Subscribe to SharePoint Web Parts using Internet Explorer 8 Web Slices
One of the new features of Internet Explorer 8 is Web Slices. This feature enables you to subscribe to a section of a web page and notifies you when the content changes. By design, SharePoint Web Parts are a natural fit for this feature, and in this article I’ll show you how to build a Web Part that does just that. I’ll also show you how easy it is to develop a web part using the CTP release of Visual Studio 2008 Extensions for Windows SharePoint Services (VSSWse) 1.3.
About Web Slices
Web Slices enable you to have a very narrow control over the content you subscribe to. When you browse a page that has Web Slice sections, they “light up” when you hover over them:
In addition, the new Web Slice icon on the toolbar lights up, and the menu is populated with all the slices on the page:
When you subscribe to a slice, the web page section is added to the toolbar and is periodically refreshed. The refresh interval is completely customizable and can also be refreshed manually:
Defining a Web Slice Section
Web Slices are defined with HTML tags that have certain CSS classes. You can read the full specification, but here’s all you need to know to build your first Web Slice:
To define a Web Slice section, use the hslice class name:
<div class="hslice" id="1">…</div>
To define the slice title, use the entry-title class name:
<p class="entry-title">Game System - $66.00</p>
To define the slice content, use the entry-content class name:
<div class="entry-content">This auction closes in 4 hours.</div>
The end result looks like this:
<div class="hslice" id="1">
<p class="entry-title">Game System - $66.00</p>
<div class="entry-content">This auction closes in 4 hours.</div>
</div>
Build a SharePoint Web Part
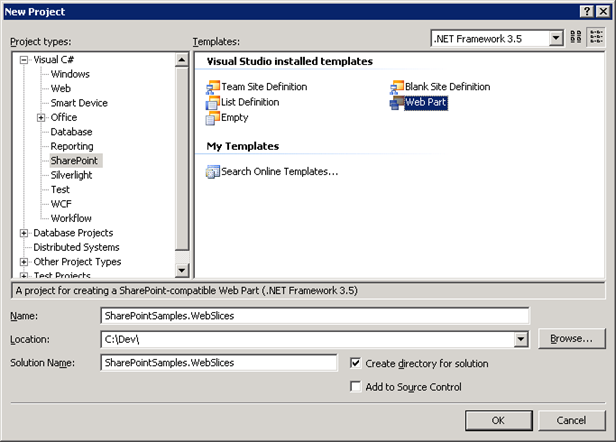
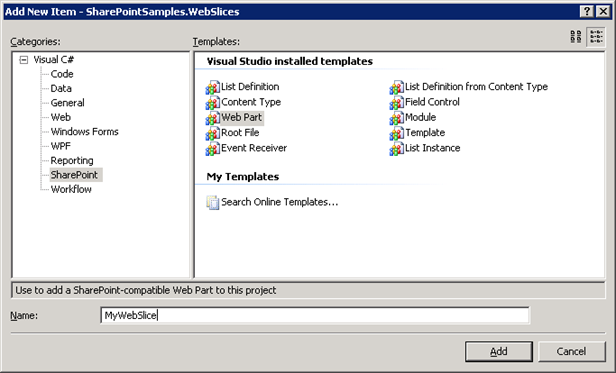
For this example, I’m using VSSWSE 1.3 which you can read about here. I would recommend it not only because it’s easy to use, but also because it is sure to become the de-facto standard. To get started, create a new Web Part project:
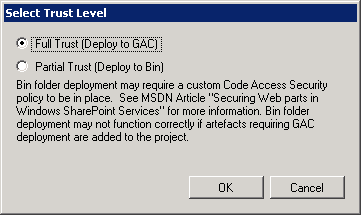
Choose if you want to deploy to the GAC or bin directory. We’ll use GAC for this example:
A solution is created with a default web part named WebPart1. Rather than renaming it, delete the WebPart1 folder and add a new Web Part to the project with a more descriptive name:
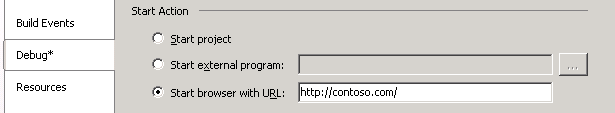
Next, configure the url of your SharePoint site you want to use to test the Web Part. On the Debug settings, set the start url:
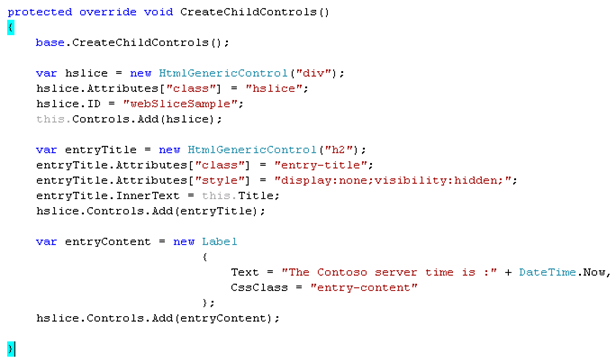
In the Web Part, override the CreateChildControls method:
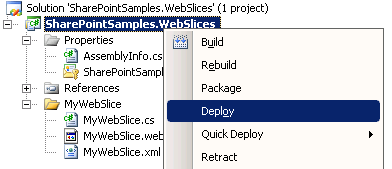
This code generates the needed HTML and is pretty self-explanatory. I chose to hide the Web Slice entry-title as it would be redundant beneath the Web Part title. To test the code, right-click the solution or project and select Deploy. This will package the Web Part as a feature and deploy and activate it on the site:
Next, add the Web Part to a page in the site and test it.
How I Wished It Worked
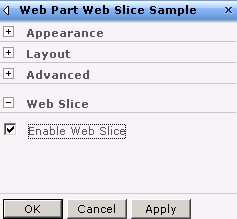
Web Slices are powerful, but I don’t really want to develop a bunch of new Web Parts to use that feature. I wish every Web Part were capable of wrapping its content in a Web Slice div tag. I’m sure there is a way to inject this functionality (and there might even be a supported method), but I wish it were built in to the Web Part framework. Every Web Part could then have a Web Slice category with relevant settings:
Wouldn’t that be powerful?
Summary
In this article, I demonstrated how to build a Web Part that users can subscribe to using Web Slices. I also showed you how easy it is to build a Web Part using the CTP release of Visual Studio 2008 Extensions for Windows SharePoint Services version 1.3. Happy slicing!
References and Additional Reading
- Internet Explorer 8 Download
- Subscribing to Content with Web Slices
- Web Slice Format Specification
- Web Slice Icon and Guidelines
- Internet Explorer 8 Videos : Web Slices
Comments
Anonymous
February 01, 2009
PingBack from http://www.clickandsolve.com/?p=2717Anonymous
March 17, 2009
http://blogs.pointbridge.com/Blogs/scheele_dave/Pages/Post.aspx?_ID=3 http://www.cnblogs.com/zxjay/...