Road to Small Basic Online: Blog #2 - New Mascots
Welcome to the road to Small Basic 1.3!
Looking for a book about Small Basic? Check out the book I co-wrote for No Starch Press, "Learn to Program with Small Basic" (Amazon, My Blog About It)
The journey to Small Basic 1.3 is a long road that's several months off, but we'll start updating you with where we're headed!
First, you can see that we've done that with the new logo above. We also expanded on that journey we took with the logo, in the blog post here: https://blogs.msdn.microsoft.com/smallbasic/2016/07/29/small-basic-exploring-new-logos-part-1
That blog above is the first in this series of the road to Small Basic 1.3. And so this makes our second blog post!
Similarly, we'll take you on the mascot exploration journey!
Our mascots come from the same artist as our logos, our designer, Kodanda, nicknamed "Ram". So we owe him a big thanks!
Let's get started!
First we had a classical illustrated turtle that included the logo...
But we wanted to have the logo separate from the mascot. Because the truth is that Small Basic is also for adults and for teenagers and others. So we wanted to be able to brand more around the logo and less around the mascot, as needed.
About this time, I also experimented with another style of turtle, so this is an added bonus:
Back to the first version... We also wanted to see what it would look like to include the logo in the turtle's shell!
We see that we now have a "Code" staff and the turtle shell with the "SB" logo in the shell! We're also decoupled from the logo, as this is a mascot that could be shown near the logo, or could be not shown with the logo. This turtle is looking pretty nefarious! =^)
Next, we wanted to explore what a more "cool" and younger version of that turtle would look like...
