Anatomy of apps for Office
We started this blog with a couple of posts that introduced the new Office cloud app model and the principles behind it: web standards, simplicity, security and performance, consistency, and flexibility to developers. Brian Jones already talked about our background, and as Howard Crow comments in his post, the move to the cloud needed a new architecture for the next generation of apps. We took on this challenge with the goal of combining the power of two big worlds: the web and Office. With this, we wanted to make it easier for millions of developers around the world to provide new and exciting web-powered solutions for hundreds of millions of Office users. In this post I’ll drill down into apps for Office, what they are, their structural components and how end users can experience and consume them through the public Office store or private corporate environments. I’m Rolando Jimenez and I’m the Lead Program Manager for apps for Office. I’ve been working in the custom solutions space for a few years now. I’m excited to finally be able to share the new app model in Office 2013 Preview and the rationale behind some of our key design goals and decisions. I expect this to be the beginning of a rich dialog into more specific topics.
Anatomy of an app for Office
Let’s dive into apps for Office! Because we are in a developer blog, I’ll start with the development perspective. One of our key goals was to make development of the next generation of apps for Office as simple as possible. Our mindset is: “If you can create a webpage, you can create an app for Office”. I believe we nailed it, but of course the final word is yours, so read on and share your thoughts!
Let’s start with the basic anatomy of an app for Office. From a development perspective, an app for Office is essentially a web page integrated into Office as custom content, very similar to how iFrames integrate with other pages on the web. There are just a couple of key differences between a regular web page and an app for Office. The first one is a companion “app manifest” which is a very lightweight XML file that describes how the web page integrates into Office. The second is the ability for the web page to interact with Office content by including a standard script tag referencing our Office JavaScript library (for example, <script src="Office.js"></script>). So, in its most basic form, an app for Office is a webpage plus an xml manifest file.
Webpage + manifest, now what?
After you have a manifest and web page for your app, what do you do with them? We know developers, end users, and IT admins want app discovery and the app lifecycle to be easy, lightweight and secure. Our approach to this is simple. The webpage can be published to any web server using standard methods, and app manifests are published to an app catalog. An app catalog is simply a server that stores a collection of app manifests and controls user access. With app catalogs, new apps can be published pretty easily, and admins have the ability to monitor and control apps from a central location. To cater to different scenarios, Office 2013 Preview supports app catalog options:
- The public Office Store is a global app catalog hosted and managed by Microsoft that enables developers to reach consumer and corporate users around the world with free or paid apps. (Stay tuned to this blog for a post from Vivek Narasimhan focused on the Office Store.)
- An app catalog based on SharePoint for private corporate deployment of task pane and content apps. SharePoint 2013 Preview supports app catalogs by default.
- An app catalog based on Exchange for mail apps.
- A lightweight shared folder option for development or small group setups, which allows a computer on your local network to share a folder containing app manifest (.xml) files and act as an app catalog.
