Ionic 2 and Visual Studio
IMPORTANT UPDATES.
July 18, 2016, Ionic 2 (Beta 10) Visual Studio 2015 Templates
July 1, 2016 Ionic 2 Beta 10.
Although Ionic 2 is still in beta, the team working on Tools for Apache Cordova is so excited that we want you to be able to start building Ionic 2 apps in Visual Studio today. In this post I will walk through some tips and tricks you can use to avoid common problems working with Ionic 2 in Visual Studio.
This article targets Ionic 2 Beta 6, based on Angular 2 Beta 15. Using Ionic 2 CLI Beta 25
Please note that this post may be outdated once Ionic releases a new version
Creating an Ionic 2 project
The first step will be to obtain the latest Ionic 2 beta version:
npm install -g ionic@beta
Then you will need to create the project.
ionic start MyIonic2App --v2 --ts --template sidemenu --skip-npm
There are some parameters you will want to use:
--v2specifies that you want an Ionic 2 project--tsspecifies that you want to use TypeScript (if you do not specify --ts the project will be created with ES6, and this is not supported by VS yet)--template sidemenuspecifies the template you want to use, in this case we will be using the sidemenu template--skip-npmdisabled the npm package restore
As you can see in your console, ionic is not only creating all the project files, but it's also Installing all the npm packages specified in package.json. You need to understand that ionic will reuse the same npm version you have installed globally (see below a note about node versions in Visual Studio).
Start Building in Visual Studio
Ionic 2 comes with a set of predefined Gulp tasks that will help you to process the .ts and .sass files from the app folder and generate the output in the www/build folder. So, we need to customize the Visual Studio build process to set your project up with Visual Studio’s building and debugging functionalities.
- Import your Ionic 2 project into Visual Studio using the File->New->Project from existing code wizard (or you can use the tool I created for that: ocpief)
- Modify your project's
gulpfile.jsfile within Visual Studio by adding as the first line in the file:var Promise = require('es6-shim').Promise; - Open the solution explorer side-pane, right click on “Dependencies”, and select Restore Packages
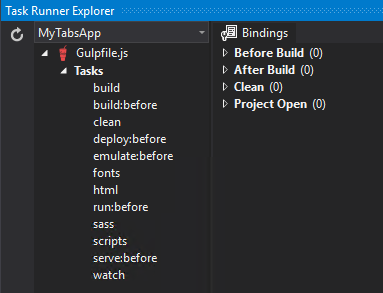
- Open the Task Runner (View->Other Windows->Task Runner Explorer) and right click on build to set your machine up for build, or watch to build with Live Reload (in Ripple only)
- If you did't specify
--skip-npmyou will need to delete thenode_modulesfolder. In the command line, navigate to the root of your project and delete your current node_modules using the commandrd /s /q node_modulesSince Visual Studio uses its own version on npm, we want to remove the ones generated during Ionic2 project creation. - Now, build and deploy the normal way using the menu bar
Note that only the most recent versions of Ripple will support Angular2. If you have used Ripple before you should delete the cordova cache and build again. More info in the TACO Developer blog
Known Issues with Ionic 2 and Visual Studio
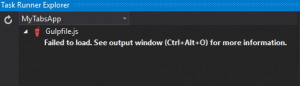
There are some cases where the Task Runner Explorer can't list the gulp tasks, and fail.
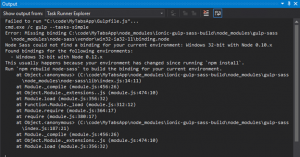
To see the error details you need to go to the Output Window and select the Task Runner Explorer Log.
To solve this issue, delete the node_modules folder and try to restore it again from Visual Studio
Use VS for editing only, and build & debug using Ionic Serve
Unfortunately, you can’t use Ionic Serve to debug in the Browser at the same time as Visual Studio. Ionic serve uses a build process that creates files in node_modules\ that is incompatible in Visual Studio.
So, if you want to use Visual Studio Intellisense, but not to build and deploy, here is how you build your project from the command line:
- Starting at the root of your project folder, enter
node_modules\.bin\gulp buildto get your output in your www folder - Or enter
node_modules\.bin\gulp watchto get your output in your www folder with live reload - Then, entering
ionic servewill build, monitor for changes, and also launch your default browser
From here you can import the project in Visual Studio using the File->New->Project from existing code (or my tool ocpief), and can start editing your project.
A note on Node versions and Visual Studio
As any other JavaScript tooling Node and NPM becomes the de-facto standard to get your JavaScript dependencies, however there are some limitations based on the version of NPM you are running.
Default versions installed with Visual Studio
If you installed TACO (Tools for Apache Cordova), you will have a globally installed version of node 0.12.2 and NPM 2.7.4. However the NPM Dependency Manager and the Task Runner Explorer will use node 0.10.31 and NPM 1.4.9. You can find these versions here:
C:\Program Files (x86)\Microsoft Visual Studio 14.0\Common7\IDE\Extensions\Microsoft\Web Tools\External\
UPDATE. If you installed the new Web Tools version (as described here), your node version will be 5.4.1 and npm 3.3.4, both located here:
C:\Program Files (x86)\Microsoft Visual Studio 14.0\Web\External
Recent Node versions and Visual Studio
You can configure the npm package restore and task runner explorer to use a custom version of node, as described here. In this case you won't need to configure the ES6-Promises, but if you go this route, remember that you should delete and restore your node_modules folder every time you change your node version.
