Comment utiliser Yammer Embed avec SharePoint 2013 ?
Introduction
Si vous êtes utilisateur de Yammer et que vous souhaitez facilement utiliser des flux Yammer au sein d’un site SharePoint 2013 (Online ou Server), cet article est fait pour vous !
Si vous ne connaissez pas encore Yammer Embed, c’est LA bonne méthode pour utiliser facilement et rapidement Yammer dans n’importe quel site SharePoint, que ce soit un site de publication ou un site d’équipe.
Dans cet article nous allons voir comment inclure un flux Yammer dans une page SharePoint, comment personnaliser ce flux, ainsi que quelques trucs et astuces pour apporter, avec peu d’effort, un maximum de visibilité à vos contenus stockés sur SharePoint.
C’est quoi Yammer Embed ?
Yammer Embed est une librairie JavaScript qui permet en quelques lignes d’inclure dans un site SharePoint (Online ou Server) des données provenant de Yammer.
Par exemple, avec Yammer Embed on peut afficher, sur une page d’un Intranet SharePoint, le flux d’un groupe spécifique de Yammer, ou encore les données correspondant aux flux personnel d’une personne (les éléments suivis par l’utilisateur).
Ceci va nous permettre de pleinement bénéficier des fonctionnalités sociales de Yammer, comme pouvoir répondre directement à des messages depuis un site SharePoint, comment « liker » une page tout en restant dans l’interface de SharePoint. Embed peut également nous permettre d’afficher sur une page une zone de commentaires pour afficher toutes les publications réalisées sur Yammer relatives à un sujet spécifique.
La documentation officielle de Yammer Embed est disponible à l’adresse suivante :
https://developer.yammer.com/v1.0/docs/embed
Si vous êtes déjà utilisateur de Yammer, sans le savoir vous avez peut-être déjà vu du code Yammer Embed. En effet, lorsque vous allez dans un groupe Yammer, vous pouvez voir sur la droite une widget appelée « Options d’Accès » :
En cliquant sur « Intégrer ce groupe sur votre site », Yammer vous affiche du code JavaScript automatiquement généré, pour vous permettre d’afficher le contenu du fil de discussion du groupe Yammer au sein d’un site web :
Les options de Yammer Embed
Lorsque vous utilisez le bouton d’intégration à un site depuis un groupe Yammer, le code JavaScript qui vous est proposé est un code avec des options générées par défaut.
Vous pouvez toutefois aller bien plus loin dans la personnalisation, avec un certain nombre d’options intéressantes.
Voici un tableau vous expliquant quelques-unes des options disponibles :
| Option | Description |
| Network Permalink | Permet de préciser sur quel réseau doit pointer le code. Vous devez renseigner l’adresse du réseau Yammer correspondant. L’adresse du réseau correspond le plus souvent à votre domaine de messagerie. Pour connaître l’adresse de votre réseau, il vous suffit de regarder l’adresse de votre navigateur lorsque vous êtes connecté à Yammer. Par exemple, si votre adresse est https://www.yammer.com/contoso.com/#/threads, votre « network permalink » est « contoso.com ». |
| Feed Type | Permet de spécifier le type de flux à afficher. Voici les types de flux disponibles :
|
| Feed ID | Permet de spécifier l’identifiant d’une entité selon le type de flux (cf option précédente). Par exemple, si vous avez choisi l’option « Group », le Feed ID doit être égal à l’identifiant du groupe. Pour un flux de type « User », il s’agit de l’identifiant de l’utilisateur, etc. etc. Avec Yammer, il est très simple de connaître l’identifiant d’une entité. Une technique pour cela, est de cliquer sur l’objet que vous souhaitez intégrer et de regarder l’adresse de votre navigateur. Celle-ci contient généralement un argumentappelé « feed id » avec la valeur. Par exemple, lorsque vous naviguez dans un groupe, l’adresse a la forme suivante : https://www.yammer.com/<nom-du-tenant>/#/threads/inGroup?type=in_group&feedId=3322297 Dans cet exemple, l’identifiant du groupe est 3322297. |
| Show header | Permet d’afficher ou de masquer le bandeau d’entête. L’entête affiche le nom de votre réseau Yammer, avec en fond la couleur du réseau. Même si cette option est intéressante, ce bandeau peut être visuellement « imposant » du point de vue de l’intégration graphique. Il peut donc être intéressant de le masquer. |
| Show footer | Permet d’afficher ou de masquer le bandeau de pied de page du flux Yammer. Ce bandeau affiche le logo Yammer, ainsi que le nom de l’utilisateur et un bouton « se déconnecter ». |
| Hide Network Name in Header | Lorsque l’option “show header” est utilisée, vous pouvez afficher le nom du Réseau dans ce bandeau (valeur par défaut) ou pas. Avec l’option « hide network name in header », le nom du réseau sera remplacé par la valeur « Conversations Yammer », comme le montre la capture suivante : |
| Default to Canonical Network | Cette option permet de forcer l’affichage du réseau « canonique » de votre organisation. Le réseau canonique est le réseau principal de votre organisation. Si vous utilisez les réseaux externes de Yammer, l’utilisateur pourrait avoir utilisé en dernier un réseau externe. Dans ce cas et si vous n’utilisez pas un « feed type » pointant vers un groupe spécifique (par exemple), Yammer Embed afficherait plutôt par défaut le réseau externe. Avec cette option, vous forcez l’utilisation du réseau principal.
