Kostenloses Probekapitel des Buches „Silverlight 2 – Professionelle Rich-Media-Anwendungen“ von Georg Abramidis
Mit Unterstützung von Addison-Wesley können wir Ihnen heute ein kostenloses Probekapitel des Buches „Silverlight 2- Professionelle Rich-Media-Anwendungen“ von Georg Abramidis anbieten. Das Buch richtet sich an Designer und Programmierer, die die Vorteile einer neuen Technologie wie Silverlight nutzen wollen. Neben einem Schnelleinstieg in Silverlight und kleineren Projekten stellt Georg Abramidis Video-Streaming , Deep Zoom und Spiele-Entwicklung vor. Alle Codebeispiele sind in C# geschrieben.
Aus dem Inhalt:
- Schnelleinstieg in Silverlight – sofort produktiv werden
- Die Beschreibungssprache XAML: Trennung von Layout und Logik
- Animation und Storyboards
- Interaktionen und Eventhandling
- Silverlight Controls – vom Kalender bis zum Mediaplayer
- DeepZoom: Interaktiver Einsatz von hochauflösenden Bildern im Web
- Spiele-Entwicklung mit Silverlight
Auf der beiliegenden DVD finden Sie alles, was sie für einen Einstieg in die Entwicklung von Silverlight brauchen: die kostenlose Entwicklungsumgebung Microsoft Visual Web Developer 2008 Express, Silverlight Tools für Visual Studio 2008 SP1, Microsoft Expression Studio 2 (Testversion) sowie Codebeispiele aus dem Buch.
In diesem kostenlosen Probekapitel geht es um den Schnelleinstieg in Silverlight, und ist vor allem für Neueinsteiger gedacht die sich noch nicht mit Silverlight beschäftigt haben. Hier werden die Grundlagen gelegt um in Silverlight entwickeln zu können, von der Installation bis zur Veröffentlichung auf einem Webserver.
Auszug aus dem Kapitel 3: Schnelleinstieg in Silverlight
In diesem Kapitel:
- Voraussetzungen für die Entwicklung von Silverlight-Inhalten
- Die Entwicklungsumgebung von Visual Web Developer
- Das erste Projekt
- Kurzeinführung in das Debuggen
- Bereitstellung der Silverlight-Anwendung auf einem Webserver
Damit Sie schnellstmöglich in Silverlight einsteigen können, wollen wir in diesem Kapitel klären, welche Voraussetzungen notwendig sind, sprich welche Software zu installieren ist. Danach werden wir ein kleines Projekt erstellen und uns ansehen, welche Unterstützung das Produkt Microsoft Visual Web Developer (beziehungsweise Visual Studio 2008) bietet und wie man mit der Entwicklungsumgebung umgeht, wie man Programmcode (in Form von XAML und Code-behind) schreibt, Ereignisbehandlungsroutinen definiert und eine Silverlight- Anwendung im World Wide Web zur Verfügung stellt.
Voraussetzungen für die Entwicklung von Silverlight-Inhalten
Wie Sie bereits wissen, benötigt man für die Benutzung von Silverlight-Anwendungen das Silverlight Plug-In für den Browser. Anwender können dieses kostenlos herunterladen und werden dazu in der Regel auch automatisch aufgefordert, wenn sie eine Seite öffnen wollen, in der eine Silverlight-Anwendung zum Einsatz kommt und der benutzte Browser das Plug-In noch nicht installiert hat. In diesem Fall erscheint das Silverlight-Installationssymbol im Browser:
Klickt man auf dieses Symbol, so wird der Installationsprozess gestartet. Am einfachsten wird Silverlight über die Option Ausführen installiert, auch wenn Warnhinweise vielleicht zunächst verwirren. Für die Entwicklung von Silverlight-Anwendungen stehen von Microsoft derzeit folgende Produkte zur Verfügung:
- Microsoft Visual Studio 2008 in Verbindung mit dem Add-On Silverlight Tools for Visual Studio 2008 SP1
- Microsoft Visual Web Developer 2008 Express Edition in Verbindung mit dem Add-On Silverlight Tool for Visual Studio 2008 SP1
- Microsoft Expression Blend 2
Die Reihenfolge der Aufzählung geht dabei vom umfangreichsten, generellen Entwicklungswerkzeug Visual Studio 2008, mit dem man neben Silverlight-Anwendungen auch Desktop-Applikationen und Anwendungen für Mobil Devices (mobile Endgeräte) und vieles mehr entwickeln kann, zum spezifischen, auf die Bedürfnisse vom Silverlight zugeschnittenen Tool Expression Blend.