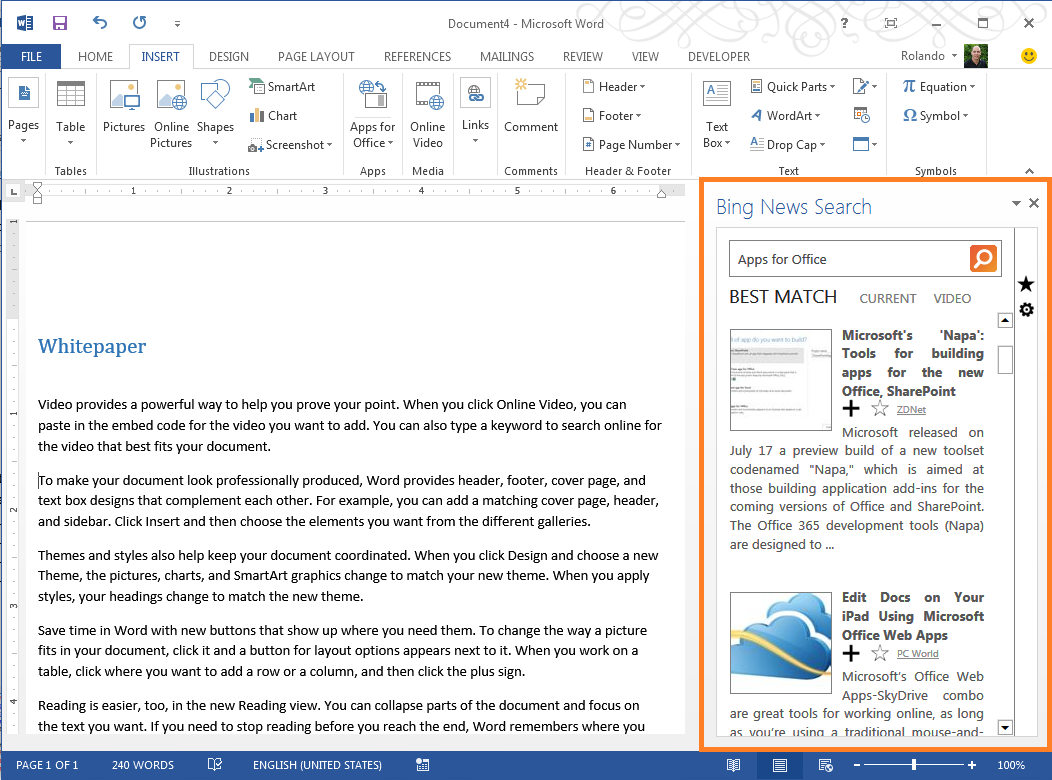
Office applications know how to connect to all these catalog types and surface apps to end users. The screenshot below shows how apps surface to users in Word 2013 Preview. A new Apps for Office button on the Insert tab of the ribbon brings a dialog that shows all available apps.
I get the technical basics, but how do apps look to end users?
In Office 2013 Preview, apps can surface to end users as three different types. Each app type determines the "UI shape" of the app and its Office behavior.
Content apps
With content apps, we wanted to bring the ability to extend documents with rich custom content. This is something that is hard to do with existing technologies today and content apps make it much easier. Users can insert content apps into a document and they look and behave just like charts
or pictures. In the app framework, we implemented the low-level support to enable apps to be anchored to a specific location, printed, moved, sized, copy/pasted, and so on. This way, you can focus on the content and be confident that it will blend nicely into the Office user interface. Content apps are great as interactive data visualizations, or dynamic/rich content extensions like video or image slide shows. In Office 2013 Preview, content apps are supported in Excel and Excel Web App. The below screenshot contains a content app: the Bing Map.
Task pane apps
Just like content apps, the user inserts task pane apps into the document, and they are saved with it so that the next time someone opens that document she will see the app. But, with task pane apps we wanted to enable a different UI pattern. Instead of being anchored to a specific location, task pane apps show up side-by-side with Office documents—enabling the user to keep the app in view at all times while reading or authoring the document. This makes task pane apps very well suited for presenting contextual content or providing reading and authoring assistance powered by external services. In Office 2013 Preview, task pane apps are supported in Excel, Word, and Project. Below is an example of a task pane app, looking up the latest Bing News right from Word.
Mail apps
We focused on making sure mail apps integrated seamlessly into the common mail and calendar reading patterns supported by Outlook and Outlook Web App. In contrast with content and task pane apps, mail apps are not "insertable." Instead, developers can specify when an app should appear, or activates, in the app bar by writing declarative rules in the manifest. Due to this, apps only appear when they have information or actions that are contextually relevant to the current message or appointment to show. As a result, when reading an email message or appointment, the user will see relevant mail apps in the app bar. Clicking on the app's name activates it inside a horizontal pane. In Office 2013 Preview, mail apps are supported in Outlook and the Outlook Web App. Mail apps also require Exchange Server 2013.
In the following example, you receive an email message that has an address in it. The Bing Map app will automatically appear because it's been set to trigger off of addresses. Clicking on the Bing Map app renders the address in the map.
I’m a developer, show me the Hello World!