We have color and cool! But perhaps we also found the fifth Ninja Turtle? What would his name be? Rembrandt? Botticelli? Correggio? So maybe we need something not as muscular/masculine and that appeals more universally. Also, there's Ram's signature!
And why a boy? Why not a girl? Why not both? Originally, mascots were often boys (Tony Tiger, Kool-Aid Man, etc.). Often times mascots are made to be neutral, but they are still interpreted as boys or as girls. Why not have both? Then we're being inclusive by including both sexes (which is a literal interpretation of the word "inclusive"). What would that be like?
Now that is interesting! A two headed mascot. To be honest, I'm not entirely sure why we didn't stop with the two-headed mascot. Maybe it was giving some people nightmares. =^)
Also, we wanted one of the staffs/scepters to be a huge paintbrush, to show how we have turtle graphics (an original concept from Logo programming... see Small Basic: The History of the Logo Turtle).
Now we have the logo incorporated on their shells and uniforms. We also have the paint brush. And we have two mascots instead of the two-headed mascot. If you think about it, there aren't a lot of two mascots, especially a boy and girl. That could be fun to have them interacting.
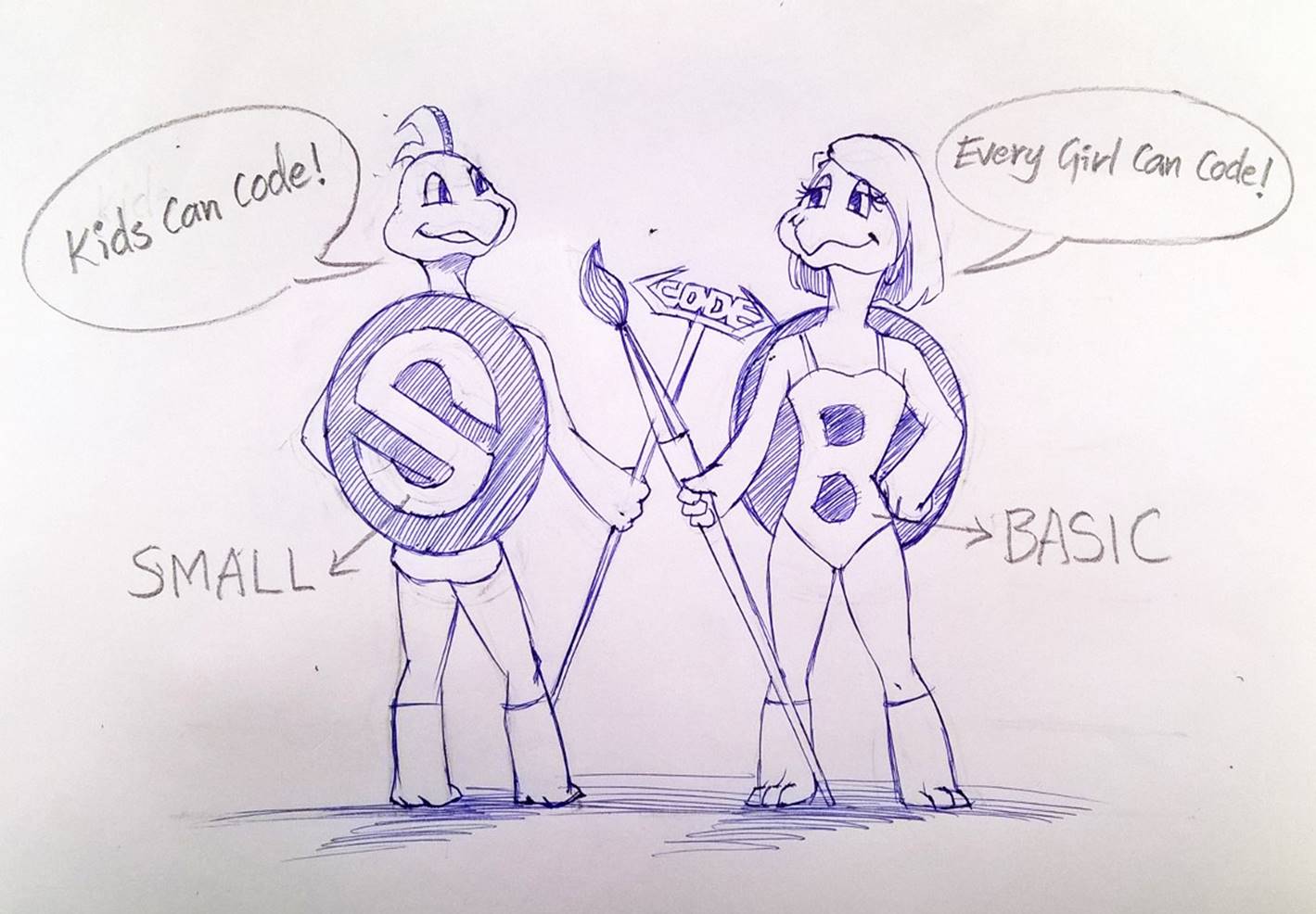
There was some discussion that the art style above seemed too young (for too young of an audience). Also, what if we switched the scepters?
The words they're saying, "Kids Can Code!" and "Every Girl Can Code!" corresponded to our efforts to (1) Build out our top feature requests, bug fixes, extensions, and add languages to move Small Basic forward ("Kids Can Code"), and also (2) To focus on what kind of features, tutorials, and inclusivity on the mascots and logo that would be great to help teach girls how to code ("Every Girl Can Code").
Interestingly, this seemed a bit older and younger, at the same time. We now have a solid rendering. What if the boy's eyes weren't as wide, and the Mohawk was closer forward?
