Прототипирование Twitter-клиента в Expression Blend + SketchFlow. Часть 1
Продолжаем тему прототипирования приложений и работы со SketchFlow. Сегодня мы будем прототипировать Twitter-клиент и рассмотрим ряд интересных возможностей Expression Blend и SketchFlow, включая поведения, образцы данных, состояния и анимации.
Подготовка
Надо сказать, что в том, как именно создавать прототип в Expression Blend, могут быть разные подходы.
Графические наброски (скетчи)
Вы можете отталкиваться от графических набросков (скетчей), сделанных от руки или в графическом редакторе, как мы это делали в случае с интерактивным баннером.
Продумывая наброски, вы сразу выделяете ключевые состояния (экраны) и готовите зарисовки под каждое из них. Состояние = набросок.
Далее импортируете файлы в Expression Blend, создаете отдельный экран (screen) в SketchFlow Map под каждый из них и переносите туда изображение. Потом связываете экраны между собой и получаете первичную версию прототипа. Дальше можно добавлять дополнительный лоск: переходы, поведения, анимации и т.д.
Графические редакторы
Можно пойти немного дальше и в графическом редакторе, например, Adobe Illustrator или Photoshop нарисивоть весь набросок в едином файле, разнося разные компоненты и состояния по слоям. Состояние = набор слоев.
Дальше можно импортировать этот файл в Expression Blend вместе со слоями. На разных создаваемых экранах далее активировать (оставлять) только нужные слои. Это также удобно тем, что отдельные компоненты прототипа будут в выделенных слоях, то есть как отдельные элементы, а не части растра, а в этом случае на них удобно навешивать различные действия и анимации.
Microsoft PowerPoint
Если вы делаете прототип в PowerPoint в виде последовательностей слайдов, то вы можете импортировать презентацию в Expression Blend. Для каждого слайда SketchFlow создаст отдельный экран и установит связи между ними.
Expression Blend
И, наконец, можно создавать все сразу в Expression Blend + SketchFlow — этим мы сейчас и займемся.
Проектируем поток состояний (Flow)
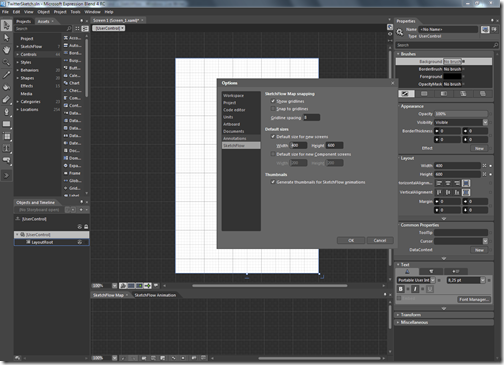
Предварительное действие, которое очень стоит сделать: установить базовый размер экрана для всех новых экранов. Tools → Options → SketchFlow → Default Sizes.
У меня ориентация приложения вертикальная, мне вполне подойдет 400x600.
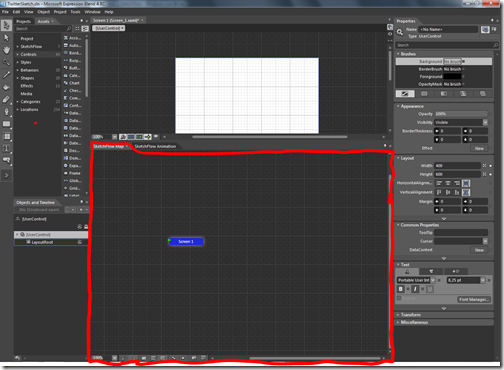
Теперь раскрываем пошире SketchFlow Map и начинаем думать.
Задача, которую мы решаем на этом этапе: понять какие базовые состояния будут у нашего приложения и как они будут связаны между собой.
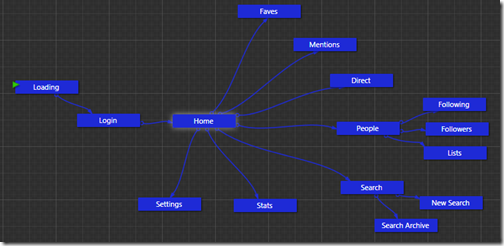
1. Основные состояния
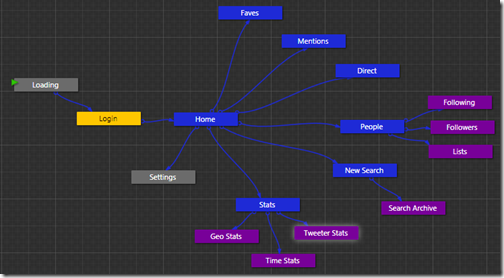
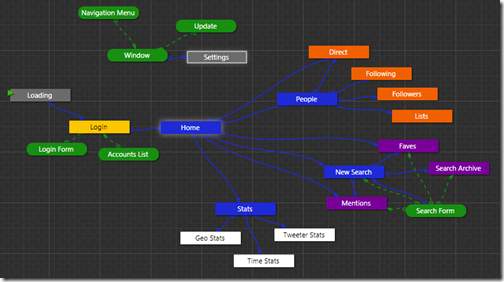
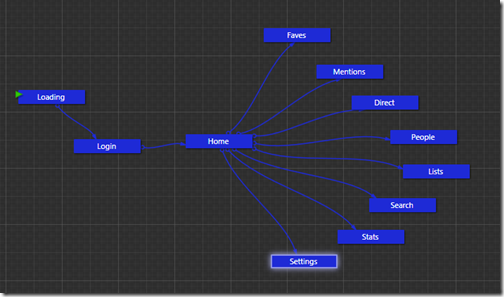
В первой итерации это может выглядеть например, так:
- загрузочный экран Loading,
- форма входа Login,
- страница с потоком твитов Home,
- список избранных твитов Faves,
- страница с упоминанием себя любимого Mentions,
- страница с частными твитами Direct,
- страница с нашими фоловерами и друзьями People,
- страница со списками Lists,
- формы поиска Search и
- страница с настройками.

