如何在Windows store 应用中使用Azure Blob存储
随着Windows Azure在中国的落地,原来许多需要自己维护服务器才能完成的工作我们都可以交给Windows Azure来完成,而且更经济更方便。在下面这篇文章中,我们就一步一步的来介绍如何在Windows store应用中使用Windows Azure Storage Blob来存放图片,文档等二进制大型对象:
一.安装Azure Storage客户端库
理论上,您可以直接使用REST API来访问Azure Storage。但是在实践中这样实现需要完成大量代码。为了能够在windows store应用中方便的使用Azure Blob存储,我们提供了针对Windows Store应用的Azure Storage客户端库。安装客户端库可以有几种办法:
1.可以从以下链接下载获得客户端库:
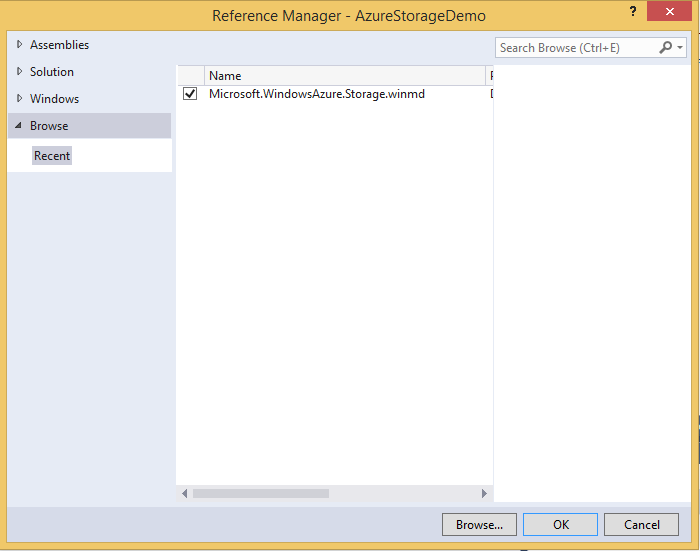
然后,首先使用Visual Studio 2013的模板创建一个Windows store应用项目,再通过“添加引用”添加客户端库。
2.上述办法获得的客户端库是2.0版本的,如果您想获得最新发布的客户端库,也可以采用第二种办法,使用Visual Studio 2013的模板创建一个Windows store应用项目,然后点击Tools->Nuget Package Manager->Package Manager Console,运行以下命令:
Install-Package WindowsAzure.Storage-Preview –Pre
需要注意的是,在“Project->Manage NuGet Packages”中也可以找到Azure Storage客户端库,但是这是获得的是针对.Net的版本而不是Windows store应用的,所以不能通过这种方式安装。
3.客户端库的代码是完全开源的,如果您想尝试最新的代码的话,也可以下载客户端库的源代码后自己编译使用:
https://github.com/WindowsAzure/azure-storage-net
然后再按照办法一添加客户端库。
二.配置Azure Storage云端
为了使用Azure storage,您首先需要在Azure上创建一个存储账号,该账号用以提供访问该存储服务所需的信息。下面是创建存储账号所需要的步骤:
1.使用Windows Azure账号登录进入Azure管理门户:
https://manage.windowsazure.com/
如果您还没有Windows Azure的账号,那么这里提供了两种办法来免费试用Windows Azure服务:
a. 如果想要获得Windows Azure中国区的试用账号,您可以到https://www.windowsazure.cn上去申请。但是目前因为申请试用的人过多,目前只会定期推出试用激活码,而且一出来就被抢光了,所以要想获得的话,就请时刻关注他们的新浪微博@微软云计算。
b. 如果等不及的话,您也可以登录全球Windows Azure网站https://www.windowsazure.com来建立一个试用账号。在建立账号过程中如果无法进行电话或者短信验证的话,您可以到以下网址提交一个申请来要求免去电话和短信验证步骤:
https://support.microsoft.com/oas/default.aspx?prid=14238&ln=en-us&st=1&wfxredirect=1
在提交申请的时候,您需要设定支持类型如下:
然后在后续的邮件中告诉支持人员,要求免去电话和短信验证步骤就可以了。
2.进入Azure管理门户以后,点击Create New->Storage->Quick Create,输入所需的URL,选择Storage服务器存放的地点以及备份设置,然后点击Create Storage Account创建存储账号:
3.选中新创建的存储账号,点击Manage Access Keys,您就可以获得访问该存储所需的Account Name以及Access Key,这两个字符串会在我们后面的代码中使用到。
三.完成从客户端上传文件到Azure Storage的代码
配置完Azure云以后,我们就可以在Windows Store应用中通过Azure Storage客户端库提供的API来传文件了。
首先,我们需要添加以下using申明:
using Microsoft.WindowsAzure.Storage;
using Microsoft.WindowsAzure.Storage.Blob;
using Microsoft.WindowsAzure.Storage.Auth;
为了演示文件的上传,我们先在界面上添加一个Button,然后在Button的Click处理函数中添加代码。这里我们定义了两个字符串来存放前面获得的Account Name和Access Key,首先使用这两个字符串进行账号验证,通过了账号验证以后就可以建立Blob Storage的客户端实例了,然后在使用该实例访问Storage中用于存储文件的容器(Container),这里的容器就类似于文件夹的概念,如果该容器不存在的话,那么就自动创建一个,在创建该容器的时候还需要设置该容器的访问属性。代码如下:
var credentials = new StorageCredentials(accountName, accessKey);
var account = new CloudStorageAccount(credentials, true);
var blobClient = account.CreateCloudBlobClient();
