Come mostrare la vostra 'presenza' on-line sul vostro sito.
Cioè?
Riprendo il post di Giuseppe Guerrasio sull'argomento e lo applico al mio blog.
Windows Live mette a disposizione una vera e propria piattaforma applicativa per noi developer. Un esempio è il Messenger, ormai da tutti utilizzano per comunicare con amici, colleghi etc. Come developer sono sempre stato più interessato a come utilizzare queste tecnologie per scrivere codice.
Quindi vorrei inserire nel mio blog un' immagine che faccia capiere a chi lo vistita che io sono on-line ed eventualmente comunicare con me, anche se non è tra i miei contatti del Messenger!
1) Abilito il mio Messenger ad essere contattato da utenti anonimi
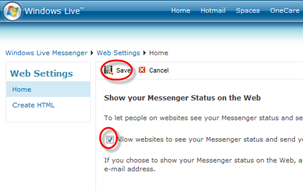
 La prima cosa da fare è abilitare il proprio account Windows Live ID ad essere contattato da utenti anonimi. Seguite il link, che vi porta alla pagina web per le impostazioni del vostro Messenger, quindi fleggate il check-box che abilita i siti web a vedere il vostro stato (on-line, off-line, busy...) del Messenger, quindi cliccate su Save.
La prima cosa da fare è abilitare il proprio account Windows Live ID ad essere contattato da utenti anonimi. Seguite il link, che vi porta alla pagina web per le impostazioni del vostro Messenger, quindi fleggate il check-box che abilita i siti web a vedere il vostro stato (on-line, off-line, busy...) del Messenger, quindi cliccate su Save.
Attenzione: impostando quel flag, siete visibili anche da persone che non fanno parte dei vostri contatti Messenger, quindi se non volete essere contattati in questo modo non impostate questo flag. Ad ogni modo se volete solo fare una prova potete abilitarlo per un periodo di tempo limitato e poi disabilitarlo.
2) Creo un iframe con Windows Live da inserire nel mio blog
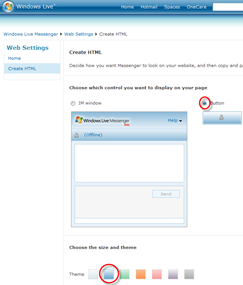
 Cliccando ora su "Create HTML" la schermata vi produce il codice HTML e JavaScript contenuto in un iframe che serve da inserire nel votro sito (nel mio caso nel mio blog). Io ho scelto di inserire solo l'immagine con il mio stato, ma potrei anche inserire un template di codice HTML che assomiglia alla finestra del messenger, ma senza la lista dei votri contatti, che non verranno quindi visualizzati. Potete anche segliere il colore di sfondo, blu nel mio caso.
Cliccando ora su "Create HTML" la schermata vi produce il codice HTML e JavaScript contenuto in un iframe che serve da inserire nel votro sito (nel mio caso nel mio blog). Io ho scelto di inserire solo l'immagine con il mio stato, ma potrei anche inserire un template di codice HTML che assomiglia alla finestra del messenger, ma senza la lista dei votri contatti, che non verranno quindi visualizzati. Potete anche segliere il colore di sfondo, blu nel mio caso.
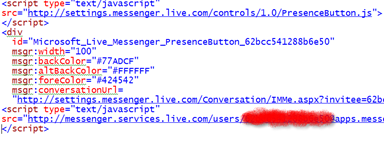
 Il codice dell'iframe da inserire nel mio caso è il seguente (se ne vede solo una parte).
Il codice dell'iframe da inserire nel mio caso è il seguente (se ne vede solo una parte).