Comments
- Anonymous
May 11, 2016
So.. there is no way to debug inside of visual studio :-(- Anonymous
May 12, 2016
oh yes... you should be able to debug inside VS. Which target are you using?
- Anonymous
- Anonymous
June 08, 2016
Some further guidance on debugging Ionic 2 projects would be great. I have read a lot on ensuring source maps are configured but there is a lot of conflicting information out there. I followed the steps above and I can get Ionic 2 apps running in Ripple and on devices but I can't get it to hit a breakpoint to save my life.- Anonymous
July 06, 2016
there were a bug in the gulp task that generates the source maps. This should be fixed now. Have you tried recently?
- Anonymous
- Anonymous
June 09, 2016
The comment has been removed- Anonymous
June 09, 2016
The comment has been removed- Anonymous
July 06, 2016
Have you executed the gulp build task? You should have a www/build folder. can you tell me which js files are not found?
- Anonymous
- Anonymous
July 06, 2016
yes, those are known warning, but I don't see any errors in your log.
- Anonymous
- Anonymous
July 08, 2016
I followed this instruction. I did it both way, 1). install Microsoft ASP.NET Web Tools Preview 2 and configured Promise in gulpfile.js; and 2). configured VS to use my global node (6.2.2) and npm (3.9.5). But, I still got the exception related to this Promise (in both ways). here's the stacktraceEXCEPTION: Error: Uncaught (in promise): SyntaxError EXCEPTION: Error: Uncaught (in promise): SyntaxError STACKTRACE: Error: Uncaught (in promise): SyntaxError at resolvePromise (ms-appx://com.ionicframework.myionic2project209080/www/build/js/zone.js:538:26) at Anonymous function (ms-appx://com.ionicframework.myionic2project209080/www/build/js/zone.js:574:18) at invokeTask (ms-appx://com.ionicframework.myionic2project209080/www/build/js/zone.js:354:18) at onInvokeTask (ms-appx://com.ionicframework.myionic2project209080/www/build/js/app.bundle.js:35206:25) at invokeTask (ms-appx://com.ionicframework.myionic2project209080/www/build/js/zone.js:354:18) at runTask (ms-appx://com.ionicframework.myionic2project209080/www/build/js/zone.js:256:22) at drainMicroTaskQueue (ms-appx://com.ionicframework.myionic2project209080/www/build/js/zone.js:474:26) at invoke (ms-appx://com.ionicframework.myionic2project209080/www/build/js/zone.js:426:22)Not sure, what's the problem and how to fix it.- Anonymous
July 08, 2016
I should mentioned this, it works fine for Android Emulator and Android device. This exception is thrown only when I run Windows Phone Emulators. I tried Windows Phone (Universal) with device: 1). Mobile Emulator 10.0.10586.0 WVGA 4 inch 512MB; and 2). Emulator 8.1 WVGA 4inch 512MB. The VS is running on Windows 10.
- Anonymous
- Anonymous
August 09, 2016
I am a JavaScript, Angular 1, and Ionic 1 dev. I'm forcing myself to learn TypeScript, Angular 2, and Ionic 2. With these templates, I don't understand what GENERATES the build directory under the www directory? Is that TypeScript that's generating the contents of that directory? Is it Angular2 somehow? Or Ionic 2? Is this build directory a common thing for something? Is this supposed to resemeble a "build" directory that gets created like traditional compiled languages do (Java, C#)? Is the BUILD word common? Can this be configured? What's a good practice?- Anonymous
September 22, 2016
in this version ionic uses gulp to generate not only the compiled TS but also create the build folder with templates, styles and so on
- Anonymous
- Anonymous
August 16, 2016
Is this thread being maintained or not anymore (beta 11 templates).- Anonymous
September 22, 2016
stay tuned, new templates are coming- Anonymous
September 23, 2016
Any ETA?
- Anonymous
- Anonymous
- Anonymous
August 30, 2016
Where i must write this commands npm install -g ionic@beta ionic start MyIonic2App --v2 --ts --template sidemenu --skip-npmany help pls- Anonymous
September 22, 2016
The comment has been removed- Anonymous
October 18, 2016
I am having a problem debugging Ionic 2 project on Remote Device (IPad 2) attached to my Mac.The xcode remote build does workk but no deploy happens (despite successfull report) and of course the debuger doesn't have what to attach to). Where can I post my question to resolve these issues. Any gitter chat? http://stackoverflow.com/questions/40105337/taco-visual-studio-2015-ionic-2-builds-ipa-ok-but-doesnt-deploy-to-the-devi- Anonymous
October 18, 2016
Never mind. This solved my problem:http://stackoverflow.com/questions/40105337/taco-visual-studio-2015-ionic-2-builds-ipa-ok-but-doesnt-deploy-to-the-devi
- Anonymous
- Anonymous
- Anonymous
- Anonymous
October 04, 2016
Now that Ionic2 is in rc0, is there an update on how to compile and debug it in VS? Thank you in advance