PowerShell スクリプト用の新エディタ登場 ~ Visual Studio Code
Windows PowerShell、使ってますか?
多くの方は、PowerShell のエディタとして PowerShell ISE(Integrated Scripting Environment)を使用していると思います。ISE では Intellisence も使用できて便利です。PowerShell だけ使用しているのであれば、これで十分な気もしますね。
ただ、入力データを編集したり、出力結果を確認するなど、スクリプト以外の作業も必要なわけで、そうなると別のエディタを併用することになります。特に、JSONファイルやXMLファイルなどを ISE やメモ帳で扱うのは非常にうっとうしいです。
そこで、PS1 を含め複数のファイル形式に対応したエディタが望まれるわけですが、つい先日とても素敵なツールが Public Preview 版として提供されました。
Visual Studio Code です。
開発者用の Visual Studio にも PowerShell Extention が用意されているのですが、インフラエンジニアが使うには Too Much な感が否めません。そこで、Visual Studio Code です。その名の通りコード専用エディタで、”余計な”機能は実装されていませんので、使い方はとてもシンプルです。
VS Code の詳しい話はこちらの解説をご覧いただくとして、VS Code で PowerShell スクリプトを扱うためのセットアップ方法が少々難しいので以下で紹介します。
まずは、以下のページから「Codeをダウンロードする」をクリックして Visual Studio Code をインストールしましょう。
VS Code は Linux や MAC 版も用意されています。
VSCodeSetup.exe をダウンロードしたら実行してインストールしましょう。
VS Code のアイコンは、紫ではなく「青」です。
以下が、インストール直後に起動した画面です。まだ PowerShell スクリプトの編集機能は実装されていません。
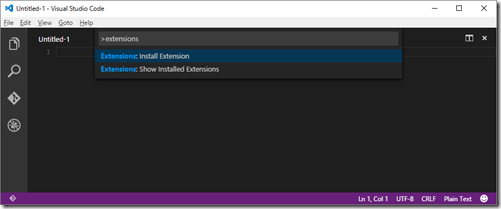
「F1」キーを押してください。画面の上にコマンドウィンドウが表示されます。
コマンドウィンドウに「 Extensions 」と入力してください。以下のように「Install Extensions」というコマンドが表示されますので、これを選択します。
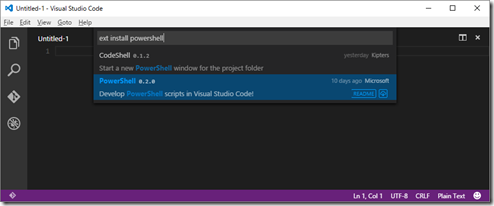
コマンドウィンドウには ext install と表示されるので、これに続けて「 PowerShell 」と入力します。すると、インストール可能な拡張機能の中から PowerShell が検索されて表示されます。2015年12月4日時点の最新バージョンは 0.2.0 であることがわかります。
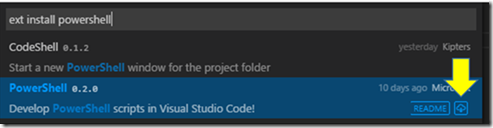
プルダウンに表示された ダウンロードマークをクリックすると、Extensionがインストールされます。
インストールが完了したら以下の画面が表示されますので、「Restart Now」をクリックします。VS Code が再起動されます。
既定ではメモ帳と同じプレーンテキストモードになっているので、以下の「Plain Text」をクリックして、PowerShell モードに変更すればOkです。
以下のようにインテリセンスも効きます。
正直、まだまだ発展途上です。
ISE のほうが、まだ使い勝手がよいです。
まだ、0.2.0 ですので、もう少し待ってあげてください。きっと素晴らしいエディタに仕上がるはずです。