|
| Use SSO | Si vous utilisez Yammer Entreprise et que votre organisation a mis en place le Single Sign-On (SSO) avec Yammer, cette option est importante : elle vous permet d’également utiliser le SSO avec le code Embed. Du coup vous bénéficiez d’une expérience de connexion pour l’utilisateur optimale. |
| Custom Prompt Text | Permet de modifier le texte par défaut à faire apparaître dans la zone de saisie. Par défaut, le texte est « Sur quoi travaillez-vous ? ». Vous pouvez le modifier pour mettre le texte de votre choix, plus adapté au contexte du site sur lequel vous allez encapsuler le flux Yammer. |
Il est intéressant de savoir que l’équipe Yammer vous propose une page de test et de configuration qui peut vous générer le code JavaScript adéquat selon vos options. Vous pourrez directement choisir les options et pré-visualiser directement la façon dont ce code va apparaître sur votre site web.
Ce configurateur est disponible à l’adresse suivante :
https://www.yammer.com/widget/configure
Voici un aperçu de ce configurateur :
Ca y’est, vous avez compris les bases de Yammer Embed ? Vous êtes maintenant prêt à suivre le chapitre suivant, où nous allons voir comment en quelques clics inclure un flux d’actualité Yammer dans une page SharePoint.
Inclure un flux Yammer dans une page SharePoint
Dans ce premier exemple, voyons comment inclure un flux de discussions Yammer au sein d’un site SharePoint. C’est un scénario très courant et pratique dans de nombreux cas.
Prenons quelques exemples pratiques de l’utilité de cette démarche :
- Vous utilisez un site SharePoint de type « Site de publication » pour, par exemple, votre Intranet de communication. Vous pourriez par exemple vouloir inclure sur votre page d’accueil le flux de discussion du groupe Yammer géré par la communication interne ;
- Vous utilisez un site Intranet, et vous souhaitez par exemple afficher sur la page d’accueil l’actualité de l’utilisateur sur réseau social (façon « Mon actualité sociale »). Cette approche vous permet de personnaliser et de « profiler » facilement l’expérience utilisateur sur un site Intranet ;
- Vous utilisez un site Intranet, et vous souhaitez ajouter une zone d’échange entre vos collaborateurs. Par exemple, une zone « support » ou « aide » où les personnes pourraient poser des questions à un service spécifique ;
- Vous utilisez un site SharePoint pour gérer les documents et les tâches d’une équipe et d’un projet. Vous pourriez par exemple inclure sur la page d’accueil un fil de discussion Yammer pour laisser les personnes mettre en avant les nouveautés du site, sans pour autant les obliger à naviguer sur le site Yammer pour ça ;
- Etc. etc.
Pour inclure un flux Yammer d’un groupe au sein d’un site SharePoint 2013, vous pouvez suivre les étapes suivantes :
1 : Création d’un groupe Yammer
Vous devez au préalable créer un groupe dans Yammer ou utiliser un site existant. Cliquer ensuite sur le bouton « Intégrer ce groupe sur votre site » dans la widget de droite appelée « Options d’accès » (cf chapitre 1). Copier/Coller ensuite le code JavaScript affiché à l’écran.
2 : Editer une page de votre site SharePoint
Connectez-vous à votre site SharePoint. Naviguez sur la page dans laquelle vous souhaitez ajouter un flux de discussion.
Cliquer sur le « rouage » d’administration, puis sur le bouton « Modifier la page » :
3 : Insérer une WebPart de script
Placez-vous dans une zone d’édition de contenu. Dans le ruban SharePoint, cliquez sur l’onglet « Insérer ». Cliquez alors sur le bouton « Composant WebPart » :
Dans la liste des WebParts disponibles, sélectionnez la catégorie « Media et contenu », puis sélectionnez la WebPart nommée « Editeur de scripts ». Cliquer sur le bouton « Ajouter » :
Une fois la WebPart insérée dans votre page, cliquez sur la flèche descendante en haut à droite de la WebPart, puis sur le bouton « Modifier le composant WebPart » :
Cliquez alors sur le bouton « Modifier l’extrait de code » :
4 : Insérer le code JavaScript Yammer Embed
Dans la zone d’édition qui apparaît à l’écran, copiez/collez le code Embed fournit par Yammer dans cette zone :
Astuce : C’est à ce moment que vous pouvez modifier le code JavaScript pour personnaliser la façon dont le flux Embed va apparaître sur votre site.
Dans le ruban SharePoint, cliquez sur « Enregistrer » pour enregistrer vos modifications et sortir du mode édition :
Et voilà, désormais votre flux Yammer apparaît sur la page de votre site SharePoint :
Maintenant vos utilisateurs pourront discuter, répondre, « aimer », notifier des utilisateurs, etc. directement depuis leur site SharePoint sans devoir changer d’interface. Yammer Embed offre une bonne expérience fonctionnelle, similaire à l’utilisation sur le site yammer.com.
En modifiant le code JavaScript que vous insérez dans vos pages, vous pourrez facilement inclure le flux d’un groupe, d’un utilisateur, ou encore d’un tag selon vos besoins. Vous pouvez également modifier la taille prise par ce flux de discussion, en modifiant les paramètres « width » (largeur) et « height » (hauteur) de la zone d’affichage.
Inclure un bouton « Like » dans une page SharePoint
Un autre scénario intéressant d’intégration de Yammer dans un site SharePoint est la possibilité d’inclure un bouton « Like » sur une page de votre Intranet. En effet, ceci est une fonctionnalité relativement populaire sur les sites Internet, via par exemple le bouton « J’aime » de Facebook.
On peut très facilement reproduire cette même fonctionnalité avec SharePoint et Yammer. Ceci peut vous permettre de donner plus de visibilité à vos contenus SharePoint. En « aimant » une page de votre Intranet, un utilisateur va le faire savoir sur le réseau social, permettant d’en informer les personnes qui le suivent et qui pourront alors aller lire la page publiée sur l’Intranet.
Pour insérer un bouton « Like » sur une page de SharePoint, vous pourriez procéder de deux façons différentes :
- Insérer un code JavaScript Yammer Embed générique dans le gabarit d’une page de publication. Ceci n’est applicable que dans le cas où vous utilisez un site de publication. Cette technique a un avantage évident : chaque page qui sera créée à partir de ce gabarit bénéficiera automatiquement du bouton, sans effort additionnel ;
- Insérer un code JavaScript Yammer Embed dans une WebPart de type « Editeur de script » . Ceci est équivalent, avec un code JavaScript différent, de la méthode utilisée dans l’exemple précédent ;
Quelle que soit la méthode que vous utilisez, pour ajouter un bouton « J’aime » sur une page de votre Intranet, vous pouvez utiliser le code JavaScript suivant :
<div id="embedded-like"></div>
<script type="text/javascript" src="https://assets.yammer.com/assets/platform_js_sdk.js"></script>
<script type="text/javascript">
yam.connect.actionButton({
container: "#embedded-like",
network: "yournetwork.com",
action: "like"
});
</script>
Avec ce code JavaScript, le bouton Like va apparaître sur votre page :
Ce bouton est capable de se « souvenir » de l’action d’un utilisateur : si celui-ci a déjà cliqué sur ce bouton sur une page, ce bouton apparaîtra avec la forme suivante :
L’utilisateur pourra alors annuler son action en recliquant sur le bouton.
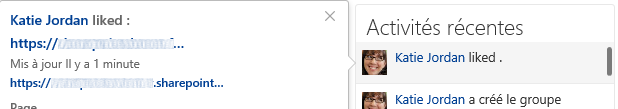
Sur le réseau Yammer, les utilisateurs qui suivent l’utilisateur ayant cliqué sur le bouton, pourront voir cette action dans la widget « Activités récentes » disponible sur la page d’accueil. Une activité du type « Katie Jordan liked LeTitreDeMaPage » va apparaître. Au survol de la souris, on peut voir le détail de ce que la personne a aimé et cliquer sur l’adresse de la page pour y accéder :
Inclure un flux de commentaires dans vos pages
Une autre possibilité avec le kit JavaScript de Yammer, est le fait d’utiliser les flux de discussion de Yammer comme des zones de commentaires propres à chaque page. Contrairement à l’utilisation d’un flux pointant sur un groupe, les commentaires pourront être publiés par l’utilisateur dans le groupe de son choix.