La costruzione di questo codice si basa sulle Windows Live Presence API, che come il nome suggerisce sono delle API basate su protocollo Http che permettono di mostrare la nostra presenza o meno su internet, ma anche altro. Qui avete il link alla documentazione. La nostra presenza viene ritornata o tramite un'immagine o tramite del codice codificato usando JSON (JavaScript Object Notation): il formato della chiamata che viene fatta alle Presence API è il seguente.
https://messenger.services.live.com/users/[ID]/[resource]/[?queryparameters]
dove l'ID, cancellato in figura, è un ID che rappresenta l'utente di cui si vuole verificare la presenza.In resource è possibile richiedere che la presenza dell'utente venga restituita in formato JSON o venga restituita un'immagine. Se viene usato il parametro cb, che non è visibile in figura, il JSON resituito viene passato alla funzione di callback indicata dopo il parametro stesso, che nel nostro caso è la funzione contenuta nel file javascript referenziato in src del tag script in alto (PresenceButton.js). Se volete tutti i dettagli di come è possibile usare le Presence API, ecco qui.
Il codice generato funziona com IE 6 e 7, Firefox 1.5 e 2 su Windows e MAC.
3) Aggiungo il tutto al mio blog
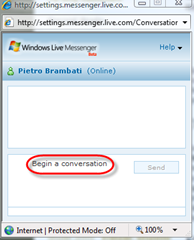
 Fatto questo aggiungo nelle news del mio blog l'iframe generato. Se cliccate sul bottone, vi si apre il messenger per parlare con me ...
Fatto questo aggiungo nelle news del mio blog l'iframe generato. Se cliccate sul bottone, vi si apre il messenger per parlare con me ...
4) Comunico con me stesso !
A questo punto si apre una nuova finestra del browser che contiente il Messenger per comunicare con me. In questo momento sto simulando la chiamata di un utente anonimo dalla mia macchina al mio messenger sulla stessa macchina.
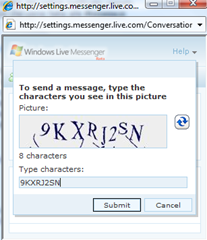
Cliccate su Begin a Conversation, scegliete uno username e dopo aver inserito un C.A.P.T.C.H.A come in figura potete inviare un messaggio al mio messenger
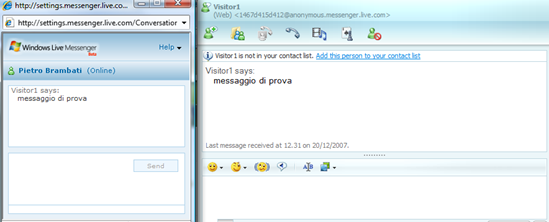
In quest'ultima immagine vedete il Messenger dell'utente anonimo (aperto in una schermata del browser) e il mio Messenger vero e proprio che riceve il messaggio dell'utente anonimo!
Conclusione
Le nuove API di Windows Live per il rilevamento della presenza on-line consentono di poter usare strumenti di comunicazione diffusi come Live Messenger e integare le informazioni sulla presenza nelle applicazioni web.
Con il controllo IM è anche possibile invitare utenti a condividere il loro stato su un sito web. Trovate un esempio dell'uso, in questa quick app che potete provare live qui e di cui potete scaricare i codici sorgenti qui.
-Pietro
Comments
Anonymous
December 19, 2007
The comment has been removedAnonymous
December 20, 2007
La mia messenger presence sul blogAnonymous
December 20, 2007
Insieme ai miei colleghi ho deciso di aggiungere il mio stato messenger sul blog. Se volete sapere comeAnonymous
December 20, 2007
Insieme ai miei colleghi ho deciso di aggiungere il mio stato messenger sul blog. Se volete sapere comeAnonymous
March 18, 2008
Come inserire lo stato online/oggline nel mio sito? grazieAnonymous
March 18, 2008
Ciao Giusy, una volta che hai ottento l'iframe risulatante con la procedura spiegata. Puoi inserire l'iframe in una pagina con HTML , dentro il tag Body.Anonymous
August 27, 2008
Ho seguito le tue istruzione e tutto è andato perfettamente! Bellissima questa funzionalità, era proprio quella che stavo cercando! Ottimo lavoro.Grazie e ciao. ClaudioAnonymous
September 29, 2008
Sei un grande cercavo queste info!!Anonymous
October 01, 2008
ottima questa funzione, ma avete idea di come importarla in flash cs3? Grazie, Claudio.