Utilizando HTTPS/SSL com Cloud Services no Windows Azure
Olá pessoal,
Geralmente quando discuto a arquitetura de aplicações que tirem proveito dos benefícios dos Cloud Services no Windows Azure, muitas dessas aplicações precisam proteger conteúdos sensíveis, como, informações pessoais e dados de login das aplicações.
O processo para se utilizar HTTPS nas aplicações é bastante simples, envolvendo algumas tarefas no portal de gerenciamento e outras tarefas no Visual Studio, e pode ser resumido da seguinte forma:
Tarefas no portal de gerenciamento:
- Criar o Cloud Services
- Fazer upload do certificado digital
Tarefas no Visual Studio:
- Fazer referência à um certificado
- Adicionar um endpoint HTTPS utilizando essa referência
Entretanto, existe um pré-requisito muito importante que precisa ser satisfeito antes de iniciarmos os passos acima, que é ter acesso ao certificado digital. Se vc está fazendo a publicação de uma aplicação em produção, muito possivelmente vc já adquiriu o certificado digital de uma entidade certificadora e pode passar para os próximos passos. Agora, se vc está fazendo o deploy de um sistema que está em desenvolvimento, é bem provável que vc queira utilizar um certificado auto assinado (self signed certificate). Tecnicamente este tipo de certificado funciona, mas como ele não é assinado por uma entidade certificadora os navegadores emitem um aviso e seu uso não é indicado para ambientes de produção.
O Visual Studio possui uma ferramenta que facilita a geração de certificados auto assinados, é a ferramenta Makecert (na verdade o Makecert pode ser instalado com vários SDKs). Vc pode gerar um desses certificados utilizando a seguinte sintaxe:
makecert -sky exchange -r -n "CN=<Nome do certificado>" -pe -a sha1 -len 2048 -ss My <Nome do certificado>.cer
Para entender melhor o exemplo acima, vamos ver detalhes de todos os parâmetros utilizados:
- -sky exchange: indica que o certificado pode ser utilizado para encriptar os dados;
- -r: cria um certificado auto assinado;
- -n “CN=<Nome do certificado>”: indica o nome do certificado;
- -pe: marca a chave privada como sendo possível de ser exportada;
- -a sha1: algoritmo utilizado para assinatura;
- -len 2048: tamanho, em bits, da chave do certificado;
- -ss My: indica em qual certificate store o certificado será salvo;
- <Nome do certificado>.cer: arquivo que terá o certificado salvo.
Com o certificado criado, podemos voltar para os passos elencados anteriormente no portal de gerenciamento e depois no Visual Studio.
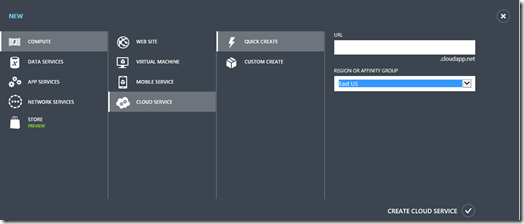
A primeira tarefa no portal de gerenciamento é a criação do Cloud Service. Acredito que a maneira mais fácil de criar um Cloud Service é através da opção Quick Create do portal de gerenciamento. Para isso, acesse a opção New, Compute, Cloud Service, Quick Create e forneça o nome do Cloud Service, que terá uma URL no formato <NomeDoCloudService>.cloudapp.net, e também a região que ele estará localizado.
O próximo passo é fazer upload do certificado gerado no portal de gerenciamento. Para isso precisamos exportar o certificado no formato .pfx, conforme os seguinte passos:
Abra o gerenciador de certificados do Windows executando o comando certmgr.MSc
Encontre e abra o certificado que foi gerado com o Makecert.
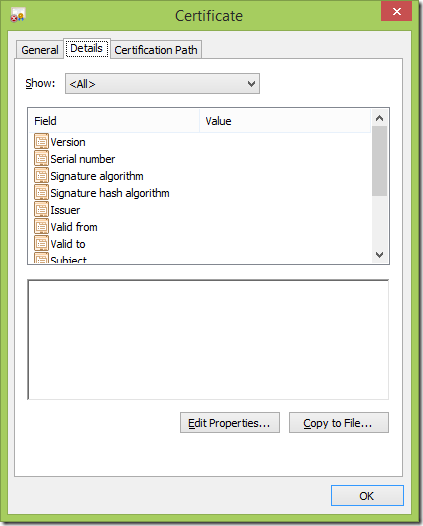
Acesse a aba Details e em seguida clique no botão Copy to File…
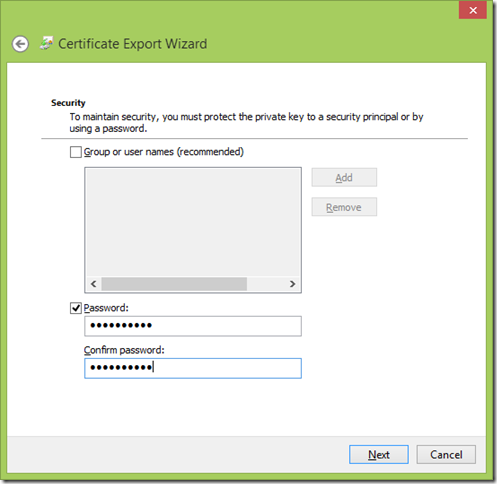
No wizard, escolha a opção para exportar a private key.
Mantenha as opções padrão apresentadas e forneça uma senha quando tiver a possibilidade.
Por último, forneça o endereço que o arquivo será exportado e finalize o wizard.
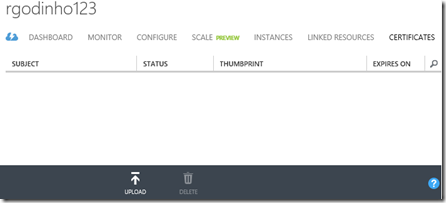
Agora devemos fazer upload do certificado no portal de gerenciamento. Abra o Cloud Service recém criado na guia de certificados e escolha a opção upload:
Na tela apresentada, forneça o arquivo .pfx exportado e a senha utilizada:
Com isso vc deve ter um resultado similar à tela abaixo. Copie o thumbprint, destacado em amarelo na imagem, que ele será utilizado nos próximos passos dentro do Visual Studio.
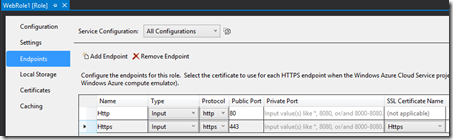
Já no Visual Studio, abra as propriedades da sua Web Role e adicione um novo certificado informando o thumbprint do certificado que foi feito upload.
Feito isso, é hora de adicionar é hora de adicionar um endpoint Https fazendo referência para esse certificado, que pode ser escolhido na lista de seleção da coluna SSL Certificate Name.
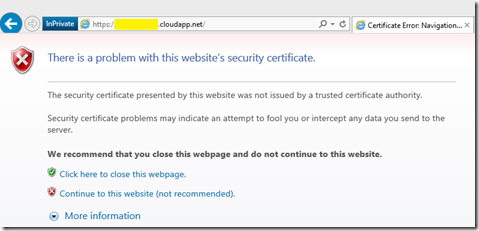
Agora é só fazer o deploy do seu projeto e acessar a sua aplicação via Https.
Como estamos utilizando um certificado self signed, é bastante provável que o seu navegador gere uma mensagem de erro ao acessar o endereço. Para acessar a aplicação deve-se escolher a opção de continuar.
Abs.,
RG