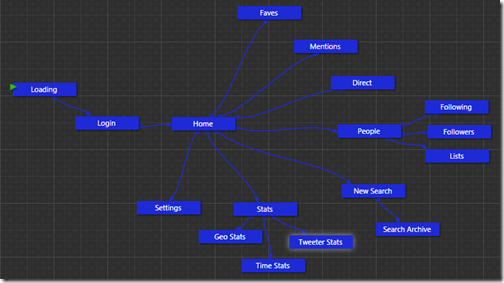
2. Дополнительные состояния
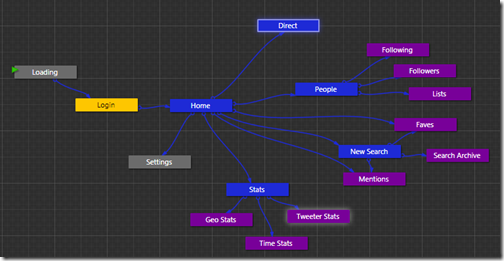
На второй итерации мы начинаем анализировать, что в этой схеме некорректно и чего не хватает.
Так, списки Lists явно нужно связать с People и перенести туда, как подмножество. А в сам People явно добавить Followers и Following.
В поиске Search можно вынести сам поиск в виде NewSearch и отдельно архив поисков SearchArchive, чтобы можно было сохранять поисковые запросы.
Если нужно, можно сделать еще несколько промежуточных итераций, погружаясь в детали, но лучше не мельчить.
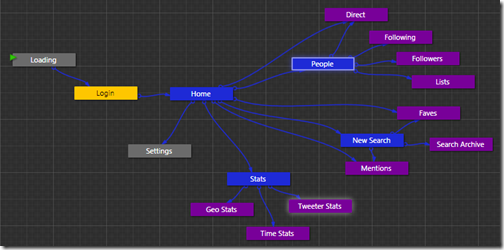
Например, может стать понятно, что отдельные Search и New Search не нужны. Поэтому оставляем только New Search.
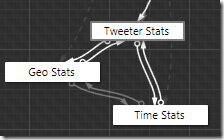
А в статистике вы можете захотеть отдельно показывать статистику по географии твитов (Geo Stats), отдельно по времени твиттинга (Time Stats) и отдельна саму статистику работы с твиттером (Twitter Stats).
3. Классификация цветом
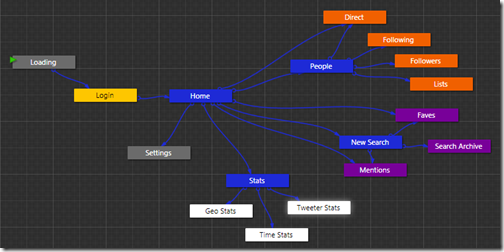
На третьей итерации нужно расставить цветовые теги, чтобы выделить основные, вторичные и служебные состояния:
На этой итерации вам могут прийти в голову новые интересные мысли. Например, может возникнуть понимание, что Mentions — это частный случай поиска и его нужно перенести в группу поиска, но важно сохранить связь с исходным состоянием Home, так как это очень важный поиск (о себе любимом!). Аналогично и с Faves — это тоже поиск (фильтрация), но уже на стороне клиента (а какая пользователю разница?).
Direct, повисший явно в воздухе так и просится влезть в общение с People.
Ого, у нас вылезло три явных блока! Можно еще немного подправить цветовые теги, чтобы это подчеркнуть.
Поток состояний готов.
Выделяем компоненты
Следующий важный шаг — выделить компоненты, отвечающие за отдельную функциональность. Компоненты, можно группировать.
1. Навигационные компоненты
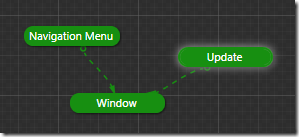
Первую итерацию лучше начать с выделения навигациюнных компонент: само окно, меню навигации, компоненту для обновления статуса.

