One ASP.NET – Welcome to the Web Development Buffet!
Editor's note: The following post was written by ASP.NET MVP Jeffrey T. Fritz
Since the release of the ASP.NET MVC framework in 2009, web programming with .NET became something of a guessing game. A choice would need to be made at the beginning of any project – should the project be built with web forms or MVC? Developers were forced into a question akin to: “What toppings do you want on your pizza?” And really, what developer isn’t going to change their mind halfway into a slice and think something like: “I would have really like to have had some green peppers on this…” ASP.NET should not be like ordering a pizza, where you can’t change your mind one place your order. It should be more like a buffet: I’d like a little web forms with some MVC controllers and a WebAPI here and there. Microsoft has finally brought these components all together, and the result is One ASP.NET.
One ASP.NET Project Type
Starting with Visual Studio 2013, the guessing game about which project type to choose is over. There is now only one web project type in Visual Studio.
FIGURE 1 - ONE ASP.NET PROJECT TYPE
In this model, we have features and functionality that allow us to utilize the entire ASP.NET toolbox that is available to us. When you begin working with this project type, you will be prompted with additional configuration options to begin working with your project:
FIGURE 2 - PROJECT TEMPLATE CONFIGURATION
As you can see from the list of templates, we can choose to start with a standard Web Forms, MVC, or Web API project type. The other project types from the old MVC template dialog are still here. The interesting part is the checkboxes underneath the list of templates. Here, we can choose to add Web Forms references and folders to an MVC project, or MVC references and folders to a Web Forms project. This is the gateway to using more of these features in concert with each other in your project.
Security Configuration Made Simple
One of the trickier parts of ASP.NET is the configuration of authentication capabilities for your project. In previous versions, you needed a good understanding of the syntax of your web.config file in order to configure options properly. If you misconfigured something, there was no immediate feedback from Visual Studio. You only learned of a misconfiguration when debugging your application and a white-screen error would be presented indicating your error.
Starting with the One ASP.NET configuration dialog in this version of Visual Studio, we have a configuration wizard that will walk you through the security configuration and output the correct settings for you in your project files.
FIGURE 3 - AUTHENTICATION CONFIGURATION SCREEN
This wizard has steps configured to assist in configuring even the most complex of authentication scenarios – Single Sign On using Active Directory from a foreign domain. These first steps that the new Visual Studio provides will get your project started correctly, and you will be able to build on those steps easily for the life of your application.
Scaffolding on Steroids
In previous versions of Visual Studio, the scaffolding capabilities of ASP.NET MVC were a huge benefit. You could point to an Entity Framework context, and collection in that context, and Visual Studio would generate from templates a set of views, a controller, and appropriate actions to complete basic read and write operations. In this new version of the application, we have significant options available to us when we want to scaffold out objects in our ASP.NET application. You can begin to scaffold objects with the new “Add – New Scaffolded Item” menu option:
FIGURE 4 - SOLUTION EXPLORER CONTEXT MENU
This new option remove many of the ugly sub-menus and child menus that were present and confusing to not just developers, but Visual Studio integrators as well. How many options of “Add” items do we really need in this menu before it would become unwieldy and annoying to consume?
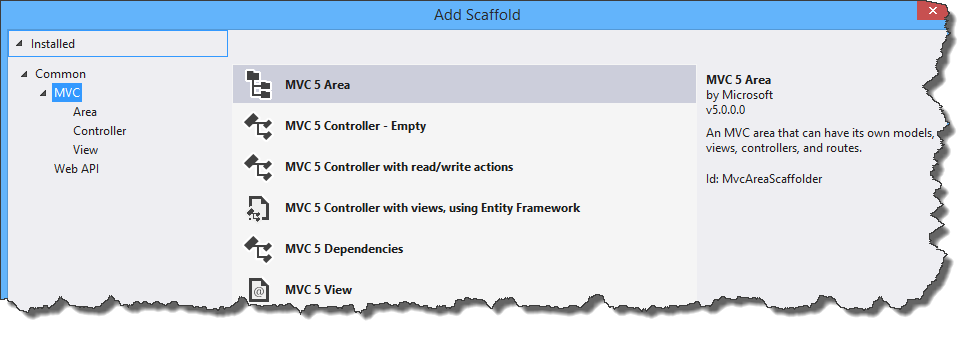
By choosing the “New Scaffolded Item” option, the following window opens, giving a large selection of all of the great templates that you can build on:
FIGURE 5 - SCAFFOLD OPTIONS
These options in the MVC selection should look familiar, except for one near the bottom: “MVC 5 Dependencies” With this option, the MVC 5 framework can be added to a project that was started without the MVC folder structure and configuration. This option is SIGNIFICANTLY easier than the project file hacking and folder modifications that we formerly had to do in prior versions of Visual Studio.
