Internet Explorer 11 und Windows Store-Apps unter Windows 8.1 lagern einen Teil der Bilddecodierungspipeline in die Grafikhardware aus – mit bis zu 45 % schnelleren Bildladezeiten, bis zu 40 % weniger Arbeitsspeicherverbrauch und einer verbesserten Akkulaufzeit. Bilder machen heutzutage im Durchschnitt die meisten im Web heruntergeladenen Bytes aus. Zur Verbesserung des Ladevorgangs für JPG-Bilder wurde die JPG-Decodierung in IE11 optimiert. Einige Schritte des Decodierungsprozesses werden nun direkt vom Grafikprozessor (GPU) und daher erheblich schneller und nebeneinander verarbeitet.
JPG-Bildformat
Bilder machen heutzutage 61 % der heruntergeladenen Bytes im Web aus, und 47 % der Bildanfragen sind für JPG-Bilder. Durch die Nutzung von Hardware zur effizienteren Decodierung von JPG-Bildern können diese in IE11 um bis zu 45 % schneller geladen werden. IE11 benötigt hierfür zudem im Vergleich mit früheren IE-Versionen bis zu 40 % weniger Speicher.
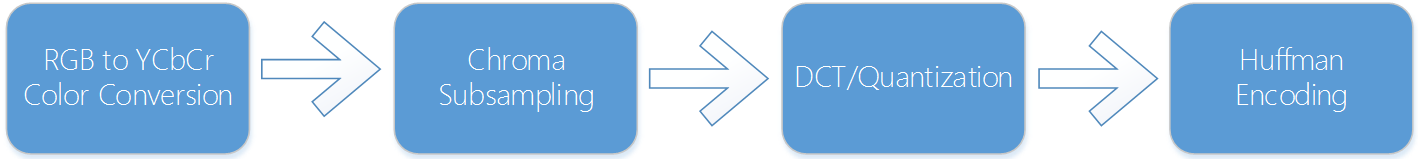
Die Leistungsverbesserungen können anhand der üblichen Codierung von JPG-Bildern veranschaulicht werden. Der erste Schritt der JPG-Codierung besteht im Konvertieren der Bitmap vom RGB-Farbraum in den YCbCr-Farbraum.

Bei RGB werden drei Farbkomponenten festgelegt: rot, grün und blau. Wenn dieses Bild vom Grand Teton in RGB-Farbkanäle gegliedert wird, zeigt sich für jeden Kanal eine sehr hohe Detailgenauigkeit. Der erforderliche Speicherbedarf von IE für ein Bild im RGB-Farbmodell kann folgendermaßen berechnet werden: Bildbreite x Bildhöhe x 32 Bits.

Bild des Grand Tetons mit Rot-, Blau- und Grün-Komponenten
YCbCr (bzw. der YUV-Farbraum) definiert einen Farbraum mit einer Luma (Y)- und zwei Chroma (CbCr)-Komponenten. Die Luma-Komponente enthält Informationen über die Helligkeit einer Farbe. Die Chroma-Komponente enthält Informationen über die Farbunterschiede, wobei Cb die Abweichung zu Farbe Blau und Cr die Abweichung zur Farbe Rot angibt. In der folgenden Abbildung wird das Bild vom Grand Teton in seinen Y-, Cb- und Cr-Kanälen dargestellt.

