Poor-Man’s ISAPI Filter
On IIS, writing an ISAPI filter can give you flexible control over the URL path which users pass into your site. For example, normally when a user tries to hit https://server/path1/path2/filename, the virtual path must exist in some form on the server’s file system in order for the web server to resolve the page. But when using an ISAPI filter, you can remove this restriction and use the path as just another input into your application. So on the above URL, path1/path2/filename may not exist at all and are just used as a parameter to your ISAPI application to determine what content to serve back to the customer. This comes in handy when you want to provide easy to understand/remember URLs to your users but maintain the dynamic nature of handling diverse results from one application.
The bad news is that writing and debugging a full blown ISAPI filter is often more work than is warranted for a small internal tool. The good news is that we can accomplish the same effect using old school ASP scripts and a custom 404-error page. This also works well if you are on a server or ISP which doesn't allow you to run custom ISAPI applications (but does give you control of 404 errors).
For the sake of an example, let’s assume that you are setting up a web site to display test results. It would be easier on the users (including non-technical managers) if the components being tested were organized in a tree structure and this was then represented back in the URL path, so a shortcut may take the form “https://server/testresults/UI/dialogFoo”. If we setup a custom 404-error page for this “testresults” site we can give the user the ability to utilize this free-form and dynamic URL.
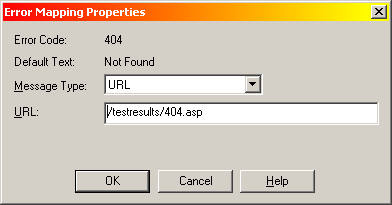
Setting up a custom 404 error page is extremely easy, we just need to go into the site properties and under the "Custom Errors" tab we modify the 404 error to point the URL at our own ASP page ("/testresults/404.asp" in this case).

Let's take a look at a simple 404.asp page which we create and add to the site:
<HTML>
<BODY>
<H1>Custom 404 Page</H1>
<%=Request.ServerVariables("QUERY_STRING")%>
</BODY>
</HTML>
Now let us go to testresults/test.asp (which doesn't exist) in a web browser and we will get an output like this:
Custom 404 Page
404;https://server/ testresults/test.asp
You will notice that the URL which the user attempted to access is just passed in as a parameter via the query string. So now it is just a matter of parsing this value to determine what content the user is interested in so you can provide a more meaningful response.
Since we are returning valid data it would be good of us to return a successful status code back to the browser (in the response HTTP header). On the other hand, just don’t forget to provide a code path to return a real 404 error if what the user is looking for truly doesn’t exist.
<% Response.Status = "200 OK" %>
Or
<% Response.Status = "404 File not found" %>
In the failure case, it would also be nice of you to provide links to possible locations based on the input URL.