Avec cette technique, vous pouvez collecter les retours de vos utilisateurs avec le meilleur des fonctionnalités de discussion, tout en bénéficiant des capacités de Yammer pour échanger sur un sujet (notification, ciblage d’un groupe, etc.). Un autre avantage sera également que les commentaires réalisés sur une page seront relayés sur le réseau social.
Comme pour le bouton « J’aime », deux techniques peuvent être utilisées pour insérer un flux de commentaires sur des pages d’un Intranet : via un code inséré dans le gabarit des pages, ou directement dans une page via une WebPart dite de type « Editeur de scripts ».
Pour inclure une zone de commentaires dans une page SharePoint, vous pouvez utiliser le code JavaScript suivant :
<div id="embedded-feed" style="width: 800px; height: 450px;"></div>
<script type="text/javascript" src="https://assets.yammer.com/assets/platform_js_sdk.js"></script>
<script type="text/javascript">
yam.connect.embedFeed({
container: "#embedded-feed",
feedType: "open-graph",
config: {
promptText: "Commenter cet article",
header: false,
footer: false
}
});
</script>
Avec cet exemple de code, la zone de commentaire de ce type va être affichée sur votre site SharePoint :
Dans la zone de rédaction d’un commentaire, l’avantage d’utiliser Yammer est que l’utilisateur va pouvoir bénéficier des fonctionnalités de notification d’un groupe ou d’un utilisateur :
Enfin, on peut noter que les commentaires réalisés dans ces zones respectent les principes de sécurité de Yammer. Ceci veut dire que lorsqu’un commentaire est publié dans un groupe privé de Yammer, seuls les utilisateurs ayant accès à ce groupe pourront voir ces commentaires depuis la page SharePoint.
Astuce 1 : Il faut noter que si vous souhaitez utiliser plusieurs composants à la fois (exemple : bouton J’aime + zone de commentaires, vous ne devez inclure qu’une seule fois le code appelant la librairie JavaScript de Yammer.
Astuce 2 : Il est important de noter qu’avec Yammer Embed, le code HTML de la balise « div » (zone d’affichage) doit obligatoirement se trouver AVANT le code JavasScript. Dans le cas contraire, cela ne marchera pas.
Pour aller plus loin
Si vous êtes amateur de JavaScript, il faut également savoir que l’on peut exécuter du code après certains évènements déclenchés par le composant Yammer Embed.
Vous pourrez par exemple exécuter du code personnalisé après que le fil de discussion se soit chargé sur la page.
Pour connaître les capacités de gestion des évènements via du code JavaScript, vous pouvez lire la page de documentation suivante :
https://developer.yammer.com/v1.0/docs/feed-events
Conclusion
Yammer Embed est un moyen simple et rapide, avec un minimum de code, d'inclure des fonctionnalités sociales de Yammer au sein de sites SharePoint. Elles peuvent vous permettre, dans n’importe quel type de site, d’inclure des fils de discussions provenant de groupes, d’utilisateurs, de tags ou encore d’ajouter des boutons « J’aime » et des zones de commentaires.
On peut également noter que Yammer Embed n’utilise que des méthodes dites « côté client » (exécutées par le navigateur de l’utilisateur) et donc très peu intrusives vis-à-vis de la technologie sous-jacente. Pour cette raison, les techniques démontrées peuvent être aussi bien utilisées sur SharePoint Online que sur SharePoint Server.
Pour utiliser Yammer Embed avec SharePoint, deux fonctionnalités importantes sont à connaître : l’utilisation de WebParts dites « Editeur de scripts », ou alors le principe des gabarits de page (pour les sites de publication uniquement).
Cet article est un aperçu simple des capacités d’intégration des deux produits. Nous avons vu comment intégrer des informations provenant de Yammer au sein de SharePoint (et non le contraire). Pour information, on peut également concevoir des scénarii plus complexes d’intégration en utilisant l’API REST et le SDK JavaScript de Yammer, mais cela pourrait faire l’objet d’un autre article à part entière.
Enjoy Yammer & SharePoint !
Comments
- Anonymous
March 23, 2015
This information was very helpful. However, my sso is still not working correctly. In Chrome I can sign in , bu tin IE I get this content cannot be displayed in a frame.