Bild des Grand Tetons mit seinen Y-, Cb- und Cr-Kanälen
Im nächsten Schritt des Codierungsprozesses wird die Bildgröße mithilfe einer verlustbehafteten Komprimierung bzw. der Farbunterabtastung komprimiert. Die Chroma-Kanäle können deutlich komprimiert werden, denn das menschliche Auge reagiert auf Bildhelligkeit empfindlicher als auf Farbe oder Sättigung. Beispielsweise enthalten die beiden Cb- und Cr-Kanäle – ganz rechts – im Vergleich zum Y-Kanal recht wenig Informationen. Für die Unterabtastung wird üblicherweise in einer Verhältnisdarstellung mit drei Ziffern verwendet: z. B. 4:2:0. Die erste Ziffer in diesem Verhältnis steht für eine horizontale Stichprobe. Die beiden anderen Ziffern zeigen den Wert der Chrominanz-Stichproben in der ersten und zweiten Reihe dieser Stichprobe. Für Chroma sind folgende drei Unterabtastungen üblich:
- 4:4:4 – Chroma-Daten werden nicht erfasst.
- 4:2:2 – Chroma-Daten werden herunterskaliert, wobei die horizontale Abtastung nur halb so groß wie die vertikale Abtastung ist.
- 4:2:0 – Chroma-Daten werden herunterskaliert, wobei horizontale und vertikale Abtastung identisch sind.
Ein JPG-Bild mit 4:2:0-Farbunterabtastung auf YCbCr benötigt bis zu 62,5 % weniger Speicher als das ursprüngliche RGB-Bitmap! Die meisten JPG-Bilder, die sich heutzutage im Web befinden, sind bereits in der 4:2:2- oder 4:2:0-Farbunterabtastung codiert. Denn die meisten Bildverarbeitungstools verwenden die 4:2:2- oder 4:2:0-Farbunterabtastung automatisch für die Option „Für Web speichern“.
Nach der Unterabtastung eines Bildes wird mithilfe von Verfahren wie diskreter Cosinus-Transformation, Quantisierung und Huffman-Kodierung das endgültig codierte JPG-Bild erstellt.
Mehr Effizienz dank Hardwarenutzung in IE11
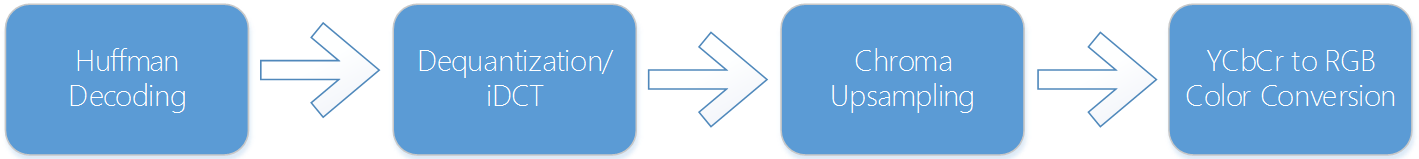
Zum Decodieren eines JPG-Bildes werden die gleichen Schritte in umgekehrter Reihenfolge ausgeführt. Bei IE wurden JPG-Bilder bisher in RGB-Bitmaps codiert, und die folgenden Codierungsschritte direkt in der CPU ausgeführt. Zum Rendern wurde die RGB-Bitmap von IE zur Verarbeitung an den Grafikprozessor (GPU) übergeben.

Zur effizienteren Nutzung der Hardware wird die JPG-Decodierungsarbeit von IE11 auf CPU und Grafikprozessor (GPU) verteilt. IE11 decodiert das JPG-Bild mittels Farbunterabtastung in den YCbCr-Farbraum auf der CPU, führt jedoch dann das Chromaupsampling und die Farbkonvertierung von YCbCr zu RGB auf der GPU schneller und zeitgleich in Zeichnungszeit durch. Hierdurch steht anderen Vorgängen mehr CPU-Zeit zur Verfügung. Diese wird für moderne Websites und Apps auch benötigt. Zusätzlich zur verkürzten Decodierungsdauer wird durch das Kopieren des viel kleineren YCbCr-Bildes auf den Grafikprozessor weniger Speicher benötigt (Speicher ist auf Grafikprozessoren begrenzt verfügbar). Weniger CPU und weniger Speicher bedeuten auch weniger Energieverbrauch und verbesserte Datenlokalität.
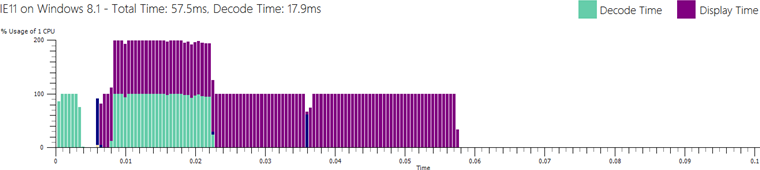
Im folgenden CPU-Diagramm werden die Dauer der Decodierung und der Erstellung einer 4:2:0 (YCbCr)-Unterabtastung einer JPG-Version des Grand Teton-Bildes von IE10 unter Windows 8 gezeigt. Die Bilddecodierung dauerte 31,9 ms, die Gesamtdauer zum Erstellen des Bildes betrug 81,5 ms.

Wenn wir das gleiche JPG-Bild mit IE11 unter Windows 8.1 laden, beträgt die Decodierungszeit nur mehr 17,9 ms – eine Verbesserung um 44 %! Die Gesamtdauer zum Erstellen des Bildes beträgt nun 57,5 ms, der Vorgang ist also 30 % schneller.

Da heutzutage die meisten JPG-Bilder im Web ein YCbCr-Format aufweisen, profitieren Benutzer von IE11 unter Windows 8.1 von diesen Verbesserungen automatisch. Wir empfehlen Entwicklern, verwendete JPG-Bilder mithilfe der 4:2:2- oder 4:2:0-Farbunterabtastung zu komprimieren, um die Leistungsvorteile der Hardwarebeschleunigung in der JPG-Decodierungspipeline zu maximieren.
Zusammenfassung
Durch die effizientere Nutzung der Hardware beim Decodieren von JPG-Bildern verbessert IE11 die Performance fast jeder besuchten Seite. Gleichzeitig wird der Energieverbrauch reduziert und die Akkulebensdauer des Geräts verbessert. Installieren Sie die Windows 8.1 Preview aus dem Windows Store, und testen Sie IE11. Wir freuen uns wie immer auf Ihr Feedback, entweder über das IE11-Tool „Feedback senden“ oder auf Connect.
Jatinder Mann, Internet Explorer, Program Manager