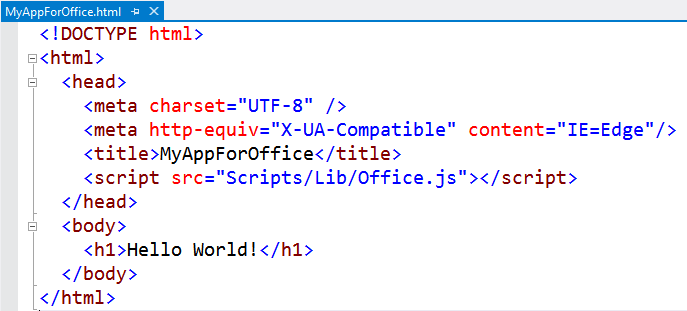
Let’s take the above concepts and build the “Hello World” app for Office. Let’s start with a web page with the following HTML:
Nothing sophisticated here, a very simple HTML page is all we need for our Hello World. You can create it with your favorite text or HTML editor and save it to any web server. All you need is to make it accessible over HTTP. Notice the script include for the Office.js library. It holds the key to bridging the web and Office through the new Office JavaScript API, which we'll discuss a bit later.
Now we need the app manifest. The app manifest, as I said before, is a very lightweight XML file. Here's a full sample of the typical manifest you'll need for your apps:
As you can see, along with general attributes like Id, name, version, and description, the manifest specifies three key aspects of how the webpage integrates into Office: 1) the webpage's URL, 2) the app type and capabilities, and 3) the permissions the app will have on Office content.
You can also author the app manifest with your favorite text or XML editor. After you have the app manifest, all you need to do is save it to an app catalog. For our Hello World example, you can save it to a file system folder that you can then share on the network and configure as an app catalog. For example, \\mycomputer\ mysharefolder.
The screenshot below shows a file share catalog configured in Word via the File->Options->Trust Center->Trust Center Settings->Manage App Catalogs option.
That's it, you now have your first app for Office! The result after inserting it via the Insert->Apps for Office ribbon command, should look like this:
Ok, I get the "Hello World"—what about "Real World" apps?
At this point, you are probably wondering how rich can your app's code and logic be? For the app's code, just think of it as any other web project. You can host it in any standard web server and implement server-side logic in the language and platform of your choice (for example, Windows Azure + ASP.NET MVC or Apache + PHP), connect to data and services on the Internet and intranet, use HTML 5, JavaScript, and CSS for your client-side logic, and, of course, use any of the thousands of available JavaScript libraries and frameworks like JQuery, Backbone, Node, Express, YUI, and many, many more.
We expect a lot of apps to capitalize on the power of new or existing Internet, intranet, or cloud Web Services, where a lot of the value comes from the server/service, with the client-side providing a loosely coupled user interface, lightweight business logic through HTML, CSS, and JavaScript,
and integration into Office content through the Office JavaScript API.
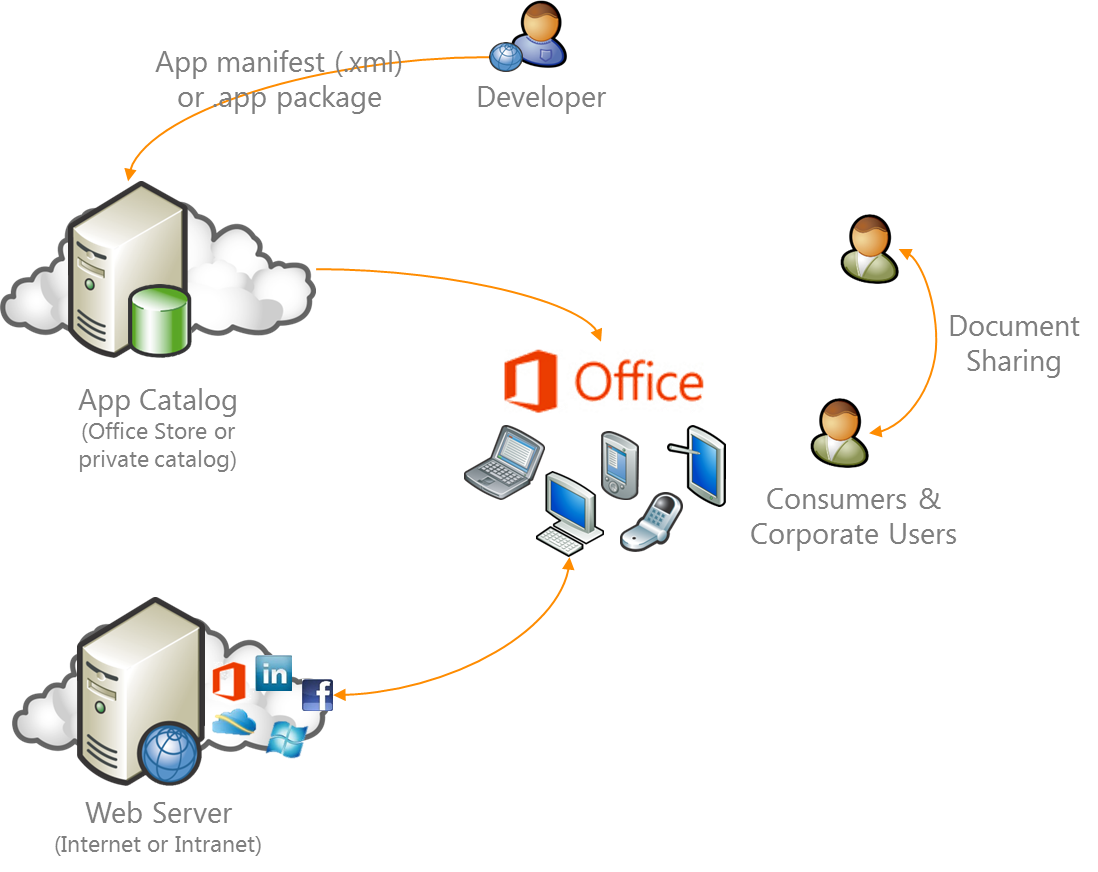
The image below shows the canonical architecture of a "real-world" app for Office.
The Office JavaScript API
As you can see, we can build a very comprehensive web project into our app for Office, but if we don't use the Office JavaScript API (supported by the Office.js library) to interact with Office content, we would be missing the point. The Office JavaScript API is the key to capitalizing on the power of integrating the web into Office. It enables you to achieve really interesting and valuable scenarios to delight users. Because of its relevance, I want to share some of the key design goals and capabilities of the API:
- Compatibility: Apps must work seamlessly across Office versions so we designed the API to encapsulate version specific details.
- Symmetry: A key design goal of apps for Office is consistency. The API is designed to abstract away the technical differences between different flavors of an Office application, allowing developers to target all of them with a single code base. Specifically, in Office 2013 Preview we focused on symmetry between the Office applications and the Office Web Applications. You will notice that a lot of the methods of this new API are asynchronous. This is part of the strategy for supporting a symmetric API across client-only and client/server environments where network latencies are unpredictable.
- An API for Office as a suite: With this new JavaScript API we aim to unify the programming model across Office applications. The goal is to enable developers to program against the Office suite with flexibility to target individual applications if desired. For example, one app can support Word and Excel at the same time.
- API Capabilities:We builtthe API from the ground up, initially focusing on simplicity and supporting basic capabilities that are common across apps. We believe that very powerful scenarios can be enabled with very simple APIs. Our early adopter partners helped us solidify this belief—they have blown us away with what they were able to build in the first stages of the release, even when we had only an API to get the text from a selection. Just to give you a taste of what the API looks like, I want to touch on some of the main capabilities:
- Read/write access to the user’s selection: Simple methods allow you to get the current selection as text regardless of whether the user selected a paragraph in Word or a cell in an Excel workbook (for content and task pane apps). The following code shows how to read the current selection:
Office.context.document.getSelectedDataAsync(“text”, {},function (asyncResult) {
var selectedText = asyncResult.value;
}
-
- Read/write access to user-defined document regions: Through the concept of bindings, apps can read, write, and get selection events and data changed events over specific regions of the document (for content and task pane apps). The following code establishes a binding to the current selection and then reads its contents:
Office.context.document.bindings.addFromSelectionAsync(“text”, { id: 'myBinding' });
//later, read:
myBinding.getDataAsync(function (asyncResult) {
var contents = asyncResult.value;
}
});
-
- App state persistence: Apps can persist settings and custom properties into the documents they are inserted into (for content and task pane apps). For example, saving a custom setting can be done by calling the following method:
Office.context.document.settings.set('mySetting', 'mySetting value');
-
Access to custom XML parts : In Word 2013 Preview, apps have access to custom XML parts, which enable XML-driven manipulation of the contents in a Word document.
