Беспрефиксные градиенты CSS3 в Internet Explorer 10
Internet Explorer 10 в Windows 8 Release Preview поддерживает градиенты CSS со статусом кандидата к рекомендации (Candidate Recommendation) W3C в беспрефиксной форме. Internet Explorer 10 также поддерживает более ранний синтаксис градиентов CSS в соответствии с рабочим черновиком W3C от 17 февраля 2011 года в форме с префиксом поставщика -ms-. В этой статье рассматриваются различия между старым и новым синтаксисом и поведением объектов, а также дается общее описание сути изменений.
Ключевые изменения
Если вы решите упростить свои CSS, перейдя с градиентов версии CSS3 с префиксом поставщика на беспрефиксные градиенты CSS3, вам следует знать о некоторых важных изменениях в синтаксисе. Многие генераторы градиентов поддерживают разметку для разных браузеров, включая разметку беспрефиксных градиентов. Во многих случаях беспрефиксная разметка больше не действует в соответствии с положениями статуса кандидата к рекомендации (Candidate Recommendation) W3C в отношении значений изображений в CSS, которые касаются градиентов. Вот изменения, о которых следует знать.
Линейные и повторяющиеся линейные градиенты
| Рабочий черновик | Candidate Recommendation | |
|---|---|---|
| Ключевые слова, связанные с направлением | Направление линии градиента определяется ключевыми словами top, bottom, left и right от начальной точки. |
Направление линии градиента определяется ключевыми словами top, bottom, leftи right, предваряемыми предлогом "to", от конечной точки. |
| Пример | -ms-linear-gradient(top, orange, black); |
linear-gradient(to bottom, orange, black); |
 |
 |
|
| Вычисление углов | Ключевые слова для углового градиента задают отрисовку линии градиента из этого угла к противоположному. | Ключевые слова для углового градиента, предваряемые предлогом "to", указывают, что линия градиента должна начинаться в указанном квадранте и заканчиваться в противоположном квадранте. Центральная точка этой линии градиента пересекается линией, проходящей между остальными двумя углами. |
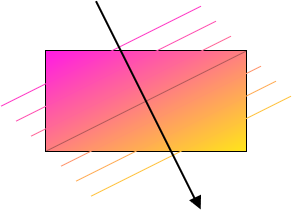
| Пример | -ms-linear-gradient(top left, fuchsia, yellow); |
linear-gradient(to bottom right, fuchsia, yellow); |
 |
 |
|
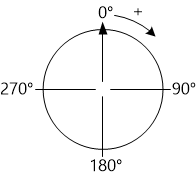
| Направление угла | 0deg — линия градиента, направленная вправо. Угол растет в направлении против часовой стрелки. |
0deg — линия градиента, направленная вверх. Угол растет в направлении по часовой стрелке. Прежние углы можно пересчитать в новые по формуле new = abs(old−450) mod 360 |
 |
 |
|
| Пример | -ms-linear-gradient(200deg, lime, magenta); |
linear-gradient(250deg, lime, magenta); |
 |
 |
Радиальные градиенты и повторяющиеся радиальные градиенты
| Рабочий черновик | Candidate Recommendation | |
|---|---|---|
| Расположение | Расположение центра градиента определяется ключевыми словами, связанными с позицией (длина). | Расположение центра градиента определяется ключевыми словами позиции (длина), которые предваряются предлогом "at". В этом случае позиция указывается после формы и размера градиента, при их наличии. |
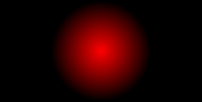
| Пример | -ms-radial-gradient(center, aqua, black); |
radial-gradient(at center, aqua, black); |
 |
 |
|
| Ключевые слова, связанные с размером | Размер градиента определяется одним из шести ключевых слов: farthest-corner, farthest-side, closest-corner, closest-side, contain и cover. |
Размер градиента определяется одним из четырех ключевых слов: farthest-corner, farthest-side, closest-corner и closest-side. Ключевые слова contain и cover больше не действуют и отнесены к ключевым словам "closest-side" и "farthest-corner", соответственно. |
| Пример | -ms-radial-gradient(circle cover, lime, black); |
radial-gradient(circle farthest-corner, lime, black); |
 |
 |
|
| Синтаксис для размера и формы | Для радиальных градиентов, определяемых длиной, необходимо задать радиус и по горизонтали, и по вертикали. | Для кругов радиальные градиенты могут задаваться только одним радиусом. |
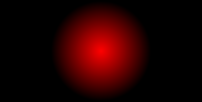
| Пример | -ms-radial-gradient(center, 50px 50px, red, black); |
radial-gradient(circle 50px at center, red, black); |
 |
 |
История вопроса
Градиенты CSS3 определяются в CSS Image Values and Replaced Content Module Level 3 W3C Candidate Recommendation. Градиенты были добавлены в спецификацию в 2009 году. Они были основаны на градиентах, реализованных в WebKit, но с усовершенствованным синтаксисом. В то время у WebKit имелась реализация для -webkit-gradient(). Рабочая группа CSS доработала эту функцию и изменила ее синтаксис. Радиальные и линейные градиенты указывались отдельными свойствами, linear-gradient() и radial-gradient(). Через пару лет все основные браузеры — Chrome, Firefox, Internet Explorer 10 Platform Preview 1 и Opera — реализовали поддержку версии градиентов CSS, описанной в рабочем черновике W3C от 17 февраля 2011 года.
В ходе детального анализа рабочего черновика было предложено несколько изменений, которые после развернутых дискуссий были добавлены в спецификацию. Основные изменения, перечисленные в предыдущей таблице, усовершенствовали прежнюю спецификацию, сделав ее более прозрачной и согласованной. Например, в прежней системе угловых координат углы росли в направлении против часовой стрелки. Это противоречит поведению преобразований CSS и преобразований SVG, где положительный угол увеличивается в направлении по часовой стрелке. В результате внесения изменений в спецификацию углы, описывающие градиенты CSS, увеличиваются по часовой стрелке, аналогично другим углам в CSS.
В процессе изменения синтаксиса градиентов на важное место вышла проблема совместимости, хотя спецификация находится на стадии рабочего черновика. Полная совместимость не обеспечивается, однако большая часть текущего контента будет работоспособной. Значения по умолчанию не изменились, поэтому их отрисовка останется прежней. Предлог "to", который является обязательным для направления линии градиента, добавляет четкости и изменяет допустимый синтаксис. Существующий контент с беспрефиксными градиентами, где используется прежний синтаксис, станет недействительным, в результате чего будет выполняться откат на версию с префиксом поставщика.
Обновите свои беспрефиксные градиенты
Теперь, после выхода стабильной версии градиентов CSS3, мы рекомендуем обновить разметку градиентов на беспрефиксный синтаксис для градиентов в соответствии с Candidate Recommendation. Руководство для разработчиков Internet Explorer 10 включает полную обновленную документацию беспрефиксного синтаксиса. Вы также можете удалить экземпляры -ms- градиентов с префиксом, поскольку в Internet Explorer 10 поддерживается беспрефиксная версия. Если для определения направления градиента используются ключевые слова углового градиента или углы, рекомендуется проверить, что отрисовка градиентов соответствует ожиданиям.
Хотя в Internet Explorer 10 и других браузерах сохранена поддержка градиентов с префиксом поставщика, добавление соответствующей поддержки беспрефиксных градиентов гарантирует работоспособность контента в будущем.
— Дженнифер Ю (Jennifer Yu), руководитель программы, Internet Explorer