Perhaps one of the common customizations in Project Web Access (PWA) in Project Server 2010 would be to add a custom webpart on a Project Detail Page (PDP). This webpart will save some data into a data store such as another SQL server database, a SharePoint List or call some web services.
For example, let us say that from within PWA, users need to update the description for a project in an external idea management system.
For the sake of discussion, we accomplish this by creating a custom webpart with a description textbox.
We could put a Save button inside the webpart but, that would lead to an inconsistent user interface. The user may get confused between the Save button on the ribbon and the save button in the webpart.
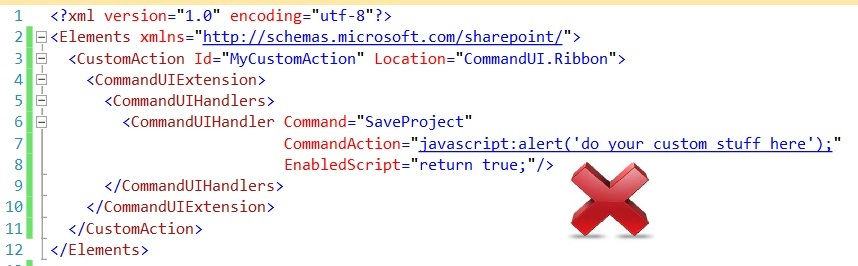
We could trap the Save button event by creating an Elements.xml file with a CommandUIHandler for the SaveProject Command.
We’d put in our own javascript in the CommandUIHandler’s CommandAction. However, doing this would override the Save functionality on the PDP ribbon permanently and only our custom code would get called all the time. The out-of-box (OOB) save functionality would be completely overridden, and clicking the Save button on any OOB PDP or a PDP with OOB webparts would not save any of the data.
The problem is, we need to hook into the Save button, but at the same time, we do not want to override the OOB save. We can accomplish this with PageComponents (thank you Abhishek Kumar (abhiku), Microsoft)
Here is what Abhishek said:
“I think what you need is to write a PageComponent. These are javascript snippets which you can register to the Ribbon PageManager to listen to commands. Find out the command for the Save button and set your custom page component to listen for it. The PageManager would call your associated function too when the button is clicked.”
Here’s what you need to do
- Create the webpart with your desired functionality.
- Create a custom page component. The page component should listen for the ‘SaveProject’ command. (you can find out this command and others from the pwaribbon.xml file)
Refer the PageComponent creation part of the following link. The PageComponent on this article is simple and straightforward.
https://blogs.msdn.com/b/sharepointdeveloperdocs/archive/2010/01/28/how-to-create-a-web-part-with-a-contextual-tab.aspx - Implement ICallbackEventHandler on your webpart.
https://msdn.microsoft.com/en-us/library/ms153106.aspx - From within the page component javascript code, perform a callback when the SaveProject command is received.
The complete source code can be downloaded from the attachment.
Testing it
- Open the solution file in Visual Studio
- Update the project properties to point to your PWA
- From visual studio, you can directly hit F5 to Debug or right click on the project and select deploy
- Add the webpart to one of the PDPs, preferably a PDP which shows some project fields that can be updated.
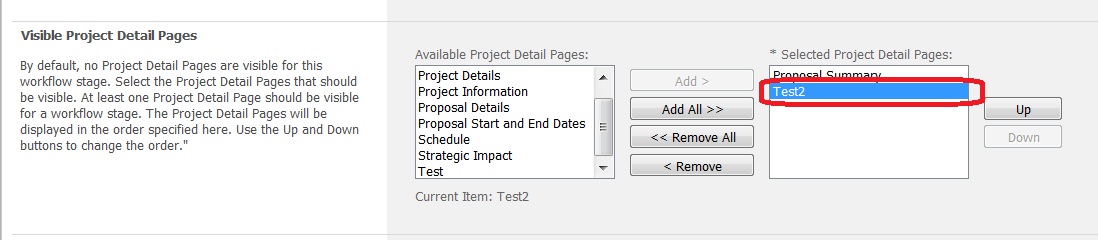
- Ensure that the PDP is available in the desired stage
- Ensure that a project is in the stage to which the PDP was added (eg., Proposal Details)
- From project center, click on the project > Navigate to the PDP on which the web part was added.
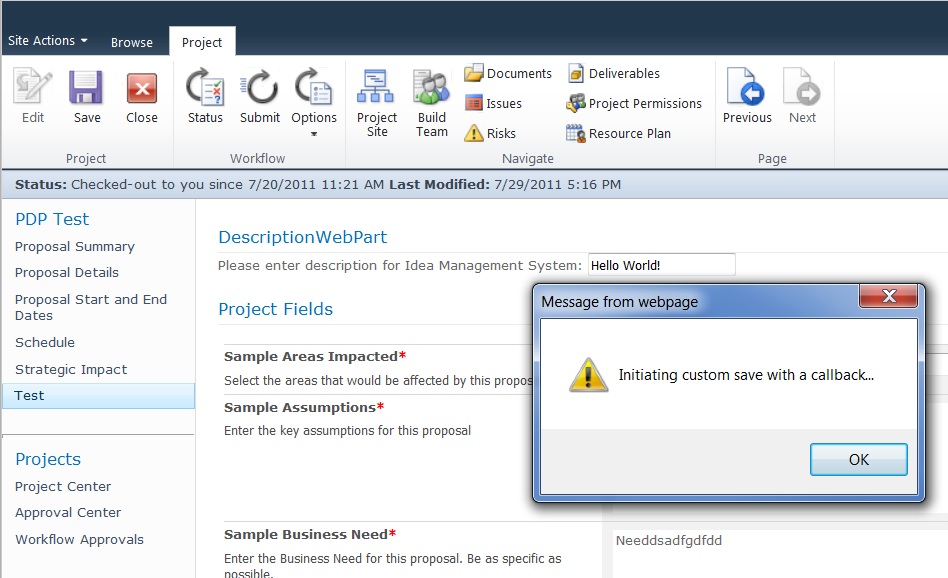
What it finally looks like
Note:
- If the webpart is added on a PDP which does not have any editable project fields (and hence does not required the project to be saved), then the webpart will only perform its own save logic and the OOB save will not be called.
- When you make changes in the custom page component script or the user interface that is defined in Elements.xml, you must clear the Internet Explorer cache before deploying the solution again. On the General tab of the Internet Options dialog box, click Delete. Select Temporary Internet Files, and then click Delete.
- The concepts in this article are not new. Existing concepts have been collated together to create a sample which is meaningful in the development world of Project Server 2010.
Comments
Anonymous
June 15, 2012
This work is excellent. However, I have a question: If our customwebpart is updating a Custom Field from the same project, how could we avoid the pop-up stating that the project may be outdated?Anonymous
August 24, 2012
Hi! Nice work! I wan't to cancel the save event if my validation fails. Do you have an idea how to achive this? Thank you!Anonymous
September 11, 2012
Great Work! But i have the same doubt...,how should i proceed to cancel the save button event ? Tks.Anonymous
December 21, 2012
Great Work man!! My doubt is after clicking the save it gets saved.but if i refresh the data gets vanished.any idea to retain the value even after refreshing.>?Anonymous
March 10, 2013
How could we avoid the pop-up stating "Initiating custom save with a callback"Anonymous
April 08, 2015
I want to hide the Ribbon Button and use the Custom Save Button on the Custom Webpart to do the same thing. How can I do it