The other templates for MVC in this box, lead to similar configuration windows that were present in prior versions of Visual Studio. You will be able to configure the naming for your objects and Entity Framework options appropriately.
Look for updates to come from Microsoft as this options dialogue is expanded to include new templates and software vendors begin offering their own templates to assist in your application development.
Summary
These new project construction, configuration, and scaffolding options are just the tip of the iceberg in the new productivity capabilities for web developers in Visual Studio 2013. I have written a whitepaper called “10 Game Changing Features in Visual Studio 2013 for the ASP.NET Developer”. Look for more great feature discussions on my blog and follow me on Twitter (@csharpfritz) to see what else I am sharing to make web developers happier and more productive.
About the author
Jeffrey T. Fritz is a Microsoft MVP in ASP.NET and IIS, an ASPInsider, an INETA Community Champion, a Pluralsight author, and Developer Evangelist for Telerik. Jeffrey has over 15 years of experience building large-scale multi-tenant web applications in the software-as-a-service model. He speaks regularly at developer events through the INETA speaker program and at large conferences like DEVIntersection. Recently, Jeffrey published articles about ASP.Net in MSDN Magazine and CodeProject. He is a huge fan of the One ASP.NET project model
Comments
Anonymous
November 13, 2013
I was just looking for something like this. Very useful!Anonymous
November 19, 2013
I have read the white paper , its brief enough to understand why we need visual studio 2013 and I already got one on my lappy .Anonymous
November 20, 2013
I think that figures 3 and 4 should be interchanged.Anonymous
November 21, 2013
2013 looks good ! Figures 3 and 4 are swapped , you should switch themAnonymous
November 21, 2013
Thanks for given valuable information for for < a herf="www.imbwebservices.com/.../">web devolopment</a>Anonymous
November 23, 2013
Figure 3 and 4 need to be interchanged. There's a mix-up there. Good job and well done!Anonymous
November 25, 2013
This is going to be a huge plus for large scale web applications which are in dire need of new Mac featuresAnonymous
December 16, 2013
Hey that's really exciting; you really are doing great, keep it up! Just want to share more, better service, and visit the following: <a href ="keshinformatics.com/.../"> web development services in hyderabad </a>Anonymous
December 16, 2013
I am looking for a way to add a custom template to the New ASP.Net Project dialog (e.g., there would be a new icon listed after the existing choices of Empty, Web Forms, MVC, Web API, Single Page Application, Facebook). Is this possible? Is there any documentation on how to do this? Scott Hanselman at his Build talk implied that this was the goal, but not sure if that is possible yet. ThanksAnonymous
May 16, 2014
i'm looking forward to be developer of asp.net. can you help me guys?Anonymous
November 24, 2014
Could it works on visual studio 2010? www.windowshostingbulletin.com http://www.windowshostasp.net/Anonymous
March 13, 2015
dtydrtklsdjhs;klhnithnsioerdfnhsmghp;stih;mtr o;shnthowikh;rtnweprinjo;hnrnnk s;otn/ertkpawemiofmsrptmpmmass mtntmg as s gnkrkt k snfgkr tkbn h'kgkgdf nkhr ngkrs n kn rton n onil emmbn as dic k j j fgbdj