Mascots Version #7:
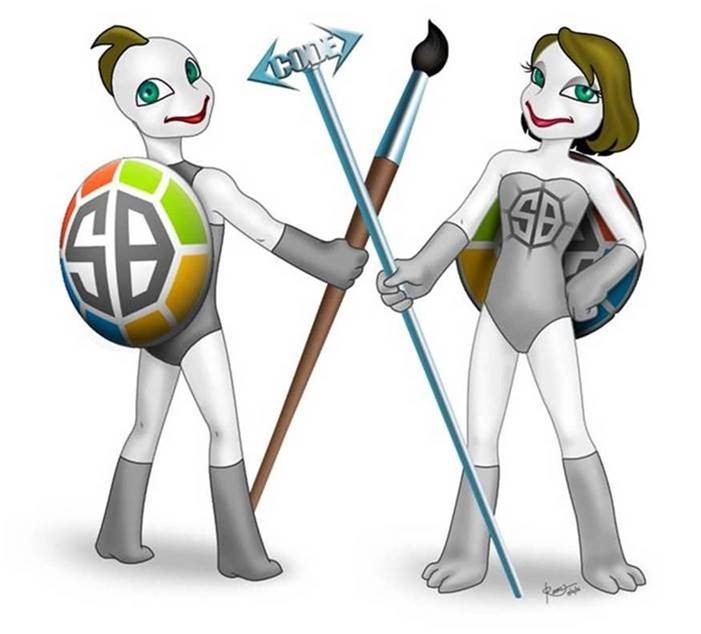
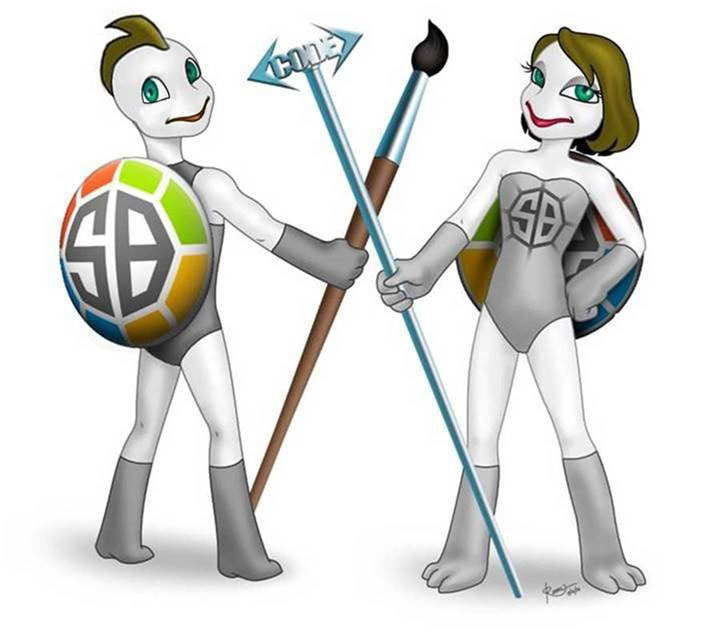
And what if we made their skin green?
And there you go! That's where we're at.
Here is just the boy turtle:
And here's just the girl turtle:
There you go! It's been a fun journey so far, and we're grateful to our designer, Ram, for taking us on it! We know that a lot of adults use Small Basic to learn on, so that's part of the reason why the logo isn't tied to the mascots (only in theme and style)... it's so we can have some separate branding, information, content, tutorials, and sites/pages that are aimed at adults and/or teenagers learning, and that exclude any mascots.
Let us know what you think (leave a comment)! Next, we'll take a deeper look at our update to the website experience for Small Basic 1.3.
See you then!
3/10/17 UPDATE: We held a workshop a few weeks back and asked 54 high school girls what we should name our turtles. The names that rose to the top were Shelly and Sheldon!
That's Small and Basically it,
- Ninja Ed
See Also
This is part 2 in a blog series that takes us down the road toward Small Basic 1.3!
- Road to Small Basic 1.3 Blog #1 – Exploring New Logos
- Road to Small Basic 1.3 Blog #2 – New Mascot - This blog!
Looking for a book about Small Basic?
Learn to Program with Small Basic from No Starch Press (On Amazon, My Blog About It)
Comments
- Anonymous
October 30, 2016
Cool- Anonymous
October 31, 2016
Thanks, Antonio!
- Anonymous
- Anonymous
November 17, 2016
I am not the one to be commenting on the artistic merit, but I do love the inclusiveness of the girl turtle. I would even go so far as to say if you are only going to have one turtle, make it the girl turtle.- Anonymous
December 13, 2016
We do hope to have her host a tutorial. Thanks, Matthew!- Anonymous
March 10, 2017
And we recently used her on some material for a girls coding workshop! So I think it's good to have the flexibility of using just the girl mascot or both mascots.Thanks!
- Anonymous
- Anonymous
- Anonymous
December 11, 2016
Why the emphasis on decoration. I am a meat and potatoes guy!- Anonymous
December 13, 2016
Meaning why didn't we go with a more simple mascot? Yes, especially for adults. So we're thinking of doing something like that for adults next. Thanks!
- Anonymous
- Anonymous
March 10, 2017
The comment has been removed