Adding Web Optimization to a Web Pages Site
Adding bundling and minification (B/M) in a Web Pages site follows the same formula ASP.NET MVC and Web Forms use:
- Declare and register bundles.
- Consume bundles from within your views.
This blog entry describes the basics of using B/M in a Web Page site. For an overview and more details on B/M, see my tutorial Bundling and Minification. You can read about B/M for ASP.NET MVC here and for Web Forms here.
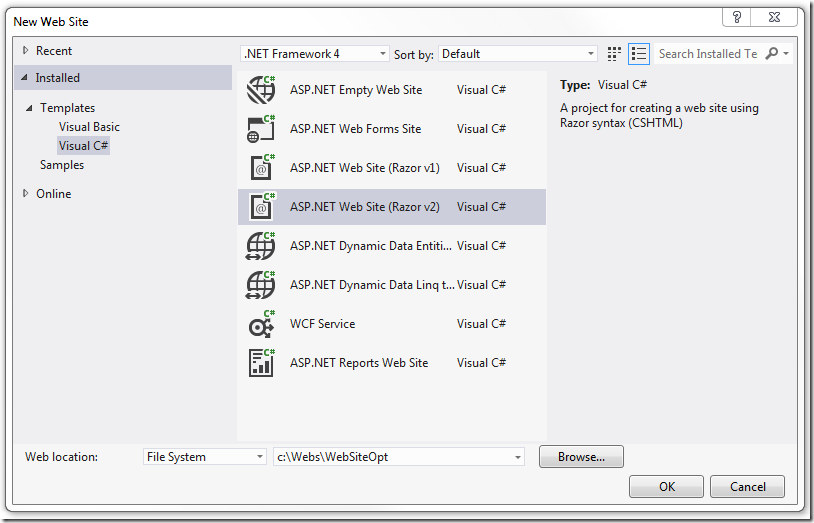
To get started, we’ll create a new Web Pages site.
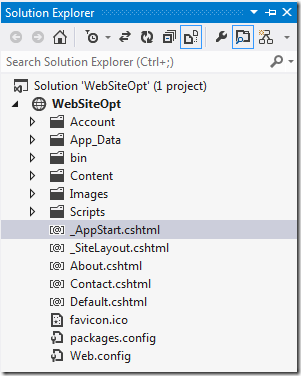
Open the _AppStart.cshtml file.
Replace the contents with the following code:
@using System.Web.Optimization;
@{
var bundles = BundleTable.Bundles;
bundles.UseCdn = true; //enable CDN support
//add link to jquery on the CDN
var jqueryCdnPath = "https://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.7.1.min.js";
bundles.Add(new ScriptBundle("~/bundles/jquery",
jqueryCdnPath).Include(
"~/Scripts/jquery-{version}.js"));
bundles.Add(new ScriptBundle("~/bundles/jqueryui").Include(
"~/Scripts/jquery-ui-{version}.js"));
bundles.Add(new ScriptBundle("~/bundles/jqueryval").Include(
"~/Scripts/jquery.unobtrusive*",
"~/Scripts/jquery.validate*"));
bundles.Add(new ScriptBundle("~/bundles/modernizr").Include(
"~/Scripts/modernizr-*"));
bundles.Add(new StyleBundle("~/Content/css").Include("~/Content/site.css"));
bundles.Add(new StyleBundle("~/Content/themes/base/css").Include(
"~/Content/themes/base/jquery.ui.core.css",
"~/Content/themes/base/jquery.ui.resizable.css",
"~/Content/themes/base/jquery.ui.selectable.css",
"~/Content/themes/base/jquery.ui.accordion.css",
"~/Content/themes/base/jquery.ui.autocomplete.css",
"~/Content/themes/base/jquery.ui.button.css",
"~/Content/themes/base/jquery.ui.dialog.css",
"~/Content/themes/base/jquery.ui.slider.css",
"~/Content/themes/base/jquery.ui.tabs.css",
"~/Content/themes/base/jquery.ui.datepicker.css",
"~/Content/themes/base/jquery.ui.progressbar.css",
"~/Content/themes/base/jquery.ui.theme.css"));
}
New to the optimization framework for .Net 4.5 RTM is CDN support (shown in the yellow highlighted code above).
Consuming the Bundles
Open the layout file and replace the script and CSS link tags in the <head> element with bundle references. The original code is shown below:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>@Page.Title - My ASP.NET Web Page</title>
<link href="~/Content/themes/base/jquery.ui.all.css" rel="stylesheet" type="text/css" />
<link href="~/Content/Site.css" rel="stylesheet" type="text/css" />
<link href="~/favicon.ico" rel="shortcut icon" type="image/x-icon" />
<script src="~/Scripts/jquery-1.7.1.min.js"></script>
<script src="~/Scripts/jquery-ui-1.8.20.js"></script>
<script src="~/Scripts/modernizr-2.5.3.js"></script>
<meta name="viewport" content="width=device-width" />
</head>
The updated code is shown below.
@using System.Web.Optimization;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>@Page.Title - My ASP.NET Web Page</title>
@Styles.Render("~/Content/themes/base/css", "~/Content/css");
<link href="~/favicon.ico" rel="shortcut icon" type="image/x-icon" />
@Scripts.Render("~/bundles/jquery",
"~/bundles/jqueryui",
"~/bundles/modernizr");
<meta name="viewport" content="width=device-width" />
</head>
With the changes, the CSS and JavaScript can be delivered in bundles. Bundles are referenced in views using the Render method , ( Styles.Render for CSS and Scripts.Render for JavaScript).
The default configuration for Web Pages sets the compilation element to debug=true. When the compilation is debug=true, no bundling or minification occurs. Open the Web.config file and change the compilation elements debug attribute to false as shown below:
<?xml version="1.0" encoding="utf-8"?>
<configuration>
<system.web>
<compilation debug="false" targetFramework="4.0" />
</system.web>
<!--Elements removed for clarity.-->
</configuration>
Comments
Anonymous
October 13, 2012
Good Info.Anonymous
August 28, 2013
This is great for a razor site. Any thoughts on a Web Site Project? How do you register your bundles without a global.asax that you use on a Web Application Site?Anonymous
March 05, 2014
there should not be any ';' in the header section of the layout file.Anonymous
February 24, 2015
I have a question about boudle and IIS caching, now I run into a problem, when I modified a file in a bundle, but the client browser was not be updated, no matter how much I pressed ^F5.... so I thought if that was IIS caching things, if not, How could I do to make the client browswer got the lastest version....thxAnonymous
September 02, 2015
The comment has been removed