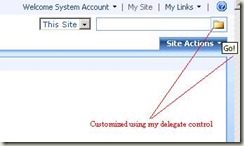
A look at the search control after the customization of the delegate control.
Please go through the above MSDN article and its related links for getting better understanding about the delegate controls.
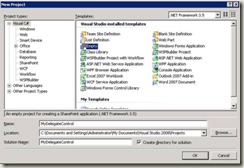
1. Create a new VSeWSS 1.3 “Empty” project in Microsoft Visual Studio 2008. Name that application as “MyDelegateControl” (or give your own name)
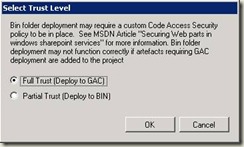
2. Once you click “Ok” then you can see a new window with the following option. Here I am selecting the GAC deployment which is the default option.
3. Right click on the project and select Add à new item, and then select “SharePoint” as the category. Then you can see several templates available on right hand side and there select “Template”.
Template: In this project we are going to deploy a custom user control to the Control Templates folder and a custom feature to the Features Folder. Thus once you select this template, you can create the folder hierarchy similar in the below location and once you deploy the package then all the custom files will be deployed to the corresponding locations automatically.
C:\Program Files\Common Files\Microsoft Shared\web server extensions\12\TEMPLATE
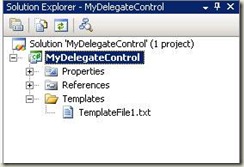
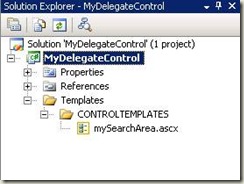
4. Once you complete the 3rd step then you can see the Template Folder added to the project with a text file. The text file is just for a sample, you can remove it once you add the Template folder into the project.
5. Now, do the following.
a. Create a folder with name “CONTROLTEMPLATES” inside the “Templates” folder in the Visual Studio.
b. Go to the following location C:\Program Files\Common Files\Microsoft Shared\web server extensions\12\TEMPLATE\CONTROLTEMPLATES and then copy and paste the SearchArea.ascx control in Templates à ControlTemplates folder in Visual Studio.
c. Rename the ascx control to mySearchArea.ascx
6. Open mySearchArea.ascx control and change the image name. Here I am giving the out of the box image “FOLDER.gif”.
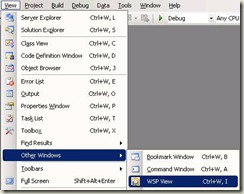
7. Our next step is to create a feature, In VSeWSS 1.3. We can create the feature by switching the view to WSP View, you can get this view by View à Other Windows à WSP View
8. You can see the current WSP structure like below in the WSP view.
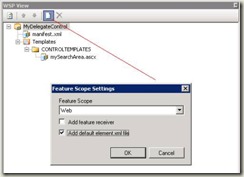
9. Now click on the “Create new feature” button then you can see a popup with Feature Scope Settings. Here I am selecting “Web” as my feature’s scope and adding a default element.xml file.
10. Once we get the feature in the WSP view then rename the Feature and Element folder names likes in below screen shot. (You can use function key F2 to rename the folders. You can’t rename the Element1.xml file in the WSP view, for that you have to switch to the solution explorer view and there we can see the element1.xml and you can rename the file as you want.)
11. Double click on the feature.xml file in the WSP view and modify the feature.xml. Here I am just changing the title of my feature to a different one.
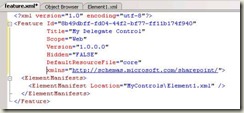
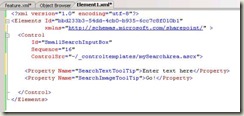
12. Now double click on the Elements1.xml file and do the following changes.
a. Add the Control tag as per the MSDN article.
b. Change the sequence number to a number less than 20
c. Change the controlsrc pointing to our custom .ascx control
d. Add two properties to show the tool tip on the image button and the text box
13. That’s all, we are done! Now you just right click on the project in the solution explorer and choose “Deploy Solution”.
14. After deploying the solution, browse to your SharePoint site in which you deployed the application and you can see your feature in the site features, and then activate the feature!
Now, go to the home page of your SharePoint site and you can see the action of your delegate control customization.
Comments
- Anonymous
January 31, 2009
PingBack from http://www.clickandsolve.com/?p=2628
















![clip_image004[1] clip_image004[1]](https://msdntnarchive.z22.web.core.windows.net/media/TNBlogsFS/BlogFileStorage/blogs_msdn/sowmyancs/WindowsLiveWriter/HowtocustomizeanoutoftheboxDelegateCon.3_11E7E/clip_image004%5B1%5D_thumb.jpg)