var container = blobClient.GetContainerReference("imagecontainer");
await container.CreateIfNotExistsAsync();
await container.SetPermissionsAsync(
new BlobContainerPermissions { PublicAccess = BlobContainerPublicAccessType.Blob });
注意这边容器的名称必须要都是小写字母。 访问属性通过PublicAccess设置,该属性有三种级别,Off,Blob和Container,Off表示只有使用账号才能访问Storage中的内容,也就是内容不公开,Blob的话表示匿名用户也可以读取容器中的内容,但是容器本身的信息不公开。Container表示包括容器以及其中的内容对匿名用户都是公开的。
在得到了容器的实例之后,就可以通过容器获得数据块实例,然后使用数据块实例来上传文件。下面的代码演示了如何从本地的Picture库中将名为image.jpg的图片上传到imageblob的过程:
StorageFolder library = Windows.Storage.KnownFolders.PicturesLibrary;
var img = await library.GetFileAsync("image.jpg");
CloudBlockBlob blockBlob = container.GetBlockBlobReference("imageblob");
await blockBlob.UploadFromFileAsync(img);
注意因为我们需要访问Picture库,所以不要忘记在Windows Store应用的配置文件Package.Appxmanifest中将Pictures Library这个Capability选上。
这里我们使用的是UploadFromFileAsync函数来上传文件,如果您的数据来自于一个数据流的话,您也可以使用UploadBlobAsync函数来上传流数据:
var stream = await img.OpenReadAsync();
await blockBlob.UploadFromStreamAsync(stream.GetInputStreamAt(0));
通过上述代码,我们就把一个图像文件上传到了Azure Storage中,Azure Storage会为这个数据块生成一个URL:
https://<accountName>.blob.core.windows.net/imagecontainer/imageblob
在前面设置PublicAccess属性的时候,我们的设置为Blob,所以这个URL是可以被第三方用户匿名访问的,如果您不希望第三方用户匿名访问这个URL,那么PublicAccess属性就需要设置为Off。
四.完成从Azure Storage下载文件到客户端的代码
同样,我们在界面上添加一个用于图片下载的Button,然后在Button的Click处理函数中添加演示代码。我们首先要获取存放图片数据块的容器:
var credentials = new StorageCredentials(accountName, accessKey);
var account = new CloudStorageAccount(credentials, true);
var blobClient = account.CreateCloudBlobClient();
var container = blobClient.GetContainerReference("imagecontainer");
然后通过容器实例获得数据块实例,这样就可以通过数据块实例来下载图片文件了:
CloudBlockBlob blockBlob = Container.GetBlockBlobReference("imageblob");
StorageFolder library = Windows.Storage.KnownFolders.PicturesLibrary;
var img = await library.CreateFileAsync("image1.jpg");
await blockBlob.DownloadToFileAsync(img);
这里我们使用的是DownloadToFileAsync函数来下载文件,如果您想将下载的数据存贮到流中的话,我们也提供了DownloadToStreamAsync函数来实现该功能:
InMemoryRandomAccessStream stream = new InMemoryRandomAccessStream();
await blockBlob.DownloadToStreamAsync(stream.GetOutputStreamAt(0));
这种办法适用于当PublicAccess设置为OFF的情况。如果您的容器的PublicAccess属性设置的是Blob或者是Container的话,我们还可以通过前一节得到的那个URL直接访问图片数据:
https://<accountName>.blob.core.windows.net/imagecontainer/imageblob
只要您把这个URL设置为Image控件的Source,就能够在程序中显示该图片了。
这样,我们就实现了在Windows Store应用从Windows Azure存储服务上传和下载文件的代码,附件中提供了完整的演示代码。当然,这只是一个基本的演示,对于一个实际的项目,我们还要考虑的其他问题,这我会在后面的文章中阐述。