Access to item properties: For email and calendar (and therefore mail apps), the API provides access to selected built-in properties and custom properties.
For the full details about the API supported in Office 2013 Preview, check out the reference documentation.
All this is great, but what about development tools?
We designed apps for Office so that they can be built with a broad range of tools and development environments. You can build simple apps with just a text editor. In fact, many of the first internal samples we created were built with Notepad. For more sophisticated apps, you may want to use a more robust web development environment. Because it all works with web standards, you can choose your favorite from the vendor of your choice, all you need is the ability to author web projects. Of course, we expect Visual Studio to be the premier experience and I'm really proud of the work our friends in the Visual Studio team are doing to support development of apps for Office. I won't cover many details here, but I do want to mention that the previews of the Microsoft Office Developer Tools for Visual Studio 2012 and "Napa" Office 365 Development Tools are now available. The latter is a brand new 100% browser-based development environment that enables you to build apps for Office in minutes, without installing anything on your machine. For more details, check out this post from S. Somasegar, corporate vice president of the Microsoft Developer Division.
I built my app, how will users get it?
We talked about how app catalogs provide a centralized solution for end users to get apps and how app manifests are at the core of app deployment. Users can insert apps in Word, Excel, and Project or get them contextually in Outlook. Also, when users share documents that contain apps,
the recipients of those documents automatically get the app too. This works because, when an app is inserted into a document, a reference to its manifest is stored in the document. This reference contains just the app Id and the URL to the app catalog that stores the app manifest.
To summarize, reaching end users is simple:
Upload the manifest to the desired catalog (Office Store, SharePoint, Exchange, or File Share).
Deploy the web project to the web server of your choice.
When users insert apps inside their Office applications, the apps automatically appear in the Office insertion UI.
When users share documents, recipients automatically get included apps from the corresponding app catalog.
Office application start apps transparently to the user by retrieving the app manifest from the corresponding app catalog and loading its main webpage from the source location URL specified in it (for example, the web server location from point #2 above).
Call to action
Hopefully at this point you share our excitement about the potential of apps for Office and are familiar with the core concepts to develop and deploy them. Here’s my recommendation on what to do next to learn more:
- Sign up for a free developer site at Office 365. This is by far the easiest way to get started. It gets you the full Office 365 suite with SharePoint, Lync, Exchange, and Office, and our new browser-based app development tools, in just minutes. For more details about Office 365 developer accounts check out the article: Sign up for and Office 365 Developer site.
- After you have your developer site, navigate to it and install the “Napa” Office 365 Development Tools by clicking on Get tools to build apps on your home page.
- Then, launch the “Napa” Office 365 Development Tools from your dev site by clicking the corresponding link (under Recent) on the left navigation bar of your developer site. This launches you directly into a browser development environment where you can build and run your first app for Office in minutes without needing to install anything on your machine!
Hopefully, this is just the beginning of an exciting dialog about apps for Office. I would love to hear your comments and questions!
