Редизайн Музыка VK. Часть 3: информация о песне
Продолжаем погружаться в мир музыки, приложений для Windows 8 и в частности приложения Музыка VK Филиппа Панфилова. Напомню, что в предыдущих двух частях мы детально рассмотрели плеер воспроизведения и список воспроизведения на внутренних страницах приложения.
В результате чего, от начального варианта:
Мы постепенно перешли к таким:
В этой части мы поговорим немного о том, как показывать дополнительную информацию о песне: текст и другие похожее композиции.
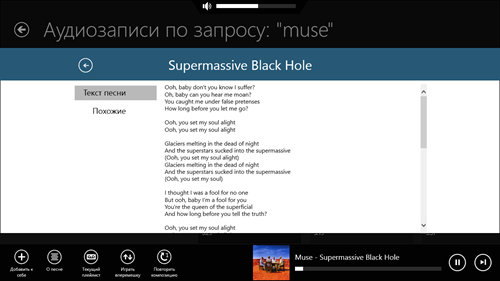
Напомню, что в текущей версии приложения это делается следующим образом:
В панели приложения есть специальная кнопка «О песне», по нажатию на которую открывается большая перекрывающая экран панель с текстом песни (если он доступен) и списком похожих композиций.
В таком варианте есть несколько проблем:
- Это «разрушающий» опыт, перекрывающий практически весь экран и мешающий, таким образом, взаимодействовать с чем-либо на экране. Хотелось бы, чтобы этот опыт был напротив «погружающим», что соответствовало бы нашей миссии доставить удовольствие пользователю от погружения в музыку.
- Структура этой панель также неудобна, она несбалансированная в смысле распределения информации и с большими полями слева и справа. Вертикальная прокрутка длинного текста в небольшом вертикальном пространстве также представляется неудобным для использования.
- Стилистически панель не согласована со всем приложением.
Другие приложения
Первое, уже традиционное, упражнение, которое мы постараемся проделать — это посмотреть на другие приложения на рынке в поисках интересных решений или шаблонов. Нас будут интересовать, прежде всего, экраны, на которых пользователь может увидеть дополнительную информацию о текущей композиции.
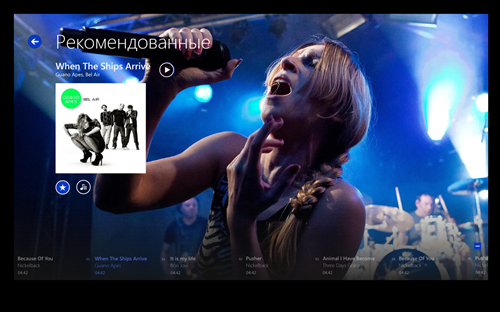
Я начну с приложения «Музыка», поставляемого вместе с Windows. Если вы запустите что-то на воспроизведения, из плеера в панели приложения вы сможете перейти на экран «расширенного плеера», в котором элементы управления доступны не только в панели, но и на самом экране, на подложку размещена качественна фотография альбома или исполнителя, а рядом с ней доступен текущий список воспроизведения:
Если вы промотаете немного дальше, то обнаружите дополнительную информацию об артисте или группе, выпущенных альбомах и также список похожих исполнителей:
Обратите также внимание на кнопку разворачивания экране на первом снимке: она скрывает все дополнительные детали и оставляет только фотографию текущей композиции.
Это хороший пример «погружения» в композицию, когда при необходимости я могу получить дополнительную релевантную информацию в удобном виде.
В другом характерном приложении «Nokia Music» дополнительные детали о композиции доступны на главном экране. При нажатии на кнопку с кавычками появляется небольшая вертикальная панель с текстом песни:
Также внутри миксов доступна дополнительная информация об исполнителях, возможно последние твиты артиста или группы, предстоящие концерты, а также список похожих исполнителей:
Опять-таки, информация доступна по запросу, но структурирована и доставляется пользователю совершенно другим образом.
Еще один пример: приложение musiXmatch, созданное вокруг текстов песен. Здесь текст является основной составляющей, поэтому как только вы переходите к конкретной композиции, вы сразу проваливаетесь на соответствующий экран:
Текст занимает основную часть экрана, сразу виден. Дополнительная информация вроде альбомов, в которые входит конкретная композиция, видна тут же.
