WallabyJS 是在IDE或者编辑器中灵巧且功能强大的JavaScript测试执行工具
[原文发表地址]: WallabyJS is a slick and powerful test runner for JavaScript in your IDE or Editor
[原文发表时间]: January 13, 2016
这周我的一个朋友提醒我说让我去试用一下WallabyJS。我在WallabyJS没有很成熟之前有用过WallabyJS一段时间,但是我没有安装最新版本的WallabyJS。喔,它现在变得很漂亮并且很好用了。如果你喜欢编写JavaScript的话,你应该去亲自试一试的。基于以下几点原因,它同时也是超级快的。
Wallaby.js 是非常非常快的,因为它只是执行你的Code变化影响到的测试用例, 并且同时执行多条测试用例。
WallabyJS 有专门针对InterlliJ平台的插件,Visual Studio, Atom, 和Visual Studio Code预览版和文本编辑器的支持也会很快到来。
它支持TypeScript, CoffeeScript, 和ES7。Wallaby 在执行测试用例的时候支持Jasmine,如果你想添加自己的测试框架和断言库,也是可以的。
因为Code支持扩展,所以现在在Visual Studio Code 中安装WallabyJS是非常简单的。
一旦你安装了扩展应用,就会下载需要的一些东西和WallabyJS启动程序。我在安装的时候碰到了一个小问题, 但是卸载后重新安装就解决了这个问题, 所以可能只是一个临时性问题。
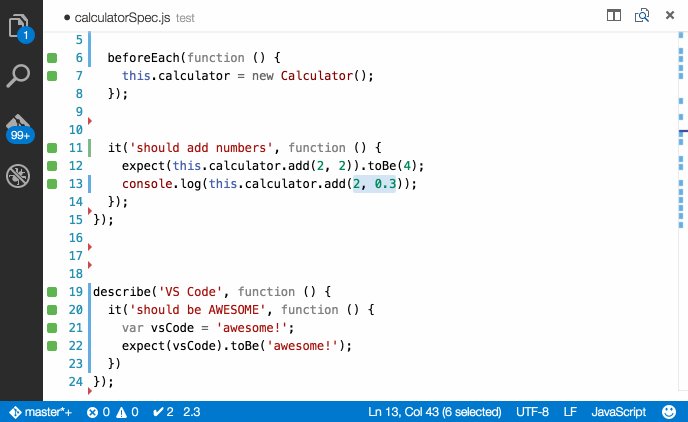
如果你不想要很多的安装,而是想要快速行动的话,只要这样克隆下他们的计算器实例:
git clone https://github.com/wallabyjs/calculator-sample.git
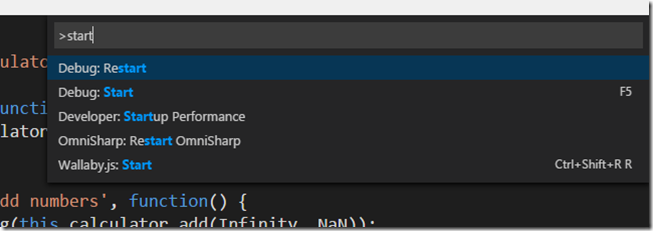
只有一个需要注意的是,目前的情况是在你安装完WallabyJS之后,你必须要自己手动去启动服务。
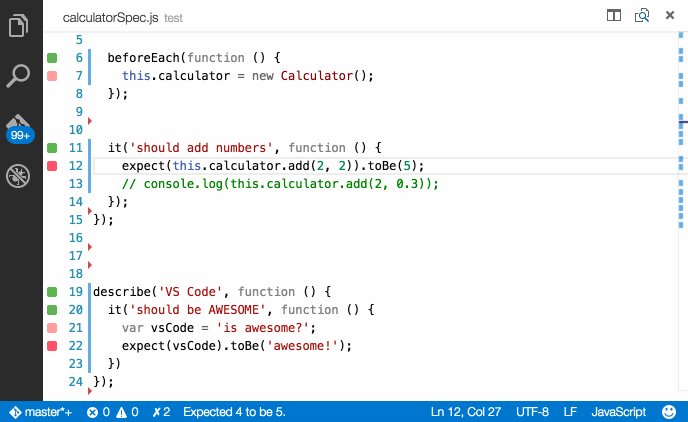
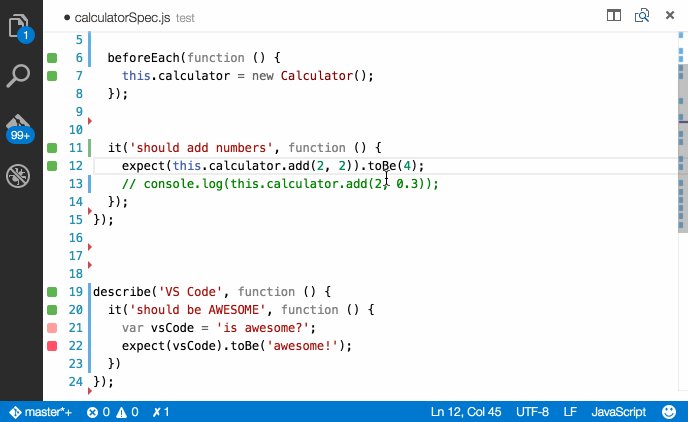
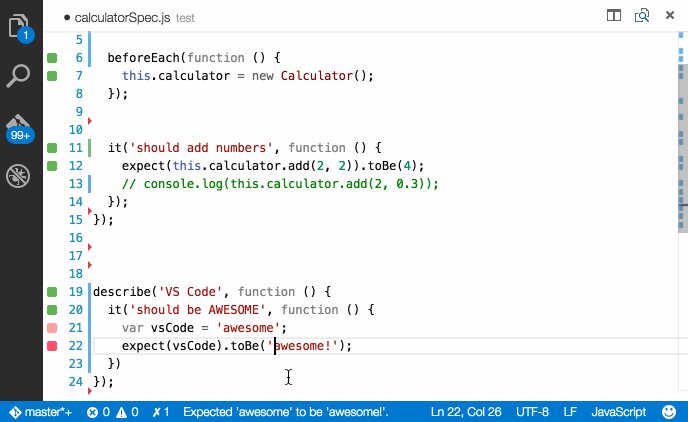
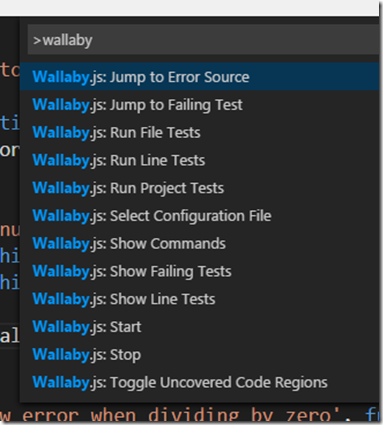
一旦它启动起来,就几乎是全自动了,而且你可以添加和保存测试用例,你可以使用快捷键或者是Visual Studio Code 命令窗口进行操作。
能够在Visual Studio中看到这样非常好用的工具真是太棒了。请记住你可以通过code.visualstudio.com获得针对任何平台的VSCode(现在已经开源了!),并且你能在WallabyJS的门户网站下载到WallabyJS。