- Rolando
Comments
Anonymous
August 03, 2012
This is all good! We are a cross-platform company, with about 50 Word?Excel/Outlook users on Office 365. Half of them use Office 2011 for Mac. Will this work on the next Office for Mac? If it does, that's great. If it doesn't, well that you have my sincere dislike to contend with ;-)Anonymous
August 03, 2012
Hi Mike, You'll see that this is really just the first step in a new direction for Office programmability. We would love to have had support across all of the platforms where Office runs, but for the first version we weren't able to accomplish that. We instead targeting the Windows client and the Web companion, but designed the app model in a way that we can start to add other platforms as well as we move forward. So, while we'll definitely have to contend with your dislike, I hope you can see the direction we're going and have an appreciation for that! :-) -BrianAnonymous
August 06, 2012
I like this blog.I’m really glad I have found this information.This post is really helpful for us. i certainly love this website, keep on it.Excellent post, I will be checking back regularly to look for updates. http://lawrencepang.com/Anonymous
August 07, 2012
So... what about offline access? How will an app work when I'm not connected to the web?Anonymous
August 07, 2012
Hey Jon, great question! That really depends on the app. There are many web apps that take advantage of much of the offline support in HTML 5, and the same can apply here. Other apps may only make sense when you're online. -BrianAnonymous
August 09, 2012
Brian, Thanks for the reply. However, allow me to get a little more specific... I see you're manifest file indicates the location of the source. If that is a website, will the app even get loaded if it is off the network? or is the source being cached? -JonAnonymous
August 12, 2012
Jon, I want to be clear that this new model is not a replacement for the old, and it is targeted primarily at scenarios where you are online. Just like any other web site though, it can be built to work offline, and if the proper files are cached, the browser will use those files to provide an offline experience. HTML 5 has added a bunch of additional functionality (like a local DB) that make offline functionality even richer. Those same techniques can be used when building an app for Office, and if you are offline, we will use the cache if it exists. -BrianAnonymous
August 12, 2012
Hello, I have two questions. Will the content created with the Office apps be viewable in Office 2010? And can you confirm that VBA support in Office is not being deprecated for future versions of Office?Anonymous
August 13, 2012
Hi R., apps for Office are supported in the new version of Office and the framework is not available in earlier versions. However, our engineers have thought a lot about how to enable the best sharing experience, and ultimately it's up to the developer to implement it when building an app for Office. Let's say that user A is using an app in Excel 2013. It's possible to develop the app so that when the user closes and saves the document, a picture of the last state of the app is saved. That way, when the document is sent to user B that uses Excel 2010 (or earlier version), an image will be used instead of the app itself. User B can still read/write, make edits, save and send back the document to user A. When the document is opened back in Excel 2013, user A can still use the app. If you are familiar with SmartArts that were introduced in Office 2007, think about it as a similar sharing experience. As for VBA support, we are well aware of the investments our users and customers have done in VBA and the technology is supported. We will however encourage developers to think about this new model first when implementing a solution for Office thanks to the great flexibility it's providing. I hope that helps, thanks for reading us !
- Cyrielle
Anonymous
August 16, 2012
I have one doubt: will Office 2013 on Windows-on-ARM will support COM Add-in ?Anonymous
October 01, 2012
The comment has been removedAnonymous
October 10, 2012
very nice!! I was searching over net for this kind of informationAnonymous
April 11, 2013
There's broken link you may want to fix: in this part For the full details about the API supported in Office 2013 Preview, check out the "reference documentation."Anonymous
April 14, 2014
Nice article but how do you disable 'Apps for Office' I have set the Office 2013 group policy to block apps & the store. Disabled all the apps in outlook apps. Yet Apps are still working ! Ahhh!!!!Anonymous
November 10, 2014
HELP!!! On my computer it's only working when I use the online version of Excel as soon as I work from my desktop Excel 2013 version it ask me to log into my outlook account (although I'm already logged in) and then excel stops working!!!!Anonymous
May 15, 2015
I changed my NAS where my self-written Excel resided. When I open the workbook tied to that app Excel asks for the old location over and over again. Even when I remove the, save the document and insert it from the new locatíon. When I close and reopen my workbook it is asking for the old location again. Where is the relationship between the app and the workbook stored?Anonymous
May 16, 2015
I fixed the may own issue above by opening the xlsx file with package explorer (just for example) and correcting the "store" property in the part "webextension1.xml". Seem to be an issue that Excel is no able to update the path itself.