Expression Web SuperPreview erleichtert einheitliches Webdesign für alle Browser
Hier können Sie sich ein Interview mit Erik Saltwell vom Expression Web Team auf der MIX09 ansehen, eine Demo von SuperPreview ist auch enthalten(engl.).
In der Browservielfalt von heute ist für jeden Geschmack etwas dabei. Zusätzlich zu Firefox und IE, haben wir multi-Plattform Versionen von Safari, Opera, Chrome und eine Fülle von Mobile-Phone Browsern. Zudem gibt es verschiedene Versionen all dieser Browser, die Inhalte auf eine sehr individuelle Art darstellen.
In Gesprächen mit Webentwicklern ist klar geworden, dass die Gestaltung von Webseiten für verschiedene Browser immer ein sehr großer Aufwand war. Zusätzlich zu der Zeit die man benötigt um Vorschau Seiten in verschiedenen Browsern zu betrachten, gibt es eine ganze Reiher anderer Punkte:
- Die meisten Browser können nicht in verschiedenen Versionen gleichzeitig installiert werden. Die neueste Version ersetzt stets die älteren Versionen.
- Viele Browser unterstützen sowohl Mac als auch Windows. Entwickler wollen zumindest auf Mac Safari testen, der jedoch nicht genau so wie der Safari auf Windows rendert.
- Die Ergonomie des Browser-Testens ist heikel. Viele Entwickler laden ihre Seite auf einen Staging Server und haben eine Reihe von Computern auf denen verschiedene Browser laufen. Sie müssen manuell die Seiten auf den einzelnen Maschinen laden, zu jedem PC gehen und dann die Seiten auf jedem einzelnen Monitor vergleichen.
Microsoft hat SuperPreview entwickelt um den Prozess des Testens und Debuggens von Layout- Problemen auf unterschiedlichen Webbrowsern und Plattformen zu vereinfachen. Man kann die Seiten in mehreren Browsern gleichzeitig betrachten oder sehen, wie eine Seite in einem Browser gerendert wird und sie mit einem Mock-Up-Bild der Seite vergleichen.
Als Microsoft sich die Arbeit von Entwicklern genauer ansah wurde klar, dass die Entwickler immer mit einem einzigen Baseline-Browser beginnen, wenn sie ihre Seiten designen. Funktioniert die Seite dann einmal korrekt in diesem Browser, ändern sie die Seite so ab, dass sie auch in anderen Browsern läuft. In SuperPreview kann man jeden beliebigen Browser laden, aber es ist möglich selber einen Basline-Browser zu definieren. Wenn man in SuperPreview arbeitet vergleicht man typischerweise einen Browser mit diesem Basline Rendering.
Microsoft hat außerdem herausgefunden, dass viele Webentwickler Seiten aus Photoshop Kompositionen erstellen. Man kann SuperPreview auch während des ersten Gestaltens verwenden, indem man eine Bildkomposition mit dem Baseline-Broswer vergleicht.
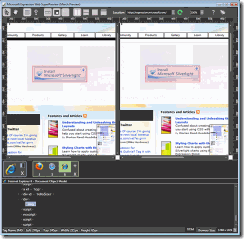
Mit SuperPreview kann man die Seiten auf unterschiedliche Art und Weise betrachten. Man kann das Ergebnis zweier Browser via Split Screen horizontal oder vertikal geteilt betrachten, oder sie sogar überlagern um Unterschiede zu sehen. Mit Linealen und Hilfslinien können Messungen vorgenommen und Probleme dann visuell hervorgehoben werden.
Es gibt einige große Unterschiede zwischen SuperPreview und anderen Tools die Browser vergleichen. Alle anderen bekannten Tools sind streng „Service-basierend“, was bedeutet dass man diese Services auf eine öffentliche URL richten muss, sie rendern die Seiten in vorgegebenen Browsern auf einer Reihe von Remote Servern und senden dann die Ergebnisse zurück. Das macht sie langsam und es ist schwieriger mit Seiten zu arbeiten die noch in der Entwicklung sind (auf dem lokalen Dateisystem). Obwohl auch Web Services betrachtet werden (für Mac Browser z.B.), arbeitet SuperPreview direkt mit den installierten Browsern, was bedeutet, dass man die Seiten nicht mehr verpacken oder veröffentlichen muss bevor man sie verwendet.
SuperPreview gliedert sich problemlos in Expression Web ein. Man kann spielend Seiten zu jedem Punkt des Designprozesses testen, und SuperPreview direkt innerhalb der Anwendung starten.
Andere Tools die Browser vergleichen, zeigen nur Bilder von verschiedenen Browser Renderings, und erlauben es, diese visuell zu vergleichen. So kann man Probleme identifizieren, es hilft aber nicht die Elemente zu finden, die das Problem verursachen. SuperPreview verbindet Bilderausgaben mit DOM Daten, wobei man spezifische DOM Elemente innerhalb des Bildes hervorheben kann, und zeigt dabei die Unterschiede zwischen den Browsern. Es stellt auch Informationen der Elemente bereit, wie zum Beispiel Position, Dimensionen und ID. Diese Dinge helfen diejenigen Elemente genau zu lokalisieren die Kompatibilitätsprobleme verursachen.
SuperPreview wird in einer zukünftigen Version von Expression Web enthalten sein. Der volle Funktionsumfang und die Verfügbarkeit wurden noch nicht angekündigt. Die SuperPreview Demo, die auf der MIX09 Konferenz gezeigt wurde, war eine CTP (Customer Technology Preview) und keine Produktankündigung.
Hier können Sie sich ein Interview mit Erik Saltwell vom Expression Web Team auf der MIX09 ansehen, eine Demo von SuperPreview ist auch enthalten(engl.).