とりあえず 現状を知ろう! HTML5 と MS の取組み
私も久しぶりに新しいテクノロジーに活動の中心を鞍替えする中で学んでいることも多いのですが、HTML5 の現状と MS の取組みを書いておきましょう。
●HTML5 の今
HTML というと、「タグの書き方の定義」と思うことも多いし、私もこれまでそう思っていました。XHTMLなど途中の経緯もあるわけですが、実態としてはこれまでHTML が生まれてから色々な文献でそう書いてあります。
しかし、巷で言われている HTML5 という用語はそこに留まらない範囲のことを言っているのが多く、HTML5 というとタグの書き方の定義では無いと思った方がいいでしょう。
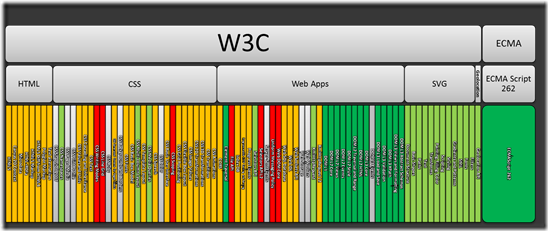
要するに上の図にあるようなスペックがどんどん増加しながら進行中の規約だと思うのが正しいです。この図は MIX11 というイベント時点のものなので、もっと緑に近づいている状況です。また、仕様を決めている団体も W3C だけではなくて、Working Groupも物凄く多いのもあります。ですから皆さんの社内での決め事を考えてみて欲しいのですが、分科会の進捗がそれぞれバラバラで、期限も切っていないようなこうしたプロジェクトで、ある時点の成果をどう測りますか?難しいですよね。それが今の状況です。
そして 5/25 に上の図で一番左にある従来の HTML の用語定義である HTML5 が Last Call(日本語では最終草案というらしいです。)に移行したことにより、今後本格的に HTML5 を対応することを本格的に検討する人が増えてくるということです。
ただ、いわゆる広義の方の HTML5 は全体がやはりこのように同時進行中のものなので、EcmaScript や SVG あたりのもう固まった領域はともかく、まだまだ中心人物である HTML や CSS は紆余曲折があるでしょう。
特にこれはブラウザー毎の実装に表れますので様々なメディアでこのブラウザーはここができるけど、このブラウザーはここが動かない(特に IE でそういう議論が多いでしょう)という記事をインターネットで見かけることが多くなるでしょう。
● MS の取組み
マイクロソフトの HTML5 対応の中心製品は無論 Internet Explorer になります。震災の影響もあり、日本語版は 4/25 になりましたが、Internet Explorer 9 が発表されており、様々な特徴からネットでは好きとか、嫌いとか、またかMS とか色々なことが書かれているのが実情でしょう。
とにかく冷静に考えていただくことをお奨めします。一番肝心なことは HTML5 というものが上記のような状況で、先行してどんどん新しい実験を行うことを特徴としているブラウザーもあれば、粛々と標準の固まった度合が高い仕様だけを製品には実装することをしているブラウザーもあるということです。
仕様の策定というのは本格的にみんなが採用して細かいところまでが決まって初めて標準になると思います。HTML の過去の残念なところは定義がしっかりされていないグレーゾーンを多く作ってしまったことだと私は思っています。なので、グレーなところを率先して巷で言う「独自に実装」したのが IE6 であり、故にその後他のブラウザーとの差異でたたかれることになったのは周知の事実です。
MS は IE9 からそれ故に全然違うアプローチをとっています。仕様が固まったもの(上で言うグリーンのものから)を中心に実装することにしたのです。逆に進んでいるのは Chrome じゃないでしょうかね。なので、先進的な実装を好む開発者には Chrome 好きな人が多い気がします。それも立派なアプローチなので素晴らしいと思います。でも今回は MS は独自実装をばんばん進めるのではなく、後からゆっくりと後戻りの無いようにしっかり開発をしていると思っていただきたいのです。スポーツ カーとセダンの違いかな。みんなスポーツ カーは恰好いいと思うに違いないですし、セダンはより身近な存在になるでしょう。
こうした方針的なものに加え、やはりハードウェアの急速な進化を生かせるようにしたいという熱望も IE の開発チームは持っていました。なので、スピード競争にも参戦することにしたのです。IE9 は本当に起動時間を考えると素晴らしく速いブラウザーになりました。
規約を決めている W3C ほかの団体への参画も IE の製品開発エンジニアが多く参画しているのも一応書いておきましょう。テストケースなど多分 一番数を提出しているのは MS だと思います。ということで今後もマイクロソフトはできる限り他のブラウザーと同じように動作するコードが書きやすいように実装をしていくことを旗印にしていますが、よりよい実装をもちろん目指します。なので、同じ仕様の対応でも MS の方が綺麗に実装しているところもあれば、全然 他のブラウザーの方がいい実装をしているところも当分はそんな形で続くと思います。
● HTML5 Lab
とは言え、現行製品に未実装な部分を MS がどう実装するのかを開発者の皆さんは当然知っておきたいですし、できるだけ多くのブラウザーで動作するサイトを作りたいと思っているはずです。なので、製品に入った仕様以外で進行中の仕様実装に関しては HTML5 Labs というサイトで取り上げるようにしたのです。
現在は IndexedDB、WebSockets、FileAPI、Media Capture API がここの実験の場で取り扱われています。なので、IE10 の実装が進むに連れ、また上記規約の状況が進捗するに連れ、こうした実装がどんどん取り込まれていくことになりますし、Lab にもっとプロトタイプが増えていくことになるでしょう。
つづく…
このブログでは今後こういう話題をどんどん書いていくと思います。こんな情報が知りたいとかこの辺は?とかもしあればぜひコメントをよろしくお願いします。
なお、平行して IE のブログの日本語版も本家の内容をどんどん取り込んで更新していきますのでそちらもご活用をお願いします。
Internet Explorer ブログ (日本語版)
https://blogs.msdn.com/b/ie_jp/