modern.IE – A new set of tools to help test web site compatibility
Yesterday, we launched modern.IE, a new set of tools and resources to help developers test their sites for the over 50% of users who run various versions of Internet Explorer. modern.IE includes a wizard that scans a Web page URL for common interoperability problems and suggests some ideas for how to address those issues to improve the user experience across modern and older browsers. The site also offers 3 months of free cross-browser testing, through a partnership with BrowserStack. modern.IE provides new Chrome/Firefox add-ins and offline virtual machine images to help developers test their site regardless of what browser or platform they prefer to use. The modern.IE site, which we will update regularly, is another step forward in helping developers achieve the goal of interoperability through same markup. Through these efforts, we want developers to be able to spend more time innovating on the Web and less time testing.
Scan for common coding problems (BETA)
Let’s start with the wizard. Our goal is to help developers spend less time testing for IE, and to help the community progress towards using same markup across browsers and platforms. The BETA version of the tool detects 10 common site coding problems that we knew we could help with. These fall into three main groups – issues caused by supporting older and modern versions of IE, problems supporting multiple platforms and browsers, and a few things that developers can start considering when it comes to delivering the best experience on Windows 8.
The wizard, which is based on a scanner that we have used within Microsoft for some time, is a BETA and we plan to enhance it regularly over the coming months, based on community input. For example, modern.IE now performs a static scan of the code on a Web site. While this has numerous performance benefits, it can yield incomplete results if a developer is using conditional code or browser detection. We welcome your ideas on how we can make testing your site in IE easier.
Group 1: Fix common problems from supporting old and modern versions of IE:
- Known compatibility issues – With every release of IE, we test top traffic and influential sites for compatibility problems that prevent the site from rendering in the latest versions of IE. We typically reach out to these developers and work with them to help fix compatibility issues at no charge. With this wizard, developers can now access compatibility data more easily, contact us when they need help, and reduce the time needed to search through docs on MSDN for fix recommendations.
- Compatibility Mode – The Compatibility View list indicates when code created for older versions of IE is causing compatibility problems with modern versions of IE (like IE9 and IE10). Developers are not always aware where, when, and why their site is listed. This test eliminates the guesswork by confirming whether a site on the list; if so, it suggests using Compat Inspector – an automated JS tool for detecting and removing old markup, so that the site will be compatible with modern versions of IE.
- Frameworks and libraries – Like browsers, older versions of these Web “building blocks” can cause compatibility problems. This test looks for jQuery, jQuery UI, jQuery Form, SWFObject, MooTools, Modernizr, and Prototype.js which make up the majority of common library compatibility problems we observe on top sites. Many frameworks and libraries have more recently switched to an auto-update model that is similar to what modern browsers, including Internet Explorer, now use.
- Web standards docmode – This test searches for DocType markup code that tells the browser to expect modern Web standards like HTML5 and CSS3. Older docmodes force all versions of IE to render like IE8, which can impact site performance and make it more difficult for developers to write code that works in all modern browsers.
Group 2: Help your site work well on many browsers and devices:
- CSS-prefixes – This test detects when CSS code should test for vendor-specific prefixes (-moz, -ms, -o, and –webkit) that could improve you code’s compatibility. Across browsers. There are specific best practices that developers can follow to avoid prefixing problems, especially in mobile platforms.
- Browser plug-ins – With IE10, we outlined our vision for a plug-in free Web. However, we also recognize that this is an emerging practice and developers must provide their best experience to the user. This test determines whether a site requires plug-ins that might not be available on mobile (like on Surface or an iPad). If a plug-in is detected, the tool will suggest how to learn more about building plug-in free sites. If the site relies on Adobe Flash, the tool will explain how to add your site to the Flash CV list
- Responsive Web design – An emerging best practice, this test detects whether a site is using media queries, a technology that is commonly used to detect large- and small- screen device browsing and “responsively” change the site experience to look its best on your screen. There are many ways to implement responsively designed sites so this test is primarily designed to build awareness of what’s possible on the modern Web.
- Browser detection – The wizard also detects coding patterns (like navigator.useragent or $.browser) that might infer browser detection. For this release of the tool, we take a conservative approach to detection by filtering out results from scripts that are reference a domain other than the Web page (like a 3rd party analytics software). We suggest when to use feature detection instead of browser detection when supporting many browsers and platforms. Though it is not required for all sites, feature detection can make it easier to support a site without the need to manually retest each new browser version.
Group 3: Consider building with some new features in Windows 8:
- Touch-browsing – This test suggests setting the default behavior when a user visits your site in a touch-enabled browser. This tells the browser what to expect when a user does common touch gestures like pinch and zoom or double-tap.
