IE8 Rocks! Slicing The Web
A few days ago, I wrote a post about creating custom IE8 Accelerators. I thought that I would stick to the same IE8 theme and talk about another new feature that I really like: Web Slices.
Here is a brief introduction about what Web Slices are (taken directly from the IE8 site):
How many times a day do you check for updates to e-mail, weather reports, sports scores, stock quotes, auction items email and so on? Until now this was a manual process, where you had to go to those sites to check for changes or new information.
Using Web Slices, you can keep up with frequently updated sites directly from the Favorites Bar. If a Web Slice is available on a page, a green Web Slices icon will appear in the upper-right hand corner of the browser. You can then easily subscribe and add them to the Favorites Bar or delete Web Slices that are no longer desired.
When new information becomes available, the Web Slice will become highlighted. When you click on the Web Slice in the Favorites Bar, it previews relevant information. Clicking on the preview takes you directly to the site for more information.
"Web Slices", Internet Explorer 8: Faster and Easier, https://www.microsoft.com/windows/internet-explorer/beta/features/web-slices.aspx
So how do we Web Slice enable our own sites? Well, it is actually very simple. Let's pretend that the content in blue below contains something that we want to expose as a Web Slice for others to consume.
PI
3.1415926535...
The HTML for the above is simple:
1: <div style="background-color: lightblue; color: black" id="content">
2: <h3>PI</h3>
3: <div>
4: <p>3.1415926535...</p>
5: </div>
6: </div>
To make this content a Web Slice, you only need to add a few additional attributes to the HTML. Here is the updated HTML to turn this into a Web Slice that can be used in IE8:
1: <div style="background-color: lightblue; color: black" id="content" class="hslice">
2: <h3 class="entry-title">PI</h3>
3: <div class="entry-content">
4: <p>3.1415926535...</p>
5: </div>
6: </div>
As you can see, we have just added a few "class" attributes that specify the web slice, the title, and the content. The result looks exactly the same in the browser, but it enables the content to be consumed as a Web Slice. The content below is the Web Slice enabled version. If you are using IE8, you can add this as a Web Slice:
PI
3.1415926535...
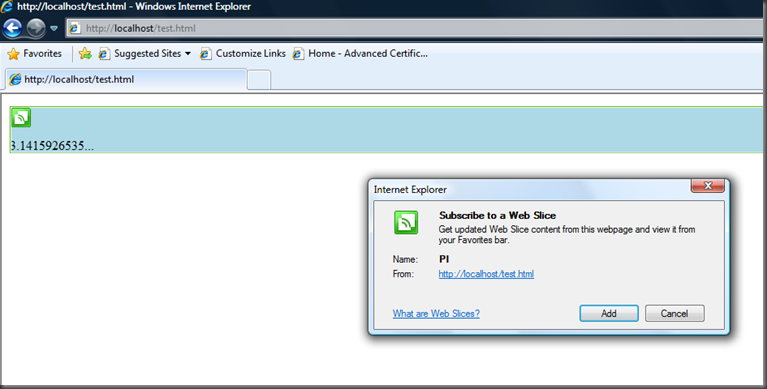
You can tell that this is a web slice by hovering over the content. You will see a green icon that appears and then you can add this Web Slice to your browser as shown below:
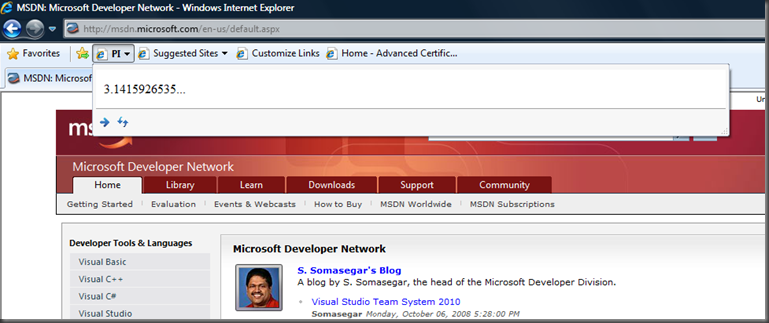
After clicking "Add", the Web Slice will be added to the Favorites Bar in IE8 and then you can view the content at any time regardless of what pages you are browsing. This is shown below:
Of course, this example is not really that exciting. The real value in Web Slices is when you want to expose part of your site that is dynamic. Maybe you have a recent list of new products, or the current weather forecast, or your RSS feed. This is where Web Slices become really useful because a user can get just the information that they want from your site without having to browse to it each time. If the content in the example above was dynamic, the Web Slice would update periodically to reflect any new information. You can find some popular Web Slices on the Internet Explorer Gallery.
This post has just scratched the surface of what can be accomplished with Web Slices. The complete documentation is available on MSDN here. So play around with Web Slices and start exposing pieces of your site for all to consume!
Comments
Anonymous
October 08, 2008
PingBack from http://www.easycoded.com/ie8-rocks-slicing-the-web/Anonymous
October 11, 2008
.NET ASP.NETMVCandthenewIIS7RewriteModule My10commonmistakesinASP.NET C#CodingS...