ListView och LinqDataSource - nya kontroller i ASP.NET 3.5 (del 1)
Med Visual Studio 2008 introduceras flera riktigt stora nyheter för webbútvecklare:
- Split-vy mellan designläge och kodläge, där designvyn är lånad från Microsofts senaste webbdesignverktyg Expression Web, vilket innebär fullt stöd för XHTML-standarder och Cascading Style Sheet.
- Nya flikar för CSS-egenskaper och en 'CSS Style Manager' för att enkelt kunna skapa, modifiera och lägga på stilar, också den inlånad från Expression Web. Du får även full intellisense när du specificerar CSS-klasser i kodläge.
- Designläge även för nästlade Master Pages. Om du tidigare har använt nästlade Master Pages har dessa inte kunnat visas i designvy men i och med VS 2008 är det nu möjligt.
- Intellisense i Javascript (whooohaa!). Detta måste vara en av de absolut mest efterlängtade funktionerna för webbutvecklare som hanterar stora mängder javascript. Du får även möjlighet att länka mellan olika javascriptfiler, du kan beskriva dina funktioner i kommentarer som syns i Intellisense samt får en förenklad debuggning av Javascript.
- Det har tillkommit ett antal nya ASP.NET-kontroller i form av en ListView för flexiblare kontroll av den genererade HTML-koden i tabeller och listor, LinqDataSource för att kunna databinda mot LINQ-datakällor, samt DataPager som hanterar paginering av ListView-kontrollen.
Det är de sistnämnda, de nya kontrollerna i ASP.NET 3.5, som jag kommer fokusera på under en serie bloggartiklar med tillhörande filmer.
Först på plan är ListView och LinqDataSource-kontrollerna.
LinqDataSouce används för att skapa en datakälla som du sedan kan binda dina gränssnittskontroller mot - på samma sätt som de tidigare DataSource-kontrollerna i ASP.NET (SQL/Object/XML/Access och SiteMap).
Som namnet antyder så kan LinqDataSouce användas för att hämta data från alla objektstrukturer som det går att ställa LINQ-frågor mot. En bra introduktion till LINQ (som står för Language Integrated Query) är de filmer som Johan Lindfors publicerat på sin blogg. Scott Guthrie har även skrivit en utmärkt serie med bloggartiklar om LINQ to SQL. LINQ to SQL är den variant av LINQ som används för att skapa mappningar mellan klasser i C# eller VB.NET och databasobjekt i SQL Server.
De objektstrukturer som kan användas med LINQ är alla objekt som implementerar gränssnittet IEnumerable<T>, t.ex. generiska listor (List<T>) - eller objekt som implementerar gränssnittet IQueryable<T>, t.ex. de objekt som används i LINQ to SQL.
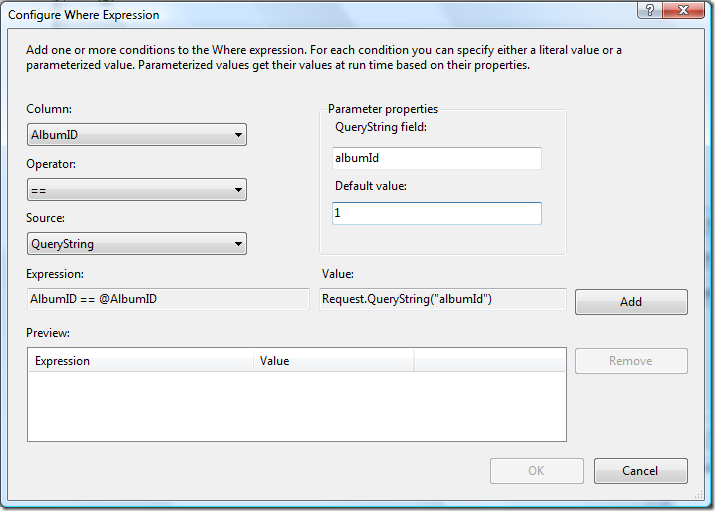
LINQDataSource-kontrollen hittar du under fliken 'Data' i din Toolbar i Visual Studio. Drag och släpp ner kontrollen i designvyn så får du upp en Smart Tag för att konfigurera datakällan. När du har valt ut vilket objekt du vill hämta data ifrån konfigurerar du vilken tabell och vilka fält du vill hämta data från samt eventuella filtreringar, grupperingar och sorteringar med hjälp av GroupBy, Where och OrderBy-flikarna.
