Querying a Table By a Data Key in Dynamic Data
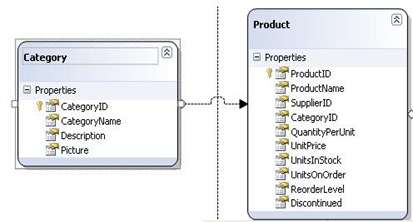
Summary: Query a child table using a column from a parent table. A simpler example of this would be if the column belongs to the same table. This topic uses two tables related by a parent-child relationship. The parent table contains the data key that is the foreign key in the child table. See the following picture.
A query is built based on the values assigned to the foreign key. The selection of the values for querying the data source is performed in a source data-bound control. The results of the query are shown in a target data-bound control.
Under the Hood
The following picture shows the main elements involved during querying (filtering).
Procedural Steps
To query a table by a data key, you must perform the following steps:
Setting the Source Data-Bound Control
In a page, declare the source data-bound control to display the data from the Categories parent table. Sets its DataSourceID property to point to the data source control that queries the table. The following example shows how to do it:
<asp:GridView ID="SourceGridView" DataSourceID="GridDataSource" runat="server">.........
</asp:GridView>Declare the data source control that queries the Categories parent table. The following example shows how to do it:
<aspX:LinqDataSource ID="GridDataSource" runat="server" EnableDelete="true" EnableUpdate="true" ContextTypeName="DynamicDataProject.NorthwindDataContext" TableName="Categories"> </aspX:LinqDataSource>
Setting the Target Data-Bound Control
Declare the target data-bound control to display the data from the Products child table. Sets its DataSourceID property to point to the data source control that queries the table. The following example shows how to do it:
<asp:GridView ID="TargetGridView" DataSourceID="DetailsDataSource" runat="server">.........
</asp:GridView>Declare the data source control that queries the Products child table. The following example shows how to do it:
<aspX:LinqDataSource ID="DetailsDataSource" runat="server" EnableDelete="true" EnableUpdate="true" ContextTypeName="DynamicDataProject.NorthwindDataContext" TableName="Products"> </aspX:LinqDataSource>
Setting the Query
- Declare the <asp:QueryExtender> control. Sets its TargetControlID property to point to the data source control that queries the Products child table.
- Declare the <asp:ControlFilterExpression> as a child of the <asp:QueryExtender> control. Sets its ControlID property to point to the source data-bound control. Sets its Column property to point to the Category column in the Categories parent table. This enables you to filter products based on category values. The following example shows how to do it:
<aspX:QueryExtender TargetControlID="DetailsDataSource" runat="server"><asp:ControlFilterExpression ControlD="SourceGridView" Column="Category" /></aspX:QueryExtender>
Note:
- The aspX prefix is temporary for the current Dynamic Data preview. It will change to asp in the final release.
For a complete example, see the attached files.
Comments
Anonymous
January 29, 2009
PingBack from http://blog.a-foton.ru/index.php/2009/01/30/querying-dynamic-data-table-by-a-data-key/Anonymous
January 29, 2009
PingBack from http://blog.a-foton.ru/index.php/2009/01/30/querying-dynamic-data-table-by-a-data-key/Anonymous
January 31, 2009
Introduction What : Create your own project, called DynamicDataProject, that mimics the SampleProject