Ajout d'une animation déclenchée par un évènement dans l'application WPF
<< Création de la première application WPF avec Blend
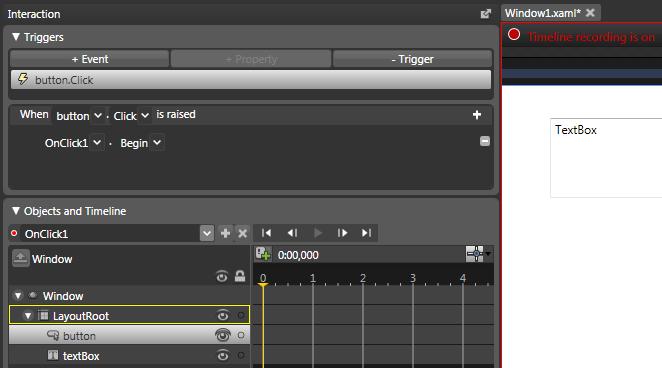
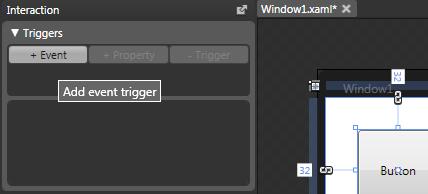
- Dans la partie "Triggers" de la fenêtre "Interaction" en haut à gauche de l'interface de Blend, cliquons sur le bouton "+ Event" afin d'ajouter un évènement à partir duquel nous allons pouvoir déclencher une animation

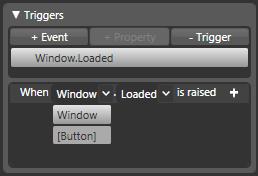
- Afin de pouvoir utiliser le contrôle "bouton" comme source de l'évènement, utilisons l'outil de sélection  et cliquons sur le contrôle de type "bouton" précédemment ajouté au formulaire
et cliquons sur le contrôle de type "bouton" précédemment ajouté au formulaire
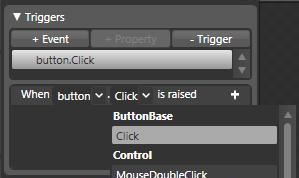
- Nous pouvons ajouter l'évènement en sélectionnant dans la liste déroulante le bouton comme source et "Click" comme évènement


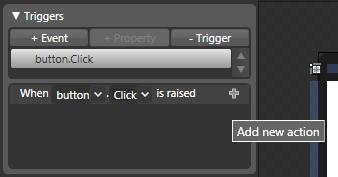
- Cliquons ensuite sur le "+" afin de créer une planche d'animation ou "timeline" pour cette événement


Cette planche d'animation permet de définir l'état/les propriétés des contrôles dans le temps. Il est aussi possible de leurs appliquer des transformations sur le rendu et le positionnement.
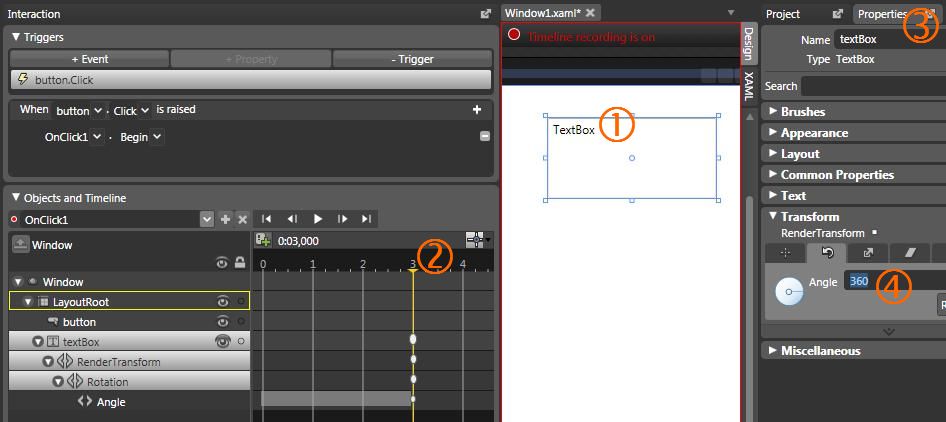
- Sélectionnons le contrôle de type "zone de texte" afin d'y apporter une animation. Ensuite, cliquons dans la planche d'animation sur le chiffre 3 pour définir l'état du contrôle au bout de 3 secondes après le clic sur le bouton. Dans la fenêtre propriétés, changeons alors la valeur de l'angle de rotation de la zone "Transform" pour mettre 360
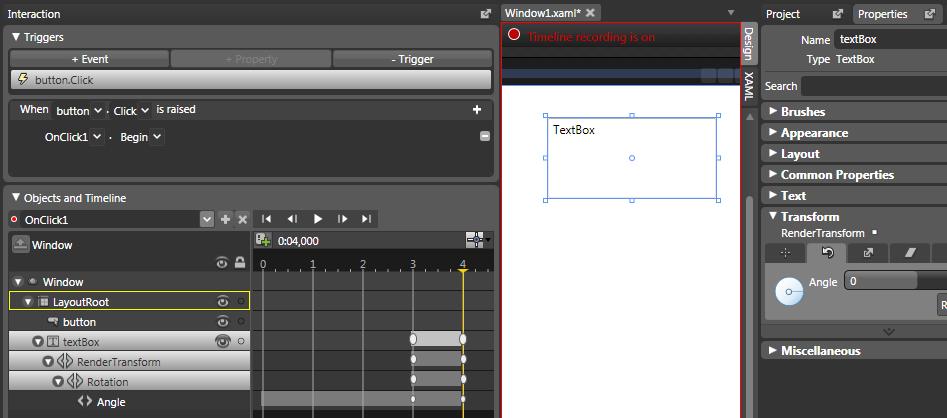
- La planche d'animation est mise à jour pour inclure cette transformation. Pour compléter l'animation, cliquons sur 4 secondes et modifions l'angle pour remettre la valeur à 0
- Arrêtons l'enregistrement de l'animation en cliquant sur 
Blend n'enregistre maintenant plus l'animation 
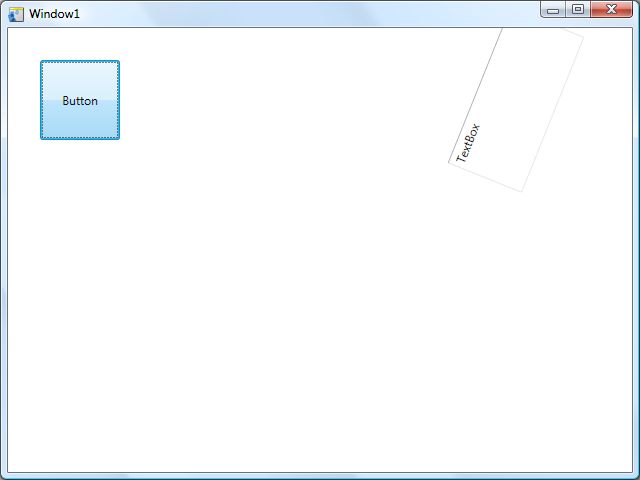
- Pour tester le résultat : F5 ou menu "Project / Test Project"