Combining Apps for SharePoint and Apps for Office
One of the interesting capabilities of the new SharePoint/Office app models is combining them to deliver complete real-world solutions. In fact, an app for SharePoint can contain/embed an App for Office. Combining apps can lead to some powerful scenarios.
Imagine an expense report app for Office that interacted with Word to assemble a complete expense report. Now think about that delivered as the default document of a document library in SharePoint (perhaps even with powerful workflow capabilities). Hopefully you can start to see this as a power way to package capabilities together. This post will focus on embedding an app for Office in an app for SharePoint and exposing it through a document library. The video below illustrates the solution outlined in this post:
[View:https://www.youtube.com/watch?v=mDE36ylVV-k]
To get started, we need an app for SharePoint project. Any hosting type will work, but I went with SharePoint-hosted for simplicity (use provider-hosted or autohosted if you want to leverage server-side code). Once the project has been provisioned in Visual Studio 2012, we need to add an app for Office to the project, which should be an option in the Add New Item dialog:
Visual Studio needs to know what type of app for Office we are developing. The options include content apps for Excel or task pane apps that target Word, Excel, and/or PowerPoint. I selected a task pane app for Microsoft Word:
Next, we have an option to select an existing Office document to associate the app with. This is great when an existing document template already exists. The default option is to start with a blank Office document, which is what I selected:
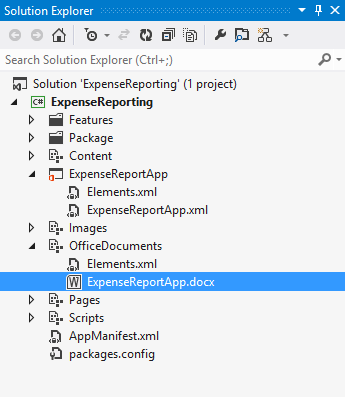
After completing the wizard, a number of new assets will be added to the project, including presentation elements for delivering the UI of the app for Office (styles, script, and html). It also added the Office document (via module) and the app manifest for the Office app (seen below as ExpenseReportApp.xml):
The Word document (ExpenseReportApp.docx) should already be associated with our app for Office. Other than that, it is an empty Word document (remember we could have selected an existing document). When you open it, don't be concerned that the app for Office doesn't load...we haven't deployed the html page yet:
Next, we need to add a document library to store expense reports and associate with our Office document. Launch the Add New Item dialog to add a List to the project:
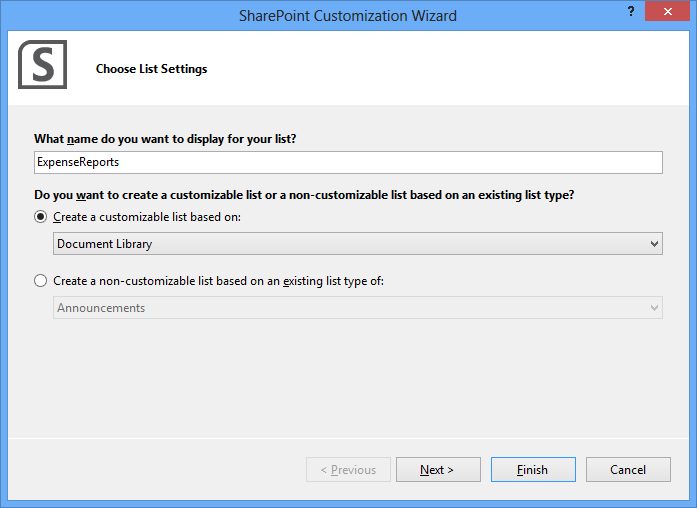
Base the new list on a customizable Document Library and click Next. Be careful not to click Finish, or we will miss an important step:
The next screen allows us to select an Office document to associate as the document template for the new library. This is the key step in wiring our app for Office to the new document library. Had we skipped this screen, the library would use the default blank Word document:
Associating the new library with a document template will automatically generate a custom content type for library and list template. To complete the solution, we just need to update the entry point of the SharePoint app to the URL of our document library. You can look at the ListInstance to find this URL and then set it in the AppManifest.xml of the SharePoint app project:
When we debug or deploy the solution, the app should take us directly to the document library. The document library should already have the content type association we need to launch our app for Office:
And here is the final result of the app for Office launched from our document library:
I hope this post helped illustrate the interesting capabilities that can be delivered by combining apps for SharePoint and apps for Office. To make it even more interesting, an app for Office could call back into SharePoint APIs. I’d love to hear about the creative combinations you come up with, so feel free to post them below!
Comments
Anonymous
December 03, 2014
That was an excellent post my friend! I followed all the steps exactly as your example and when the app runs in Word 2013 it ask me for an Office 365 account and I provide it and then when it's singing in a 404 error appears. Do you have any idea why it is happened? I verified all my paths and all of them are correct.Anonymous
September 08, 2015
Same happened for me: All worked like described, deployment successfull and when I signed in Eroor 404 .....all my paths are also correctAnonymous
September 08, 2015
...got it..the Problem was that even the list was created in root of the Project the list path contains /list/listname that has to be added to manifest.xml. So very important copy paste the list URL from the list instance