'Where' uttrycket kan hämta parameter-värden från kontroller, cookies, fomulär, profildata, Querystring eller Sessionsvariabler:
När datakällan är konfigurerad kan du välja att använda den nya ListView-kontrollen för att rita ut data i en tabell eller listning i din WebForm.
ListView återfinns också under 'Data'-fliken i din Toolbar. Du binder ListView-kontrollen mot den datakälla som du vill gå mot och kan sedan välja bland ett antal fördefinierade layouter för din lista/tabell. Du kan även konfigurera vyn exakt som du vill att den ska se ut genom att skapa egna <LayoutTemplate> respektive <ItemTemplate> - mallar som beskriver huvudstrukturen och repeterande element i din lista eller tabell.
Här skiljer sig ListView en hel del från den gamla GridView-kontrollen, den kontroll som kanske flitigast använts tidigare för att skapa tabeller och listvyer. Med ListView är du inte begränsad till HTML-tabeller för din layout utan kan använda i princip vilken HTML-kod som helst för att skapa din lista och istället låta CSS-klasser styra din layout.
I nedanstående film går jag igenom grunderna i LINQDataSource samt visar på layout-möjligheterna med ListView-kontrollen:
I nästa del kommer jag visa hur du kan använda LinqDataSource-kontrollen mot andra objekt än de DataContext-objekt som skapas med LINQ to SQL (t.ex. om du vill kunna databinda mot en lista som du hämtar från ett affärslogik-lager i din lösning) samt hur du gör din ListView uppdateringsbar.
Comments
Anonymous
February 12, 2008
I den här postningen kommer jag kika på hur du gör din ListView uppdateringsbar samt hur du kan bindaAnonymous
February 12, 2008
I den här postningen kommer jag kika på hur du gör din ListView uppdateringsbar samt hur du kan bindaAnonymous
February 21, 2008
I de två första delarna i en serie bloggposter om de nya kontrollerna i ASP.NET 3.5 har jag undersöktAnonymous
February 21, 2010
Går det att editera fler än en listview row/item åt gången? Jag tycker det är för segt att editera en rad åt gången om det är en tabell med mycket data som skall redigeras.Anonymous
February 28, 2010
Jonas, jag har inte hittat något bra exempel för detta - men jag kollar internt ser ifall det finns något bra som jag kan delaAnonymous
March 25, 2010
Hej Jonas, Vad gäller att editera flera rader samtidigt så kan det bli problem med de flesta webbkontroller. Det finns två sätt att göra postbacks på:
- Ha en kontroll som gör en postback (Button eller LinkButton). Ha sedan en event handler för ItemUpdating där du får en ListViewUpdateEventArgs. Kontrollen måste finnas i samma template som fältet som skall ändras så att EventArgs kan innehålla rätt värden. Problemet är att om du vill ändra flera rader så kommer dessa inte med vid postback då de ligger utanför.
- Ha knappen utanför listview-kontrollen. Problemet med den här varianten är att när du postar så följer inte datan med från kontrollen, då den inte har blivit tillsagd att spara något. Jag kan se två lösningar på det. Den ena är att använda JavaScript för att loopa igenom alla rader, plocka fram värdena och posta dem asynkront med Ajax. På det viset så slipper vi problemen som en postback skulle föra med sig då vi inte använder den alls. Den andra lösningen är att använda GridView för det här fallet. Det finns ett gäng olika lösningar för just det här problemet om man använder GridView. Det är möjligt att det går att använda ListView för det, men det är inget som jag har testat (jag har dock testat med repeater vilket inte är någon höjdare i det här fallet). Det finns en färdig kontroll på CodePlex som klarar av att ändra flera fält samtidigt. Den ärver vanliga GridView, men lägger på ett par metoder för att hantera just dessa problem. Kan vara värt att testa! Kontrollen finns med källkod här: http://aspnetrealworldcontr.codeplex.com/ Hoppas det hjälper!