В приложении Palco MP3 погружение в композицию происходит последовательно. Сначала мы видим конкретный альбом с краткой информацией о группе (биография, фотографии и т.п.) и список песен:
Потом мы можем перейти к детальной биографии или альбомному просмотру фотографий:


Здесь обратите внимание на то, что информация, которая лежит на следующих уровнях иерархии приложения в сжатой форме проброшена наверх.
В радио-приложении Radio Paradise дополнительная информация показывается во всплывающем окошке по нажатию на плитку текущей композиции. Здесь доступен текст песни и комментарии к ней:
Возможно, не самая удачная общая композиция, однако, для фокусного приложения это окошко ничего кроме фона не перекрывает.
И еще один интересный вариант: приложение Vk CloudMusic. Здесь все управление и вообще все-все-все собрано на одном экране. Дополнительная информация доступна по нажатию на соответствующие кнопки. Например, если запросить информацию об артисте, вы увидите краткую справку, популярные песни, его альбомы и список похожих исполнителей:
А при запросе текста откроется маленькая панель слева с текстом:
Помимо того, что это в целом нетипичный для Windows 8 дизайн (что само по себе не является чем-то хорошим или плохим), здесь интересна компактность и попытка вместить все и сразу, но сделать как бы по явному запросу.
В этой точке я хочу отметить важный момент: между идеей исследования, раскрытия контента, постепенного в него погружения и предоставления контента по явному запросу есть большая разница. И вам в вашем приложении нужно будет решать, что вам ближе для конкретно вашего сценария.
Погружение — это вариант путешествия и исследования, когда вы наверх пользователю выносите какие-то якоря, кусочки контента с нижних уровней, по которым он может при желании перейти дальше. Это может быть также исследование на одном экране в рамках последовательной прокрутки. Погружение также предполагает, что в каждый конкретный момент времени вы позволяете пользователю сфокусироваться на чем-то одном, например, на тексте песни или на информации об исполнителя. Обычно это пропорционально тому, сколько места занимает соответствующая информация на экране.
Явный запрос — с быстрым предоставлением больше похоже на шкафчик с выдвижными ящиками. Вы нажимаете на ящик «текст песни»: бам, выезжает ящик с текстом внутри, но вы по-прежнему находитесь в предыдущем контексте и можете этот ящик легко закрыть.
Теперь давайте вернемся к Музыке VK. Сегодняшний день (или ночь) мы проведем в компании Guano Apes. ;)
Панели
Первым делом, я напомню, в каком состоянии мы сейчас находимся. У нас есть экран со списком воспроизведения (линейным или сжатым в сетку) и спрятанная панель приложения внизу. На самом экране мы договорились разместить название композиции и артиста (я также добавил название альбома через запятую), обложку альбома, кнопку воспроизведения/паузы и еще две кнопки: добавления в избранное и показа дополнительных деталей (аналог кнопки «О песни», которую мы обсуждали в самом начале:
По нажатию на последнюю кнопку с деталями должна произойти некоторая магия, о которой мы и будем думать оставшуюся часть статьи.
Попутно я хочу отметить еще одну важную деталь, которую предстоит решить автору приложения, возможно, поэкспериментировав на пользователях: так как на предыдущих стадиях мы решили, что у нас будет два возможных представления этого экрана, то для каждого из них нужно теперь решить, что делать с дополнительными деталями.
Тут могут быть разные варианты. Например, можно показывать только на одном: том, который с линейным списком и сфокусирован исключительно на текущей композиции. А можно напротив позволить показывать всегда. От принятого варианта в значительной степени зависит диапазон возможных интерфейсных решений.
Предположим, мы хотим, чтобы по нажатию на кнопку деталей нам показывался текст композиции. Как это можно сделать? Однозначного ответа нет, так как есть множество вариантов, каждый из которых необходимо проверять на пользователях.
Один из самых тривиальных заключается в том, чтобы показывать всплывающую панель слева или справа, на которой будет текст текущей композиции:
Если разместить такую панель слева, то она перекроет информацию и элементы управления внизу. Нужно поверять, но это может оказаться неудобным.
В такой панели мы также неявно предполагаем, что при нажатии на экран вне панели сама панель будет скрываться. И также мы дублируем закрытие кнопкой «назад» наверху. Обратите внимание, что в заголовке продублировано название композиции, так как оно оказалось перекрыто самой панелью.
