【tech・Days フォローアップ】Dynamic Data について
先月行われた Microsoft tech・days Japan 2009 にて ASP.NET 4.0 の新機能についてセッションを行いました。
その際、.NET Framework 3.5 SP1 の機能であることと、いらっしゃったお客様が全員御存じだったことから ASP.NET Dynamic Data の紹介を割愛しましたが、念のためにここで紹介させていただきます。
ASP.NET Dynamic Data とは
簡単に言うと、データベースの閲覧/追加/編集/削除機能を持ったアプリケーションを簡単に作成するためのプロジェクトテンプレートです。
Visual Visual Studio 2008 SP1 が生成したテンプレートにデータベースを指定するだけで、ほぼ半自動でデータベースの更新機能を備えた Web アプリケーションを作成することができます。
特徴としてはこんな感じです。
- Scaffolding プロパティを設定するだけで、すぐに使い始めることができる
- UI のテンプレートおよびページを使用し、完全にカスタマイズ可能
- データ上の指定された検証規則とビジネス規則はモデル化され UI に送られる
- データスキーマに基づき、サイトの物理的なページ構造と離れた柔軟なURLルーティングを許可
- 新しいダイナミック コントロールは、並べ替え、ページング、編集およびフィルタリングといったシナリオを簡単にインプリメント
- 現在の .NET Framework 3.5 SP1 でも使用可能
説明だけ読んでもあまりぴんとこないと思いますので、実際に作成してみましょう。
ASP.NET Dynamic Data アプリケーションの作成は非常に簡単です。手順さえ把握してしまえばおそらく、ここまでの文章を読む時間より早くアプリケーションを作成することができるでしょう。
なお、アプリケーションの作成には SQL Server のサンプル DB を使用しますので、以下のリンクから MDF ファイルを入手しておいてください。
『Northwind and pubs Sample Databases for SQL Server 2000』
https://www.microsoft.com/downloads/details.aspx?FamilyId=06616212-0356-46A0-8DA2-EEBC53A68034&displaylang=en
以下の手順に従い作業してみてください。
ASP.NET Dynamic Data アプリケーションの作成
Visual Studio 2008 SP1 を起動
メニュー[ファイル] - [新規作成] - [プロジェクト] を選択
[新しいプロジェクト] ダイアログボックスが表示されるので、[プロジェクトの種類] で "Web" 、[テンプレート] で "Dynamic Data Web アプリケーション" を選択し [OK] ボタンをクリック
ソリューションエクスプローラー内で、プロジェクト名を右クリックし、表示されたコンテキストメニューより [追加] - [新しい項目] を選択
[新しい項目の追加] ダイアログボックスが表示されるので、[テンプレート] リストビューより "LINQ to SQL クラス" を選択し、[ファイル名] を "pubs.dbml" として [OK] ボタンをクリック
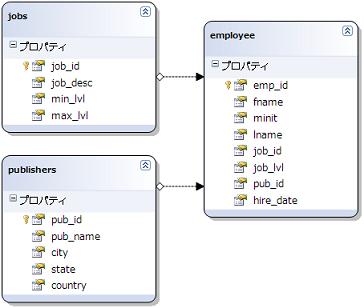
サーバーエクスプローラーを使用してデータベース pubs に接続し、以下のテーブルを LINQ to SQL の OR デザイナ画面にドラッグ & ドロップで配置

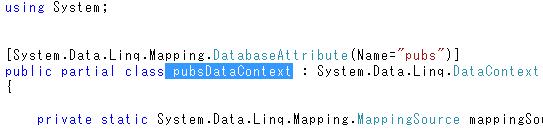
ソリューションエクスプローラーから、LINQ to SQL のコードビハインドファイルである pubs.designer.cs を選択してオープン
定義されたデータコンテキストクラスの名前 (※この手順で行っているのであれば "pubsDataContext" となっているはず) をコピー

ソリューションエクスプローラーから Global.asax.cs をオープン
コメントアウトされている以下のコードを有効に
//model.RegisterContext(typeof(YourDataContextType), new ContextConfiguration() { ScaffoldAllTables = false });
有効にしたコードの "YourDataContextType" をコピーとしておいたデータコンテキストクラスの名前に変更し、テンプレート化されたビューを使用するので名前付き引数 ScaffoldAllTables の値を true に設定
model.RegisterContext(typeof(YourDataContextType), new ContextConfiguration() { ScaffoldAllTables = false });
↓ model.RegisterContext(typeof(pubsDataContext), new ContextConfiguration() { ScaffoldAllTables = true });
以上の作業で基本的なアプリケーションは完成しました。[F5] キー(あるいは [ctrl] + [F5] キー) をクリックしてプロジェクトを実行してください。
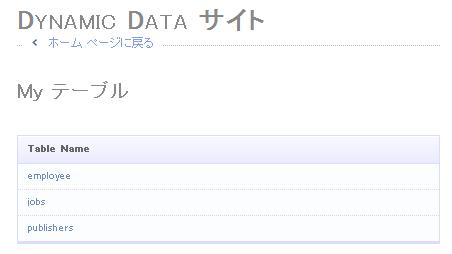
ブラウザ内には、LINQ to SQL の OR デザイナ画面に配置したテーブルの一覧が表示されますので、emlpoyee をクリックしてください。

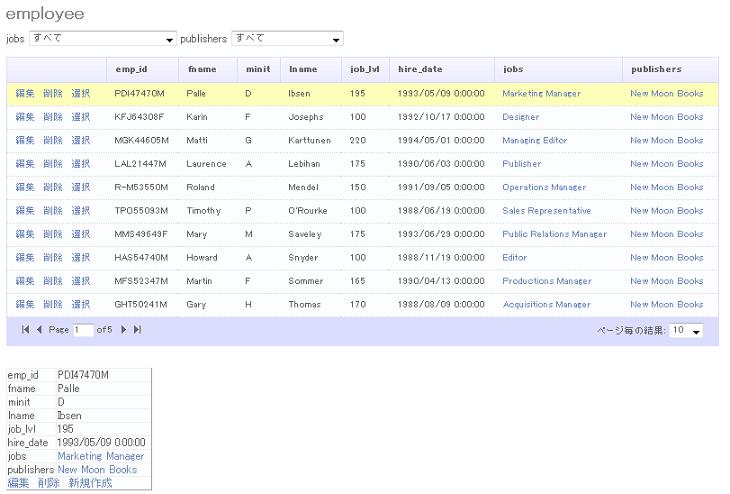
レコードの一覧がテーブル表示され、テーブルの上部にはフィルタ用のドロップダウンリストボックスが、テーブル左端のフィールドには操作用のメニューリンクが表示されます。

リンク[詳細] をクリックすると、ページが遷移し、レコードの詳細情報が表示されます。

[詳細情報] とレコードの一覧を同じページに表示させるテンプレートも用意されており、Global.asax.cs 内のコードのコメントアウトの個所を変更するだけで簡単に適用することができます。
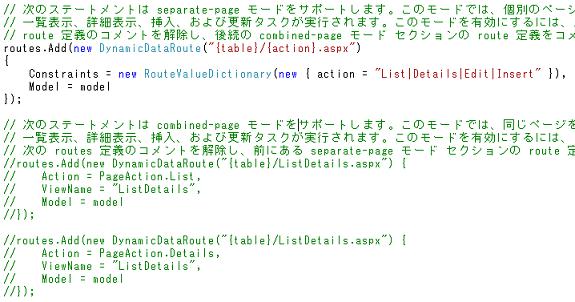
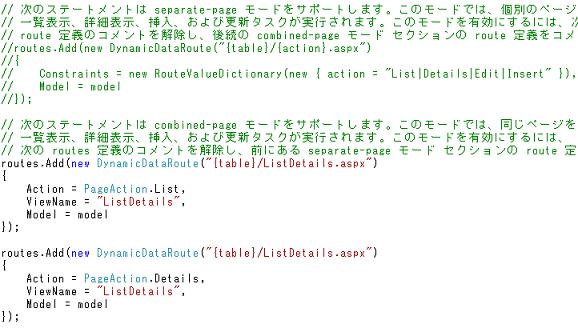
具体的には Global.asax.cs 内、RegisterRoutes メソッドの以下の部分です。
|
| ↓ |
|
再びプロジェクトを実行し、ブラウザ内の employee をクリックすると、レコードの一覧と、詳細のページが同じ画面に表示されます。

このように、ASP.NET Dynamic Data を 使用すると、データベースに対し、更新機能をもった web アプリケーションを簡単に作成することができます。
アプリケーションはテンプレートにより生成されますので、それほど融通を利かせた変更はできませんが、メンテナンス用のアプリケーションなどには充分ではないでしょうか。
次回は、ASP.NET Dynamic Data アプリケーションの簡単な改造方法について紹介したいと思います。
では。
Comments
- Anonymous
March 10, 2009
3 月も 3 分の 1 を過ぎたというのにぜんぜん暖かくなりませんね。 これでも桜の開花予想は例年より早いというのだから不思議です。 ・・・・。(すみません、とくにオチはありません。) さて、今回は DynamicData