由 Web 到 App 之路 (二): 使用 Apache Cordova (PhoneGap)
看看自己及周遭,App 世代早已經造成使用者習慣的改變:
當然也有統計數據告訴我們這件事實,例如:若觀察使用者每日花在 Web 及 App 上的時間,可以看到在2011年即已發生死亡交叉,而且差距只有逐年愈拉愈大。(2012年底的數據: Web : App = 70 mins: 127 mins)
使用 Cordova (PhoneGap)
Apache Cordova (也就是市場上熟知的 PhoneGap 引擎) 已在今年 5 月即與 Visual Studio 整合了,可參見 Eric 的文章: 跨行動裝置 App 開發: 使用 Visual Studio 2013 + Apache Cordova (PhoneGap)。而在日前釋出 Visual Studio Update 3 RTM,也同時釋出了 Multi-Device Hybrid Apps CTP 2.0 的版本。
Cordova 與 Visual Studio 整合的意義就是,您可以在 Visual Studio 使用 HTML/JavaScript 技術來開發橫跨 Windows、iOS 及 Android 的 App;不僅如此,您既有的網站也能輕易透過 Cordova 產出跨平台的 App。
以下範例我選擇以 Bill Gate’s 的個人網站 https://www.gatesnotes.com (一個顯然我沒有 source code 的網站) 為例。
首先將完整網頁儲存至本機:
在 Visual Studio 中打開 Blank App (Apache Cordova)-JavaScript 範本
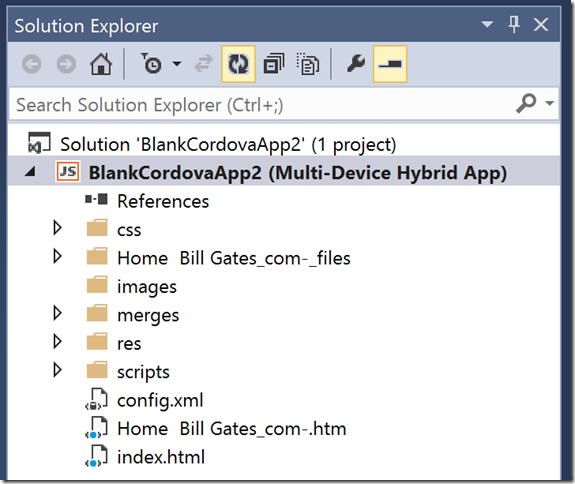
將剛存檔的 Bill Gates 網站檔案 (Home Bill Gates_com-.htm)及資料夾(Home Bill Gates_com-_files)拉入專案中
打開 index.xml 檔並將 Start Page 改為 “Home Bill Gates_com-.htm"
然後按 F5 執行,預設會以 Ripple Emulator 在 Google Chrome 瀏覽器中模擬於不同載具執行的情形。
由於此網站本身已符合 Responsive Web Design (RWD 響應式網頁設計),各位可以在選擇以不同載具之後,看到 App 自動因應螢幕尺寸大小所作的改變。
選擇 iPhone 5:
選擇 Nexus 7 (Tablet):
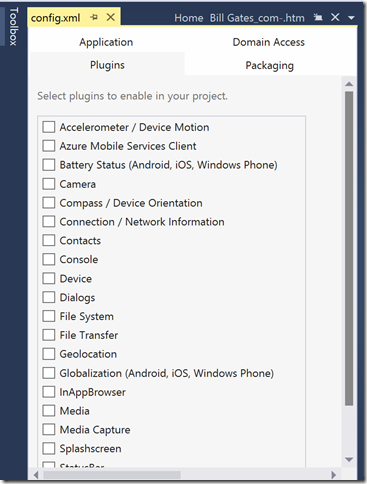
Cordova 在市場存在已久,已有許多 platform-specific features 及 plugins 可使用,可以針對 Windows、iOS 或 Android 的平台作客製化
完整的Config、測試、上架等文件可見: https://msdn.microsoft.com/en-us/library/dn757051.aspx,也有活躍的論壇可供發問及討論: https://stackoverflow.com/questions/tagged/multi-device-hybrid-apps
回饋及討論
Cordova 的精神即在於一次製作出橫跨 Windows、iOS 及 Android 上的原生 App,無論您的網站是以何種技術開發 (ASP.NET, JSP, etc.),透過 Cordova 整合的難度都被大幅降低。
考慮到維運成本,相較於外包或自組團隊從頭撰寫 App,使用 Cordova 的客製化及維運成本自然是較小的。但是,需要多作的事情還是至少有兩件,其一是將每次改版後的網站內容整合拉進 Cordova 後進行測試、其二是針對各平台的客製化(例如 Windows 平台的 Live Tile等)。
當然為了因應各種不同尺寸的行動裝置,強烈建議採行此方法的網站符合 Responsive Web Design (RWD) 的設計準則,以達到最好的使用者經驗。
延伸閱讀: