HTML 5 : How to track your location using the GeoLocation API .
I have recently going through some of the interesting things which can be done using HTML 5 , the next generation of web . One of the API which got my attention is GEOLOCATION .
here using this API we can get to know the current user latitude and longitude and using MAP's we can exactly show you the user's current location . Please go through the details over internet and i am sure you will definetly try this out .
let's not waste time , i will show you a simple demo of how to make use of this API in tracking the exact location .
let's create a simple .aspx page with the following layout
Geolocation.aspx :
<body>
<div>
<div id ="message" ></div>
<div id="position"></div>
<div id="map" style="border:1px solid blue; height:400px;width:400px">
</div>
</body>
i just created a div tag for showing the map .i hope every one knows about JQUERY [ its a fast, concise, library that
simplifies how to traverse HTML documents, handle events, perform animations , if you are not familiar with it , i would advice you to go through it ,
and i am sure you gonna love the power of JQUERY ]
i have made use of JQUERY in my code and i have written a small javascript for using the HTML5 built in GeoLocation API .
javascript code :
<head runat="server">
<title>Geolocation</title>
<script src="../../Scripts/jquery-1.4.1.js" type="text/javascript"></script>
<script src=https://maps.googleapis.com/maps/api/js?sensor=false
type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function () {
var message = $("#message");
var position = $("#position");
if (window.navigator.geolocation) {
message.html("locating");
var geolocation = window.navigator.geolocation;
var options = { enableHighAccuracy: true}
geolocation.getCurrentPosition(onComplete, onFail, options); }
else {
message.html("No support");
}
});
function onComplete(geoPosition) {
$("#position").append("<p> Latitude" + geoPosition.coords.latitude + "</p>");
$("#position").append("<p> Longitude" + geoPosition.coords.longitude + "</p>");
Initializemap(geoPosition.coords.latitude, geoPosition.coords.longitude);
}
function onFail() {
alert("Failed ");
}
function Initializemap(latitude, longitude) {
var Latlng = new google.maps.LatLng(latitude, longitude);
var options = {zoom: 18, center: Latlng, mapTypeId: google.maps.MapTypeId.ROADMAP };
var map = new google.maps.Map(document.getElementById("map"),options);
}
</script>
</head>
i have used document ready() function which will be called as soon as the page get's loaded .
Note: The highlighted portion in the above codei.e..geolocation.getCurrentPosition(onComplete, onFail, options); is the main part which uses the getCurrentPosition()
method of the geolocation API which provides us with the Latidude and Longitude coordinates . Here we have provided 2 methods , to inform that if everything is
successful it will call the onComplete() method or incase of any errors in the code
it will call onFail() method .
i have created another Function Initializemap which takes the inputs as the 2 coords latitude and longitude and provides us with the map showing us exact current user location .
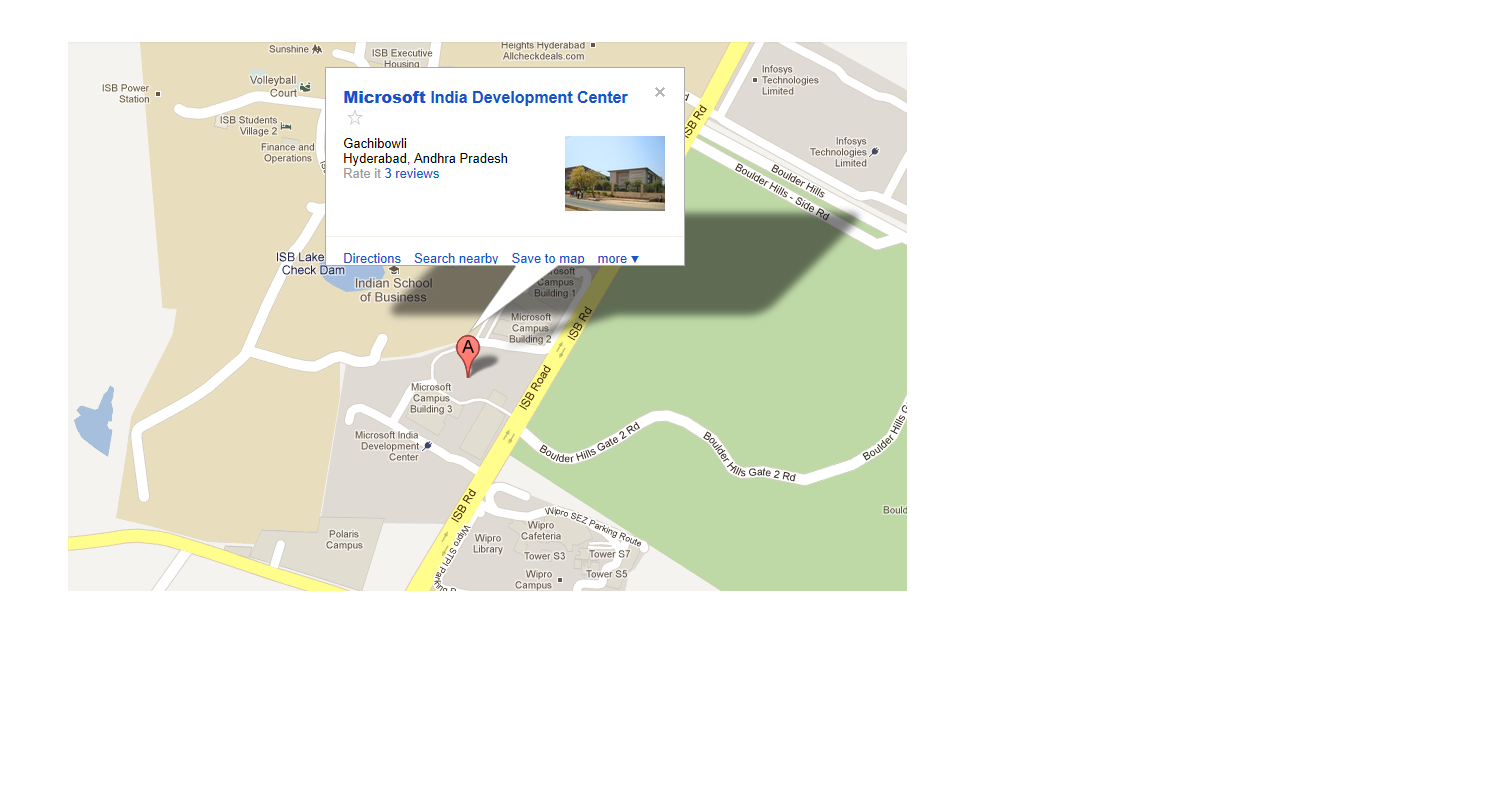
output:
it gives us the location like the picture below [ my work location ]