Кстати, я бы пока не стал спешить, с тем, чтобы вставить компоненту Window на все экраны, т.к. как минимум это немного перегрузит схему стрелочками, которые сейчас будут мешать пониманию структуры приложения ;)
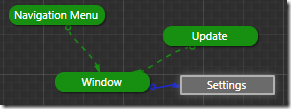
Тут же можно отвязать экран настроек от основного потака приложения и перенести это состояние к вызову из компоненты Window:

2. Служебные компоненты
На второй итерации можно перейти к отдельным состояниям приложения.
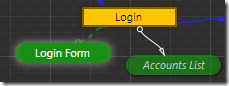
На экране логина хорошо бы вывести как саму форму авторизации, так и список аккаунтов, если мы хотим позволить в одном приложении вести несколько пользователей.

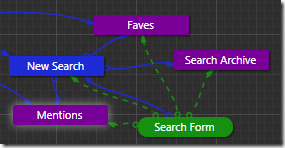
На страницах с поиском Хорошо бы добавить саму форму поиска, причем для результатов поиска будет делаться переход на New Search.

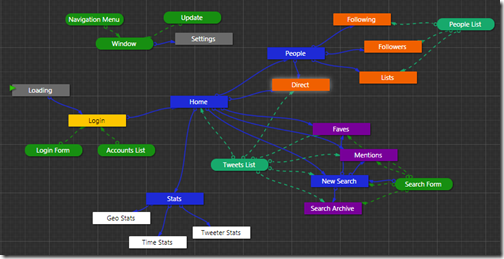
На этот момент SketchFlow Map выглядит следующим образом:
3. Содержательные компоненты
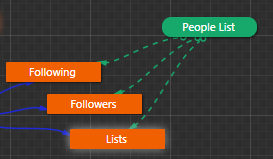
Третью итерацию можно посвятить внесению содержательных компонент: нужно добавить список людей, который можно выводить в подэкранах People

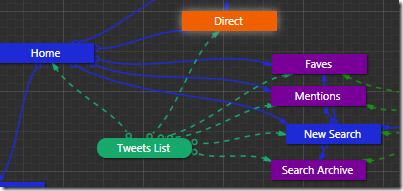
и список твитов, который можно выводить в Home, Direct и экранах группы Search:

После небольшой реорганизации SketchFlow Map выглядит так:
Кстати, при выделнии содержательных компонент (компонент с контентом) может возникнуть дополнительное понимание, как будет работать приложение. Например, не понятно, что должно быть в состоянии People — по идее туда нужно выводить личные сообщения Direct, поэтому одним состоянием становится меньше.
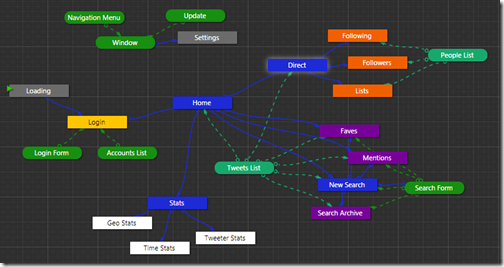
4. Cвязи
Четвертая итерация — расставляем недостающие связи.
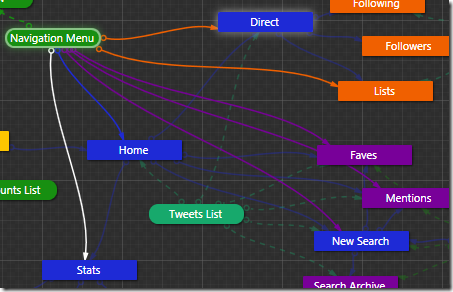
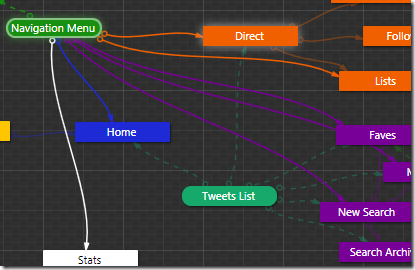
Для меню навигации Navigation Menu определяем, куда можно перейти из основного меню: Home, People (Direct, Lists), Search (New Search, Favs, Mentions), Stats.

Попутно убираем переходы с Home на другие экраны (теперь они делаются через меню) и немножко перекрашиваем состояния для консистентности:

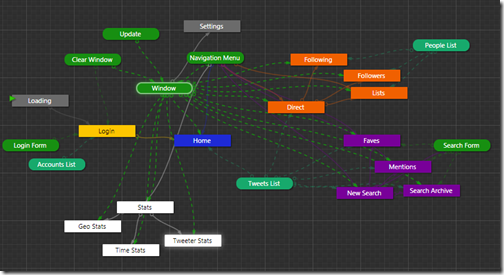
Переходя к компоненте Window, понимаем, что на экране логина Login не нужны дополнительные меню навигации и обновления статуса, то есть нужно отдельно именно чистое окно. Добавляем Clear Window, которое вставляем в Login и Window.

А сам Window вставляем во все нужные экраны (кстати, если стрелочек становится очень много, можно включить яркую подсветку только тех, которые связаны с текущим экраном или текущей компонентой):
(забавный осьминожка).
На этом основная работа закончена.
Ревизия и коррекция
Делаем еще одну ревизию и думаем, чего нам не хватает?
Проходимся по каждому экрану. Что на нем выводится? Куда я могу с него перейти?
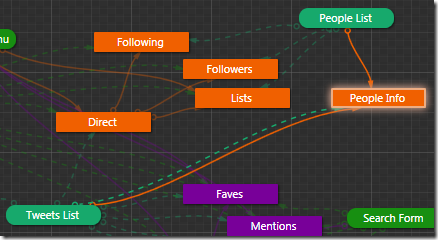
Так, смотря на список людей (People List) понимаем, что нужен отдельный экран с информацией о человеке (People Info). На этот экран также можно попасть со списка твитов (Tweets List) и такой же список включается в экран.

Добавляем список сохраненных поисковых запросов.

В компоненте Update добавляем дополнительные компоненты для вставки места (Map Link), картинки (Image) и записи с веб-камеры (Web Cam).

Отдельное состояние Stats тоже можно убрать, оставив состоянием по умолчанию Twitter Stats.
Добавляем нехватающие связи внутри групп Search и People.
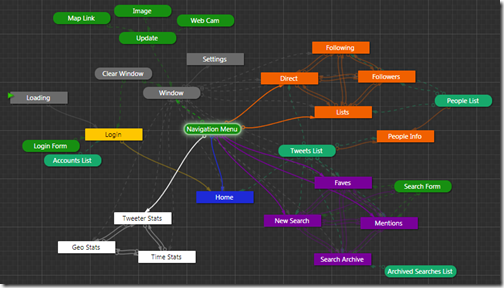
В итоге получаем вот такую разросшуюся схему:
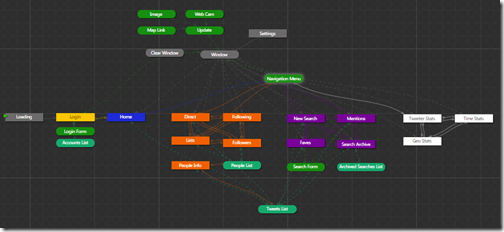
Если очень хочется, ее можно реорганизовать в более строгий вид. В этом вам может помочь опция Snap to Grid.
На этом первая часть закончена. Во второй части мы наполним экраны и компоненты содержимым.