- Start Screen Site tile – Finally the wizard suggests a new way developers can put their site logo onto a Windows 8 Start Screen tile. Users can “pin” their favorite site and place it right next to their Windows Store apps.
Virtual options for testing Internet Explorer
Although modern versions of Internet Explorer are automatically updated, the reality is that many users still use an older version of IE like IE8, IE7, and IE6. There are several options for setting up a test matrix including maintaining PCs with old versions of Windows and IE or managing a suite of virtualization images like the ones we have made available on the Microsoft Download Center. On modern.IE, we provide two options to help make browser testing easier, even if you are developing on another browser or another OS platform.
Hosted virtualization
Cloud-based or “hosted” virtualization services take away some of the pain associated with managing old PCs or a suite of test images. With solutions like BrowserStack, you can perform visual testing of your site directly from your browser. If your test site is not publicly accessible via IP address or DNS lookup, you can take advantage of BrowserStack’s local server testing using Java based secure tunneling. We have also made available add-ins for both Chrome and Firefox to make testing on IE from within those browsers even easier.
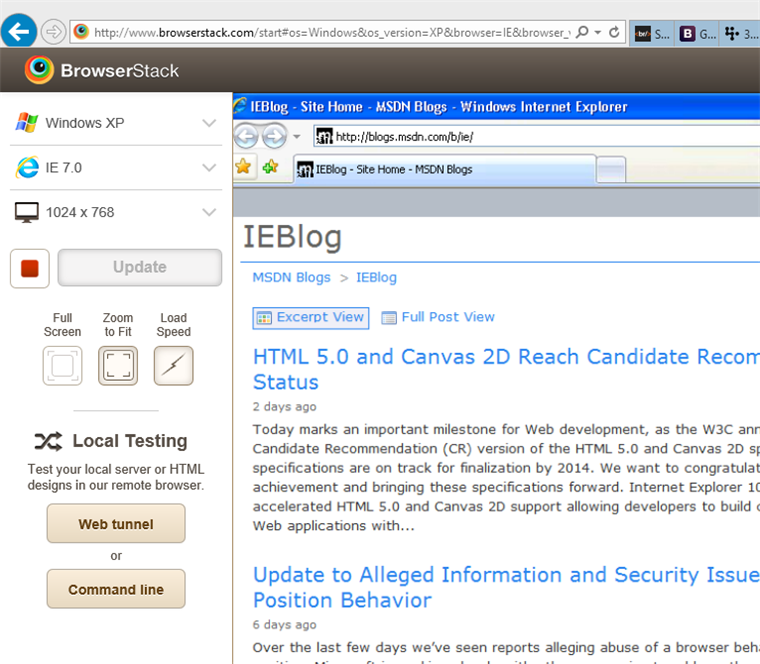
As an example, here’s what the IE Blog looks like in IE7 on Windows XP:

The three month offer available through modern.IE includes BrowserStack’s Windows-based services, including most versions of IE, Firefox, Safari, Chrome and Opera. The offer is good for a three month period once you sign up for the service on modern.IE. You can choose when to activate your three month period anytime over the next year.
Local virtualization
We have also updated our test virtual machine images to include IE and Windows OS versions from IE6 through IE10. We provide images for the following virtualization platforms:
- Hyper-V on Windows Server 2008 R2
- Hyper-V on Windows Server 2012
- Virtual PC
- Parallels for Windows and Mac
- VirtualBox for Windows, Mac, and Linux
- VMWare Fusion for Mac
- VMWare Player for Windows
These are just the first of many updates we’ll be providing on modern.IE. We’re very interested in your feedback on the resource so far – let us know what you like, and what we’re missing!
