Прототипирование Twitter-клиента в Expression Blend + SketchFlow. Часть 2
В предыдущей части истории о прототипировании Twitter-клиента мы закончили на том, что с помощью SketchFlow Map расписали все компоненты и экраны приложения и получили примерно вот такую карту (я переименовал не очень корректное Clear Window в Base Window и вставил эту компоненту в Login):
Самое время перейти к наполению экранов контентом.
Навигационные компоненты
Base Window
Базовая компонента окна будет содержать только заголовок с кнопками управления окном. Достаточно нарисовать несколько характерных прямоугольников и добавить строчку текста:

Navigation Menu
Начнем с установления размеров: полоски 400x40 будет более чем достаточно. Можно добавить на фон прямоугольник.

Далее у нас есть 7 основных экранов на которые мы хотим переходить из данного меню навигации: Home, Direct, Lists, New Search, Mentions, Faves и Stats.
Под каждую из них добавляем группу из иконки и названия (их удобно объединить в StackPanel, чтобы не расставлять ручками, да и перетасовывать намного легче):

Пока мы не будет создавать отдельные состояния, чтобы подчеркнуть текущий пункт меню, но через меню Navigate To на каждую из кнопок повесим переход на соответствующий экран.
Update
Для обновления статуса пока ограничимся небольшой полоской текста (кстати, можно сразу выставить максимальную длинну в 140 символов) и кнопкой Send:

Window
С учетом готовности компонент базового окна, обновления статуса и меню, остается только все правильно скомпоновать в основном окне работы с твиттером:

Наверху еще нужно добавить кнопку для вызова окна настройки Settings и повесить на нее переход на соответствующий экран, и абсолютно аналогично для перехода к экрану Login для смены аккаунта:

На этом этапе можно запустить компиляцию проекта: все экраны уже будут содержать основное окно, главное меню будет в целом работать, а в поле обновления статуса можно в принципе вводить текст, не более 140 символов.
Служебные компоненты
Двигаемся дальше и делаем формы для логина и поиска.
Login
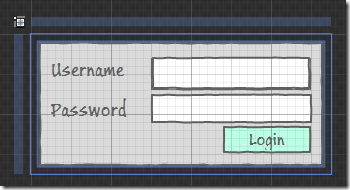
Для формы ввода никидываем стандартные компоненты текстовых полей (textblock), ввода текста (textbox) и пароля (password):

На кнопку login через navigate to вешаем переход на страницу Home. Кстати, на схеме при этом добавится дополнительная связь:

На самом экране Login остается только разместить компоненту правильным образом, например, по центру.
Search Form
Аюсолютно аналогично делаем форму поиска:

и вставляем ее на страницы с поиском:

Содержательные компоненты
Accounts List
Здесь мы первый раз воспользуемся возможностью создания и вставки образцов данных.
На вкладке Data создаемый новые Sample Data


В образцах данных нам нужно два поля: Avatar типа Image (указываем папку с любыми подходящими картинками) и Name типа String (выбираем генерацию имени Name):

В самом компоненте Accounts List создаем пустой ListBox и перетаскиваем на него нашу коллекцию Accounts (перетаскиваем то, что называется Collection):

Пока что список у нас вертикальный, но мы сейчас это все поправим. Для начала выделяем наш список и из контекстного меню или наверху через ссылку ListBox

выбираем Edit Additional Template → Edit Generated Items → Edit Current. Меняем StackPanel на Grid

а сами элементы внутри (картинку и текст) центрируем, чтобы получилось вот так:

Далее выбираем Edit Additional Template → Edit Layout of Items → Create New и там, выбрав StackPanel меняем ее ориентацию:

Дальше можем немного подогнать размеры нашей компоненты:

И остается поправить расположение компоненты на экране Login:

Готово. В будущем мы можем подумать над логикой создания новых аккаунтов и связи выбранного элемента с тем, что отображается в форме логина, но сейчас это не принципиально, т.к. нам важно сделать именно прототип базовой концепции.
Tweets List
Аналогично случаю со список аккаунтов делаем новый источник данных, на этот раз помимо аватара и имени, включающий текст:

На самом контроле создаем ListBox и перетаскиваем на него данные:

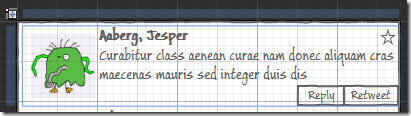
Переходим в редактирование шаблона элемента списка (Edit Additional Template → Edit Generated Items → Edit Current), снова меняем StackPanel на Grid и расставляем элементы в нужном порядке:

(кстати, если в компоненте Tweets List у User Control выставить ширину и высоту в auto, его размеры будут автоматически подгоняться под размер контейнера с адаптацией скролл-бара и содержимого).
Далее нужно добавить несколько кнопок для “манипуляций над твитом”: ответить, ретвитить, запомнить (и пока не вешаем на них никаких действий):

Остается подогнать общие размеры компоненты и вставить ее на соответствующие страницы:

Кстати, на экране Search используется эта же компонента и помимо компоненты поиска, можно также вставить кнопку Save со ссылкой на страницу со списком поисковых запросов Search Archive:

Archived Searches List
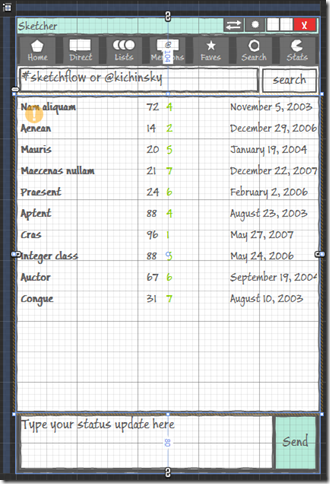
Аналогично делаем компоненту для сохраненных поисковых запросов, которые мы хотим отслеживать. Добавляем источник данных: название запроса, дата последнего обновления, количество результатов:

Добавляем список и расставляем в нем соответствующие элементы (на каждый элемент списка вешаем переход на экран New Search):

А саму компоненту размещает в архиве поисковых запросов:

People List
Переходим к списку наших фоловеров и тех, кого мы читаем. Аналогично списку аккаунтов и списку твитов, создаем новый источник данных:

Далее создаем ListBox, в который вставляем данные и настраиваем отображение и дополнительные кнопки. На аватар и имя через Navigate To вешаем переход на страницу People Info.

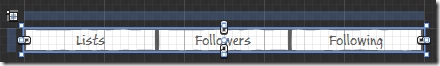
Попутно понимаем, что чтобы перемещаться между экранами Lists, Followers, Following и People Info нам нужно еще небольшое отдельное меню:


Итого экраны Following и Followers выглядят примерно так:

Экраны
Переходим к заполнению пока что пустых экранов.
Loading
Два блока текста и пара прямоугольников.

Кстати, на экран можно повесить Behavior NavigateToScreenAction, задав в нем TimerTrigger и указав в качестве целевого экрана Login:

В этом случае мы автоматически перейдем с этого экрана на следующий через 1 секунду.
Lists
Список списков выделять в отдельную компоненту не будет, но общие манипуляции те же самые, что мы делали ранее, например, со списком поисковых запросов:

По клику на каждый элемент списка мы будем переходить на новый экран List, который нужно добавить в проект. В качестве источника данных можно использовать уже имеющийся ContactsData:

Общая схема данного блока экранов упростилась в количестве стрелок, но выросла в числе экранов и компонент:

People Info
Делаем экран с данными о пользователе (для твитов можно использовать данные TweetsData):

На этом мы закончим вторую часть. Текущее состояние SketchFlow Map:
В третьей части мы заполним экраны настройки и статистики и вплотную займемся состояниями и анимациями.


