よくある IE 対応での問題を解決する
本記事は、Rey Bango 氏のブログ から記事を抜粋し、翻訳したものです。
【元記事】Update your Docmode for Web Standards 2012/01/09
Internet Explorerには、過去のIEを対象に作成されたWebページとの互換性とWeb標準に準拠したWebページの互換性を実現するために、「ブラウザーモード」と「ドキュメントモード」という互換性確保のための機能を備えています。
ブラウザーモード:WebページをどのバージョンのIEでブラウズするのかを切り替えられる。このモードはUser Agent文字列で指定することができます。ブラウザーの種類やバージョンの判定に使用されます。
ドキュメントモード:どのバージョンのIEのレンダリングエンジンでHTMLをレンダリングするのかを切り替えられる。このモードの指定はMETAタグへのX-UA-Compatibleタグの記述、HTTP レスポンスヘッダー、DOC TYPE宣言という優先順位になっています。
制作したWebページがブラウザーでどのようにレンダリングされるかは、そのWebページの互換性をどのように定義しているかに左右されます。より正確に、より厳密に定義することで、Web制作者の期待通りにWeb ページが表示、動作します。HTML5で記述している場合には、HTML5のDOCTYPE宣言をするところから始めましょう。IEのドキュメント互換モードの詳細についてはこちら(英語)をご覧ください。
<!DOCTYPE html> |
Internet Explorer 9(以下 IE9)および Internet Explorer 10(以下 IE10)では、HTML5による記述が標準となっているので、このDOCTYPE宣言によって、標準モード(英語)としてレンダリングされます。また、この宣言によって Chrome や Firefox といった他のブラウザーでも、HTML5に準拠してレンダリングされます。
なお、IE10 と IE9 では同じように動作いたしますので、ここでは IE10 の対応を中心にご説明し、IE9については都度、補足します。
ステップ1: ドキュメントモードがIE10もしくはIE9の「標準」モードになっているかどうかを確認する
まずは、Webサイトが標準モードで動作しているかどうか、その設定が既定になっているかを確認します。
1. Web サイトをIE10 Platform Preview で開く
補足: このステップは IE9 でも同じようにご利用いただけます。IE10 でご利用いただく場合は、最新の IE10 Platform Preview 版 はこちらからダウンロードください。なお、IE10 Platform Preview 版はWindows 8 Developer Previewでのみ動作します。
Windows 8 Developer Preview downloads (英語)
http://msdn.microsoft.com/en-us/windows/apps/br229516
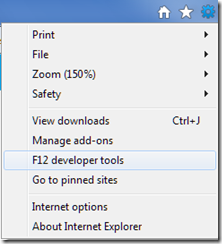
2. F12キーを押し、「F12 developer tools(日本語名:F12 開発者ツール)」を起動します。もしくは、下記のようにツールメニューから実行します。

補足: 「F12 開発者ツール」の詳細はこちらをご覧ください。
F12 開発者ツールで Web ページをデバッグする方法
http://msdn.microsoft.com/ja-jp/library/gg589507(v=vs.85).aspx
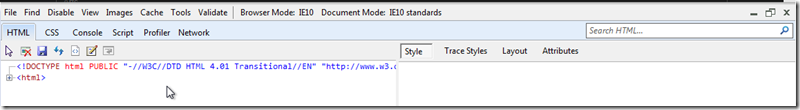
3. ブラウザー モードとドキュメント モードを確認します。
Browser Mode:IE10 Document Mode:IE10 standards (Page default)
※製品出荷前のため、表示の文言は変わる可能性があります。
4. ステップ3のスクリーンショットのように表示されている場合は、すでに最新のWeb 標準でレンダリングされるようにWebページが設定されていますので、とくにこのあとのステップをご覧いただく必要はありません。
5. 表示が異なる場合は、次のステップへ進みましょう。よく見られるのは「ブラウザー モードが IE8」、「ドキュメント モードがQuirks」となっているケースです。これはその Web ページが古いバージョンの IE を対象として制作されているためです。最新のWeb標準に対応させることをお勧めします。
ステップ2: DOCTYPE宣言を更新する
Document Modeを「Standards (Page default)」に切り替えます。
1. Web ページのマークアップ先頭の DOCTYPE 記述を以下のように変更します。
<!DOCTYPE html> |
DOCTYPE 関しての詳細は以下をご覧ください。
Defining Document Compatibility (英語) http://msdn.microsoft.com/en-us/library/cc288325(v=VS.85).aspx
2. ページをブラウザーで再読み込みし、「F12 developer tools」で再度 Browser ModeとDocument Modeをご確認ください。ステップ1-3 の結果が得られなかった場合には以下に進みます。
ステップ3: なぜ、Standards(標準)で動作していないのかを検証する
過去のIEに対応させるために特殊な HTMLの記述をしている可能性があります。HTMLがWeb標準に準拠していることを確認した上で、最低限必要なIE対応のコードのみを保持するように判断しましょう。互換性の確認にはExpression Webに搭載されている「互換性レポート」が便利です。
1. Brower Modeが IE10ではない場合
可能性:Brower Modeに対応させるにはIEの「互換性表示設定(Compatibility View Settings)」のリストにドメインが登録されている必要があります。Brower ModeがIE10以前のIEになっている場合は、ツール>互換表示設定から、Web サイトを追加してください。
Internet Explorer 9 互換表示一覧
http://msdn.microsoft.com/ja-jp/library/gg622935(VS.85).aspx
2. Document Modeが Standards (Page default)ではない場合
可能性:Web ページの DOCTYPE が適切ではない、あるいは存在しない
解決方法: HTMLの文書は、その文書で使用しているHTMLのバージョンをDOCTYPEによって宣言(冒頭でマークアップ)しなければなりません。どのDOCTYPEが相応しいかはこちらのW3Cの文書をご覧ください。
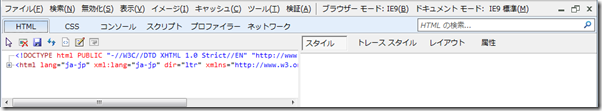
<!DOCTYPE html> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> |
可能性: Document ModeがMETAタグに記述されているX-UA-Compatibleタグで強制的に指定されている
解決方法: METAタグに次のような記述が無いかを確認します。
<meta http-equiv="X-UA-Compatible" content="IE=EmulateIE7" > <meta http-equiv="X-UA-Compatible" content="IE=8" > |
§ 該当行を削除し、ページを再読み込みしてください。X-UA-CompatibleタグとDocument Modeの関係性は以下のようになります。
ステップ4: : Document Modeに対応させるときに気を付けなければならない点
ステップ3でもご説明したとおり、Document Modeが利用しているIEのバージョンよりも古い場合は、過去のIEに対応させるために記述した特殊なHTMLに起因している可能性があります。まずは、Web 標準に準拠しているかどうかをチェックし、その後、必要なIE対応のコードのみを残すようにすることをお勧めします。
可能性: 条件付きコメント によってブラウザーの指定がされている
解決方法: 条件付きコメントの記述がWeb 標準に即していない可能性があります。次のような旧バージョンの IE (この例ではIE8)をサポートする特定のコードを検索し、削除してみて下さい。
<!--[if IE 8]> <p> Internet Explorer 8 へようこそ </p> <![endif]--> |
条件付きコメントについては以下を参照ください。
About Conditional Comments (英語)
http://msdn.microsoft.com/en-us/library/ms537512(VS.85).aspx
可能性: User Agent スニッフィング 。スニッフィングとは「鼻をクンクン鳴らしながら匂いを嗅ぎ分ける」という意味で、User Agentによるブラウザーの判別のことです。
解決方法: User Agent による処理を検索してみて下さい。User Agent スニッフィングは特定のブラウザーおよびバージョンをターゲットして動作するコードを記述しています。以下のようなコードを探します。
if (version = /MSIE (\d+\.\d+)/.exec(navigator.userAgent)) { isIE = true; browserVersion = parseFloat(version[1]); } |
ブラウザーの判別には、Web標準に基づいて「機能の検出」を実装することをお勧めします。User-Agent 文字列、IE10のUser-Agent文字列については以下を参照ください。
同じマークアップ: クロスブラウザー コードの記述
http://blogs.msdn.com/b/ie_jp/archive/2011/09/02/10204985.aspx
ユーザー エージェント文字列を理解する
http://msdn.microsoft.com/ja-jp/library/ms537503(VS.85).aspx
The IE10 User-Agent String
http://blogs.msdn.com/b/ie_jp/archive/2011/08/10/10194334.aspx
ページが正しくレンダリングされない上記以外の可能性
可能性: 最新のブラウザーではサポートされていない機能を利用している。
解決方法: Compatibility Inspector(英語)を実行します。HTML5やCSS3を利用している場合は、要素やプロパティ、APIによってブラウザーでの実装に差異がありますので、ご注意下さい。
可能性: Flash、QuickTime、Silverlight のようなサードパーティ製のプラグインを利用している
解決方法: : Metro UI版のIE10では、Flash、QuickTime、Silverlight のようなサードパーティ製のプラグインは利用できなくなる予定です。近日中にプラグインなしにWebを実装するガイドを公開する予定です。
可能性: 特定のブラウザーおよびバージョン向けのCSS ファイルをロードしている
解決方法: CSS ハックの手法を見直して下さい。CSS に関する問題への対処方法については以下を参照ください。
ドキュメント モードの問題を調べる方法
http://msdn.microsoft.com/ja-jp/library/gg699340(VS.85).aspx
一般的な問題についてはInternet Explorer 9 の互換性ガイド に一覧があります。
もしここまでのステップでドキュメント モードの更新ができない場合にはMSDN のInternet Explorer フォーラムをご利用ください。
さらに詳細をお知りになりたい場合には下記の記事を参照ください。