— Sandeep Singhal, Group Program Manager, Internet Explorer
Comments
Anonymous
February 01, 2013
Great resource -- if it's updated as promised, I think it will make a big difference over the next few years!Anonymous
February 01, 2013
Very cool, this will be a great help! One question: What's the deal with activation? I'm using the Vista/IE7 image in Virtualbox for Mac, however it tells me that the copy is not genuine and keeps asking to activate, however activation doesn't work as it complains of a missing KMS server. Can I safely ignore this?Anonymous
February 01, 2013
The comment has been removedAnonymous
February 01, 2013
The comment has been removedAnonymous
February 01, 2013
Please add the option for larger icons in Internet Explorer 10!,Thanks!Anonymous
February 01, 2013
The modern.ie site shows this blog using an outdated version of jquery. Please fix asapAnonymous
February 01, 2013
It turns Windows 7 and is waiting IE10. A bug is corrected and released exactly. It is pleasure.Anonymous
February 01, 2013
Yay! I LOVE IE7 testing! My valuable time well spent!Anonymous
February 01, 2013
modern.IE? That's an oxymoron!Anonymous
February 02, 2013
The comment has been removedAnonymous
February 02, 2013
Great resource. Thanks!Anonymous
February 02, 2013
Thanks for this great resource. @IE-Team, would you guys please push "FREQUENT" updates for IE-10 (for both modern and desktop flavors), to convince people that you are really committed to improve IE... rather pushing them yearly? For me IE auto-update is just an eye-wash unless you guys push -- non-security -- FEATURE updates once each month. Your strategy of creating a hype, holding back and then spinning excuses has failed on many products. Its time to offer something real.Anonymous
February 02, 2013
Will IE10 Windows 7 RTM improve on the memory leak problems that the pre-release has? It seems that IE does not unload parts of the site that has been closed, and once the browser reaches 1gb size in RAM, it implodes on itself: first, pages will start missing stuff in them, and then the entire thing crashes. There have been reports of this happening in IE10 Win8 too, though... Pretty major issue, and I don't see it mentioned much...Anonymous
February 03, 2013
I know I'm gonna be politely chided for not following the correct corporate channels in reporting this, but all the same: it turns out Google Reader's "subscribe" button looks only at the first RSS alternate link tag in the page source when you provide it a URL, and on this site that points to the feed for the blogs.msdn.com site home, not this blog. So when I wanted to resubscribe to the blog, I couldn't actually do it by entering the blog URL.Anonymous
February 03, 2013
You have a particular site in mind on which that happens?Anonymous
February 03, 2013
The comment has been removedAnonymous
February 03, 2013
Nice blogAnonymous
February 03, 2013
IE team should release IE10 for Windows 7 instead of vasting it's time with modern.IEAnonymous
February 04, 2013
The comment has been removedAnonymous
February 04, 2013
You do realize that all browsers have their own specific code for certain situations, right? That's actually how a lot of web standards have started.Anonymous
February 04, 2013
Sounds great. But will this modern.IE help me to code some cool WebGL stuff on IE? Or is IE forever OLD?Anonymous
February 04, 2013
The comment has been removedAnonymous
February 04, 2013
The comment has been removedAnonymous
February 04, 2013
Thanks for bringing tools together to help designers and developers work with your browser, particularly the VMs.Anonymous
February 05, 2013
So, are these VMs set to shutdown automatically after an hour or so? The IE 10 VM I finally got running in Virtualbox, has done this twice. This makes it pretty much unusable for any useful purpose (test automation, debugging...).Anonymous
February 05, 2013
@@Arieta: It is site independent. Keep browsing long enough and it happens anywhere, once IE reaches 1gb of loaded data. Sites moving larger data (ex. Youtube) are more susceptible to this as they reach the 1gb limit faster.Anonymous
February 05, 2013
Just checking to see if the IE Blog comment form has been fixed yet. Nope! Still broken. #MicrosoftReputation--;Anonymous
February 06, 2013
Thanks for providing VMs. By the way, I need to install East Asian Language Support in Windows XP VMs, and It needs genuine Windows XP CD. How do you think Window XP VM is provided with East Asian Language Support?Anonymous
February 06, 2013
Great that you make these images availible! When I try to unzip the IE9 image for Linux I get the following: Archive: IE9_Win7.zip warning [IE9_Win7.zip]: 707116788 extra bytes at beginning or within zipfile (attempting to process anyway) error [IE9_Win7.zip]: start of central directory not found; zipfile corrupt. I was able to unzip the IE 10 image without any issues.Anonymous
February 06, 2013
Haven't you noticed the comment above you?Anonymous
February 06, 2013
When will you be releasing IE 10 for windows 7? Windows 8 has been out for a while now.Anonymous
February 07, 2013
Know what I miss in Desktop IE10? The swipe Back/Forward feature of ModernUI-IE10! It's so convenient and intuitive. Though it'd be nice if the page were cached better, so it didn't have to refresh the entire page every time (especially if only a few seconds have passed). Some pages take a long time to re-fetch & render.Anonymous
February 07, 2013
Virtualization images doesn't work. CRC error. I'm not surprised.Anonymous
February 07, 2013
A number of people have mentioned that they’ve had trouble unzipping the images and that they may be corrupt. They’re not corrupt. There’s an issue in both OSX & Linux where using the OS’s default zip tool is failing to open the .zip file properly. The solution is to use a 3rd party unzip tool like “The Unarchiver” in the Apple app store or Peazip for Linux. These will correctly unzip the .zip files and give you working images.Anonymous
February 09, 2013
What is the point in making a zip file that only works with specific unzipping software? And especially since it is target at Linux/OSX users it would make sense to create a zip file that works with default unzip tools for these systems.....Anonymous
February 11, 2013
What is the point in making a zip-file that only opens with buggy software?