IE10 のプレフィックスのない CSS3 グラデーション
Windows 8 Release Preview の IE10 では、CSS グラデーションの W3C Candidate Recommendation (英語) がプレフィックスのない形式でサポートされます。また、IE10 では、2011 年 2 月 17 日の W3C 草案に基づく従来の CSS グラデーション構文 (英語) (ベンダー プレフィックス -ms- が前に付く) もサポートされます。今回の記事では、新旧の構文や動作の違いを紹介し、変更点について説明します。
主な変更
CSS を簡潔にするために、ベンダー プレフィックスの付いた CSS3 グラデーションからプレフィックスのない CSS3 に移行しようとすると、構文にいくつかの重要な変更が加えられていることに気が付くでしょう。多くのグラデーション ジェネレーターは、プレフィックスのないグラデーションのマークアップを含め、ブラウザーに依存しないマークアップを提供しています。多くの場合、プレフィックスのないマークアップは、グラデーションについて扱う CSS イメージの値の W3C Candidate Recommendation (英語) に基づき、無効となっています。ここでは、注意すべき変更点について説明します。
線形グラデーションと繰り返し線形グラデーション
| 草案 | Candidate Recommendation | |
|---|---|---|
| 方向キーワード | top、bottom、left、right キーワードが、開始点に基づいてグラデーション線の方向を示します。 |
top、bottom、left、right キーワードの前に "to" が置かれ、終了点に基づいてグラデーション線の方向を示します。 |
| 例 | -ms-linear-gradient(top, orange, black); |
linear-gradient(to bottom, orange, black); |
 |
 |
|
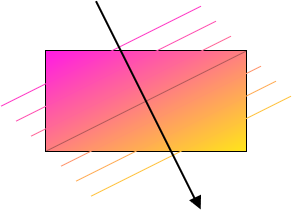
| 角の計算 | 角キーワードが、角からその反対の角へ描かれるグラデーション線を指定します。 | 角キーワードは "to" の後に置かれ、指定された四分円から開始して反対の四分円で終わるグラデーション線を指定します。グラデーション線の中央点は、他の 2 つの角の間に描かれる線と交差します。 |
| 例 | -ms-linear-gradient(top left, fuchsia, yellow); |
linear-gradient(to bottom right, fuchsia, yellow); |
 |
 |
|
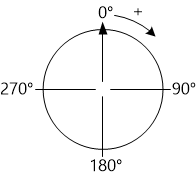
| 角度の方向 | 0deg は右に向かうグラデーション線です。角度は反時計回りに大きくなります。 |
0deg は上に向かうグラデーション線です。角度は時計回りに大きくなります。古い角度は、式 new = abs(old−450) mod 360 を使って新しい角度に変換できます。 |
 |
 |
|
| 例 | -ms-linear-gradient(200deg, lime, magenta); |
linear-gradient(250deg, lime, magenta); |
 |
 |
円形グラデーションと繰り返し円形グラデーション
| 草案 | Candidate Recommendation | |
|---|---|---|
| 位置 | 位置のキーワードまたは長さが、グラデーションの中央の位置を表します。 | 位置のキーワードまたは長さの前に "at" が置かれ、グラデーションの中央の位置を表します。位置は、グラデーションの形とサイズの後に指定されます。 |
| 例 | -ms-radial-gradient(center, aqua, black); |
radial-gradient(at center, aqua, black); |
 |
 |
|
| サイズ キーワード | グラデーションのサイズは、farthest-corner、farthest-side、closest-corner、closest-side、 contain、cover の 6 つのキーワードのいずれか 1 つで定義されます。 |
グラデーションのサイズは、farthest-corner、farthest-side、closest-corner、closest-side の 4 つのキーワードのいずれか 1 つで定義されます。contain と cover は無効となり、それぞれ closest-side と farthest-corner に変わりました。 |
| 例 | -ms-radial-gradient(circle cover, lime, black); |
radial-gradient(circle farthest-corner, lime, black); |
 |
 |
|
| サイズと形の構文 | 長さが指定される円形グラデーションは、半径の横と縦の長さの両方を指定する必要があります。 | 円形グラデーションは、円の半径のみを指定できます。 |
| 例 | -ms-radial-gradient(center, 50px 50px, red, black); |
radial-gradient(circle 50px at center, red, black); |
 |
 |
背景
CSS3 グラデーションは、CSS イメージの値と置換コンテンツ モジュール レベル 3 W3C Candidate Recommendation (英語) で定義されています。グラデーションは、2009 年に初めて仕様に追加されました。当初は、WebKit で紹介されたグラデーション (英語) に基づいていましたが、構文に改良が加えられていました。その時点では、WebKit は -webkit-gradient() を実装していました。CSS ワーキング グループは、その機能を検討し、構文を変更しました。円形グラデーションと線形グラデーションは、linear-gradient()、radial-gradient() という別々のプロパティ値で指定されます。数年後、すべての主要ブラウザー (Chrome、Firefox、IE10 Platform Preview 1、Opera) が、2011 年 2 月 17 日の W3C 草案 (英語) で定義された CSS グラデーションをサポートするようになりました。
草案の内容を詳しく検討する過程でいくつかの変更が提案され、議論の結果、それらの変更を反映するように仕様が編集されました。上に示した重要な変更により、明確さや一貫性の点で、古い仕様よりも改善されています。たとえば、古い角度座標系では、正の角度が反時計回りに大きくなっていました。これは、角度が時計回りに大きくなる CSS 変換や SVG 変換とは逆です。仕様の変更により、CSS グラデーションを表す角度は、他の CSS 角度と一貫性を持つように (時計回りに大きくなるように) なりました。
グラデーション構文の変更の際には、仕様が草案の段階であるにもかかわらず互換性が問題となりました。すべてのケースで互換性があるわけではありませんが、既存のコンテンツのほとんどは動作します。既定値はそのままなので、レンダリングは変わりません。グラデーション線の方向については、キーワードの前に必須となった "to" によって、より明確になり、有効な文法が変更されました。古い構文を使ったプレフィックスのない既存のコンテンツは無効となるため、ベンダー プレフィックスの付いたバージョンに戻ることになります。
プレフィックスのないグラデーションへの更新
CSS3 グラデーションは現在は安定しているため、Candidate Recommendation に基づくプレフィックスのない正しいグラデーション構文に、グラデーション マークアップを更新することをお勧めします。Internet Explorer 10 開発者向けガイドには、プレフィックスのない構文の更新済みドキュメントが含まれています。IE10 はプレフィックスのないバージョンをサポートするため、-ms- プレフィックスが付いたグラデーションのインスタンスを削除することもできます。角キーワードまたは角度を使ってグラデーションの方向を記述している場合は、グラデーションが正しくレンダリングされることを確認できます。
ベンダー プレフィックスが付いたグラデーションは現在も IE10 やその他のブラウザーで動作しますが、プレフィックスがないグラデーションをサポートすることで、コンテンツを今後も使用できるようになります。
- Internet Explorer プログラム マネージャー Jennifer Yu