Другой вариант заключается, очевидно, в том, чтобы такую панель разместить справа:
Здесь также можно поэкспериментировать и учесть географию размещения. Например, так как панель ничего (кроме списка воспроизведения) не перекрывает, то ее можно сделать постоянной, повесив переключение состояния на кнопку деталей. Возможно, нужно будет добавить явную кнопку закрытия на самой панели.
Еще мы можем убрать из панели заголовок, так как название песни и так очевидно и находится слева на экране.
Мы также можем сделать вариант, аналогичный тому, что реализовано в текущем приложении:
Однако можем предусмотреть несколько дополнительных улучшений. Во-первых, мы можем вынести прямо на эту панель не только название песни, но и управление воспроизведением — один в один, как это сделано на самом экране. Во-вторых, текст песни лучше пустить горизонтально с многоколоночной версткой. Это будет лучше соответствовать динамике приложения и удобнее читать. В-третьих, я перенес кнопку закрытия в низ панели, так как иначе она конфликтует визуально с кнопкой возврата на предыдущий экран.
Далее, если мы вспомним, что в исходном варианте можно дополнительно посмотреть список похожих композиций, то мы легко придем к решению задачи добавления такого списка на любой из обозначенных выше экранов:
Переключаемся:
Тут я поменял местами заголовки вкладок, чтобы это было больше похоже на Pivot в Windows Phone, но можно и не менять местами, тогда это будут типичные вкладки.
Эти варианты находятся ближе к идее вылазиющих ящичков шкафа: информация появляется по запросу в том или ином всплывающем элементе, хотя обозначенные варианты не являются равнозначными или одинаково удобными для данной конкретной задачи. Все очень сильно будет зависеть от сценариев использования приложения, которые автор хочет заложить в него.
Однако хочу заметить, что это не все возможные варианты. Мне пришел в голову как минимум еще один.
Погружение
Если думать об идее погружения в детали, возможности исследовать, то в голову приходят два возможных варианта решения этой задачи. Первый: можно погружаться по иерархии экранов приложения ниже, разместив все детали на отдельном экране. Второй: все дополнительное разместить справа, позволив пользователю погружаться через прокрутку.
Первый вариант в данном случае подходит мало, так как мы уже находимся в состоянии погружения в конкретную композицию. Второй вариант интересен, но к нему надо относиться предельно осторожно, чтобы не нарушить выстроенный баланс, когда яркая фоновая фотография и свободное пространство задают правильный настрой.
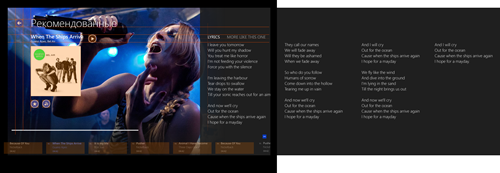
Учитывая эти вводные, мы довольно быстро придем примерно к такому варианту:
Дополнительная информация появляется справа и торчит небольшим хвостиком, подсказывая пользователю, что он может прокрутить дальше и увидеть еще контент, если очень хочет.
Большой подводный камень этого решения заключается в том, что он применим только на экране с линейным списком воспроизведения.
В качестве дополнительной маленькой детали, на которую стоит обратить внимание, упомяну возможность показа/отключения деталей по запросу пользователя. Автору приложения необходимо решить: хочет ли он показывать дополнительную информацию всегда и тогда убрать кнопку деталей или же только по запросу пользователя и тогда кнопку использовать как переключатель, но решить, что с ней делать на экране со сжатым списком воспроизведения (отключить или скрыть?).
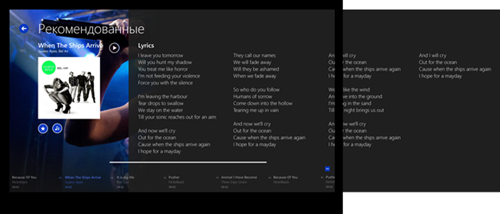
Еще один интересный вопрос: как осуществлять прокрутку такого экрана? Например, можно его задвигать поверх фоновой фотографии и далее двигать вместе с альбомом (или под него?):



А можно наоборот вместе с фотографией:
Информацию о похожих песнях можно вставить еще правее или вкладками, как мы делали ранее:
Ура!
И еще одна деталь: на забывайте привязывать дизайн к сетке.
В следующей статье мы займемся главным экраном приложения.
Comments
- Anonymous
June 06, 2013
Фу оно лагает, его наверное индус писал)