Das erste Projekt
Nun wollen wir das erste Projekt erstellen. Klicken Sie dazu in Kasten 1 auf Erstellen / Projekt.
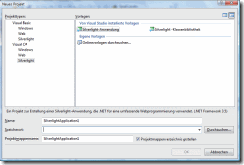
Wie bereits erwähnt, können Sie mit Visual Web Developer beziehungsweise Visual Studio 2008 viele verschiedene Projekte erstellen. In diesem Buch interessieren wir uns natürlich speziell nur für Silverlight-Anwendungen und wollen diese in der .NET-Pro-grammiersprache C# programmieren. Wählen Sie daher bitte unter Projekttyp Visual C# aus, indem Sie die Maus auf diesen Projekttyp positionieren und das erscheinende kleine Pfeilchen nach unten anklicken:
Auf der rechten Seite ist bereits die Vorlage (englisch Template) für eine Silverlight-Anwendung voreingestellt. Sie müssen nur dann die andere Vorlage wählen, wenn Sie statt einer Silverlight-Anwendung eine Silverlight-Klassenbibliothek erstellen wollen, also eine wiederverwendbare Klassenkomponente. Klicken Sie nun auf OK, und es erscheint ein weiterer Dialog:
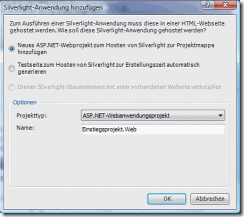
Da Silverlight ja ein Browser-Plug-In ist, muss es in eine HTML-Webseite eingebettet werden (englisch: to host), und Visual Web Developer bietet hierfür zwei Möglichkeiten an. Welche Sie wählen, hängt davon ab, ob Sie unter ASP.NET entwickeln oder nicht. ASP.NET ist eine Programmierumgebung für Webserver (meist kommt dabei der Microsoft Internet Information Server IIS zum Einsatz), bei der serverseitig Programmcode ausgeführt wird, um eine HTML-Webseite dynamisch zu erstellen und an den beim Server anfragenden Browser zu senden.
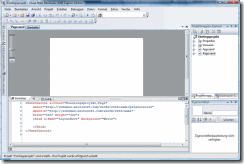
Das neue Projekt wurde angelegt und enthält bereits die grundlegenden Dateien. Die Datei Page.xaml wurde automatisch geöffnet.
Die zwei für den Moment wichtigsten Dateien sind App.xaml und Page.xaml. Beides sind Textdateien, die Beschreibungscode in Form von lesbarem XML enthalten. Wir kommen nach dem Einführungsbeispiel in einem eigenen Kapitel detailliert auf XAML zurück. In der Datei App.xaml werden applikationsweite Definitionen hinterlegt, auf die jede Komponente des Projekts zugreifen kann.
In der Datei Page.xaml werden die Definitionen hinterlegt, die den Einstiegspunkt des Projekts bilden. In unserem Fall sind das genau die Definitionen, welche die Inhalte unserer ersten Silverlight-Anwendung ausmachen. Mit anderen Worten wird in einer XAML-Datei definiert, aus welchen Komponenten (Controls) sich die Anwendung zusammensetzt und welche Eigenschaften diesen dabei zugewiesen werden. Darüber hinaus wird definiert, welche Methoden aus der hinterlegten Code-behind-Datei aufgerufen werden sollen, wenn ein bestimmtes Ereignis eintritt. In der Code-behind Datei steckt der Programmcode zu einer XAML-Datei, geschrieben in der gewählten Programmiersprache (in unserem Fall Visual C#). Diese Code-behind-Datei heißt genauso wie die XAML-Datei mit der zusätzlichen Endung .cs (abkürzend für C#, gesprochen C-Sharp) beziehungsweise .vb (wenn es sich um Visual Basic-Dialekt handelt):
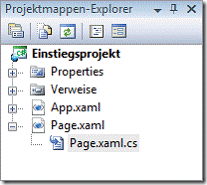
Durch die XAML-Datei wird die Trennung von Design und Programmcode realisiert. Editoren wie Expression Blend erlauben es dem Designer, visuell und per Drag&Drop das Design des Benutzerinterface zu erstellen und zu ändern. Der Programmcode wird häufig von Programmierern mit einem anderen Tool (beispielsweise eben Visual Web Developer oder Visual Studio 2008) erstellt. Sie erhalten Zugriff auf diese Code-behind-Dateien, indem Sie das kleine Plus neben der XAML-Datei im Projektmappen-Explorer anklicken. Wenn Sie dieses für Page. xaml durchführen, dann sehen Sie die Datei Page.xaml.cs und können sie per Doppelklick auf den Namen öffnen:
Für unser erstes Einstiegsprojekt reicht es aus, die beiden Dateien Page.xaml und Page. xaml.cs zu editieren.
Jedes Objekt (Element) in XAML besitzt einen spezifischen Namen und wird, wie in XML üblich, mit einem Start- und einem End-Tag definiert. Tag bedeutet dabei eine bestimmte Zeichenfolge in spitzen Klammern < und > . Einfachere Objekte können auch auf einen expliziten End-Tag verzichten und beenden stattdessen die Deklaration mit einem / innerhalb des Start-Tags. Als Beispiel soll hier ein Control vom Typ TextBlock dienen, es kann auf zwei Arten definiert werden:
<TextBlock Content="Beispieltext" >
</TextBlock>
Oder so:
<TextBlock Content="Beispieltext" />
Die IntelliSense-Funktion (die Eingabehilfe) von Visual Web Developer arbeitet nach der erstgenannten Art.
Das UserControl ist ein sogenanntes Content-Control. Zum jetzigen Zeitpunkt reicht es zu wissen, dass dieses als Inhalt ein Bereichselement erwartet, das wiederum weitere Controls enthalten kann. Das Control Grid ist ein solches Bereichselement, und es ist in der Lage, weitere Controls aufzunehmen und anzuzeigen. Diese müssen innerhalb seines öffnenden und schließenden Tags definiert werden.
Und das wollen wir nun machen und fügen in dieses Grid ein weiteres Control ein. Es gibt dazu zwei Möglichkeiten: Entweder ziehen Sie ein Control per Drag&Drop aus der Toolbox in den XAML-Editor, oder Sie tippen den XAML-Code unter Zuhilfenahme der IntelliSense-Funktion per Hand ein.
Wir wollen ein Control vom Typ Button, also eine Schaltfläche, einsetzen. Klicken Sie auf das gleichnamige Symbol für Button in der Toolbox, und ziehen Sie bei gedrückter Maustaste das Control in den XAML-Editor in Zeile 6, also in die leere Zeile zwischen dem öffnenden und dem schließenden Grid-Tag. Falls die Toolbox dabei den XAMLEditor an der Stelle überdeckt, an der Sie gerne das Control loslassen würden, so verweilen Sie bei gedrückter Maustaste einen kurzen Augenblick im XAML-Editor, dann klappt die Toolbox automatisch zu.
Platzieren Sie das Control in der richtigen Zeile, indem Sie die Maustaste dort loslassen. Der senkrechte Strich zeigt Ihnen dabei bei gedrückter Maustaste an, ob Sie in der richtigen Zeile sind. Dort, wo er angezeigt wird, wird der entsprechende Control-Code eingefügt:
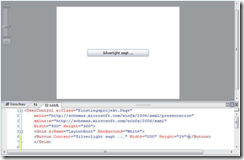
Danach fügt der Editor den gewünschten Control-Code an diese Stelle im Code ein:
Wir wollen nun mit der Definition des Codes fortfahren und fügen weitere Parameter ein.
Der Button wird nun in der Vorschau angezeigt. Seine vertikale und horizontale Zentrierung liegt an der Voreinstellung des Grid-Controls.
Kurzeinführung in das Debuggen
Leider schleichen sich beim Programmieren oft Fehler ein. Tippfehler in reservierten Wörtern (beispielsweise Button oder andere Controls) werden Ihnen bereits im Editor angezeigt. Auch das Fehlen schließender Tags oder anderer Fehler bekommen Sie schnell mit, weil entweder der Fehler unterringelt wird oder das Projekt nicht gestartet werden kann. Es erscheint dann eine Fehlermeldung:
In der Regel sollten Sie dann über Nein abbrechen und zur XAML-Ansicht zurückkehren. Die erkannten Fehler werden Ihnen jetzt in der Fehlerliste am unteren Fensterrand angezeigt und sollten von Ihnen behoben werden:
Sie können in den meisten Fällen direkt an die entsprechende Stelle im Code springen, indem Sie den gezeigten Fehler doppelt anklicken. Oft sind es aber Logikfehler, die zu einem Fehlverhalten der Anwendung führen, und diese können natürlich vom Compiler nicht erkannt werden. Sie können den Fehlern aber auf die Schliche kommen, indem Sie das Projekt beziehungsweise Ihren Code debuggen. Dazu werden im Code Haltepunkte definiert, an denen später die Ausführung unterbrochen wird. Sie können einen solchen Haltepunkt im Code-behind setzen, indem Sie in der Spalte links neben dem Code in die Zeile klicken, in der Sie den Haltepunkt setzen wollen. Er wird durch einen roten Punkt gekennzeichnet:
Dieser Haltepunkt wird im Projekt dann erreicht, wenn die Methode Klickbehandlung aufgerufen wird. Die Ausführung stoppt an dieser Stelle. Sie können den Haltepunkt wieder löschen, indem Sie erneut an diese Stelle klicken oder alternativ über das Menü Debuggen / Alle Haltepunkte löschen alle definierten Haltepunkte auf einmal löschen. Oft bietet es sich auch an, die Haltepunkte vorübergehend zu deaktivieren. Dies erreichen Sie über das Menü Debuggen / Alle Haltepunkte deaktivieren.
Bereitstellung der Silverlight- Anwendung auf einem Webserver
Die relevanten Dateien finden sich nach dem Kompilierungsvorgang im Unterordner Bin / Debug des definierten Projektmappen-Ordners:
Genau genommen benötigen Sie von diesen Dateien nur die HTML- und die XAPDatei (die gezippte Projektdatei, wir sprechen darüber später im Detail). Die Dateien mit der Endung .xaml und .dll befinden sich ebenfalls in der XAP-Datei, und die Datei mit der Endung .pdb enthält ausschließlich Debug-Informationen. Wenn Sie also die HTML-Datei und die XAP-Datei per ftp (file transfer protocol) auf einen Webserver übertragen und dann dort per Browser die Seite TestPage.html aufrufen, starten Sie die Silverlight-Anwendung online. Entsprechende FTP-Programme gibt es als Freeware oder auch in Shareware-Versionen. Natürlich benötigen Sie entsprechende Zugangsberechtigungen für den Webserver. Damit sind die Grundlagen bekannt, die notwendig sind, um eine Silverlight-Anwendung zu erstellen und online zur Verfügung zu stellen. Wir können uns nun mit den Details von Silverlight vertraut machen.
Comments
- Anonymous
April 22, 2009
PingBack from http://accidentalcto.wordpress.com/2009/04/22/more-news-about-silverlight-from-microsoft-4/

![clip_image002[4] clip_image002[4]](https://msdntnarchive.z22.web.core.windows.net/media/TNBlogsFS/BlogFileStorage/blogs_msdn/riablog/WindowsLiveWriter/KostenlosesProbekapiteldesBuchesSilverli_D728/clip_image002%5B4%5D_thumb.gif)




![clip_image002[8] clip_image002[8]](https://msdntnarchive.z22.web.core.windows.net/media/TNBlogsFS/BlogFileStorage/blogs_msdn/riablog/WindowsLiveWriter/KostenlosesProbekapiteldesBuchesSilverli_D728/clip_image002%5B8%5D_thumb.gif)
![clip_image004[6] clip_image004[6]](https://msdntnarchive.z22.web.core.windows.net/media/TNBlogsFS/BlogFileStorage/blogs_msdn/riablog/WindowsLiveWriter/KostenlosesProbekapiteldesBuchesSilverli_D728/clip_image004%5B6%5D_thumb.gif)


![clip_image002[6] clip_image002[6]](https://msdntnarchive.z22.web.core.windows.net/media/TNBlogsFS/BlogFileStorage/blogs_msdn/riablog/WindowsLiveWriter/KostenlosesProbekapiteldesBuchesSilverli_D728/clip_image002%5B6%5D_thumb.gif)
![clip_image004[4] clip_image004[4]](https://msdntnarchive.z22.web.core.windows.net/media/TNBlogsFS/BlogFileStorage/blogs_msdn/riablog/WindowsLiveWriter/KostenlosesProbekapiteldesBuchesSilverli_D728/clip_image004%5B4%5D_thumb.gif)
![clip_image006[4] clip_image006[4]](https://msdntnarchive.z22.web.core.windows.net/media/TNBlogsFS/BlogFileStorage/blogs_msdn/riablog/WindowsLiveWriter/KostenlosesProbekapiteldesBuchesSilverli_D728/clip_image006%5B4%5D_thumb.gif)
![clip_image008[4] clip_image008[4]](https://msdntnarchive.z22.web.core.windows.net/media/TNBlogsFS/BlogFileStorage/blogs_msdn/riablog/WindowsLiveWriter/KostenlosesProbekapiteldesBuchesSilverli_D728/clip_image008%5B4%5D_thumb.gif)